Bluehost(ブルーホスト)ってどうなの?口コミ・評判を紹介
- 2023.09.13
- レンタルサーバー

海外で人気のレンタルサーバーであるBluehost。
BluehostはWordPressが公認しているレンタルサーバー。
そのためWordPressとの相性が非常に良いのが特徴です。
Bluehostを始めようと考えている人にとって実際の利用者からの評価を参考にしたいのではないでしょうか。
導入前にサービスの価値を把握してもらうためにTwitterから実際の声を集めて公平な視点で分析。
Bluehostの良い点も改善点も記載しています。
この記事を読めばBluehostの実態感が把握できるでしょう。
ぜひ活用いただければと思います。
今回はBluehostの口コミ・評判をご紹介します。
今すぐBluehostを使いたい!という方はこちらをクリックしてください(記事内の該当箇所に飛びます)。
 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
タップできるもくじ
Bluehostとは
Bluehostは海外で人気の格安で利用できるレンタルサーバー。
世界中で広く利用されているウェブホスティングサービスのプロバイダーで特にWordPressホスティングに強みを持っています。
個人ブロガーから大規模な企業まで様々なユーザーに対応したプランを提供。
エントリーレベルの共有ホスティングから中規模ビジネス向けのVPSホスティング大規模ウェブサイトに適した専用サーバーまで多岐にわたるホスティングオプションがあります。
BluehostのWordPressホスティングは自動更新やセキュリティバックアップなどの管理サービスが充実しておりユーザーが手間なくサイト運営を行えるようサポートします。
ドラッグ&ドロップ式のウェブサイトビルダーを提供しているためコーディングの知識がなくても直感的にウェブサイトを作成することが可能です。
さらにWooCommerceを利用したオンラインショップの構築に特化したホスティングプランも用意されておりドメイン名の購入と管理も簡単に行えます。
Bluehostは24時間365日のサポート体制を整えておりチャットや電話でいつでもサポートを受けることができます。
セキュリティ面でもSSL証明書やサイトロックバックアップオプションなどが充実しており安心してウェブサイトを運営できます。
料金プランも多様で初心者向けの低価格なプランからビジネス向けの高性能なプランまで幅広く提供。
定期的に割引やプロモーションが行われているためお得に利用することができます。
Bluehostの大きなメリットは簡単なセットアップと高い信頼性安定性を持つサーバー運用にあります。
初心者でも簡単にウェブサイトをセットアップできビジネスの成長に合わせてプランをアップグレードすることも容易です。
これらの特徴からBluehostは初心者からプロフェッショナルまで幅広いユーザーに支持されています。
どのような規模のウェブサイトでも安心して利用できるウェブホスティングサービスです。
Bluehostの機能をまとめると次の通り
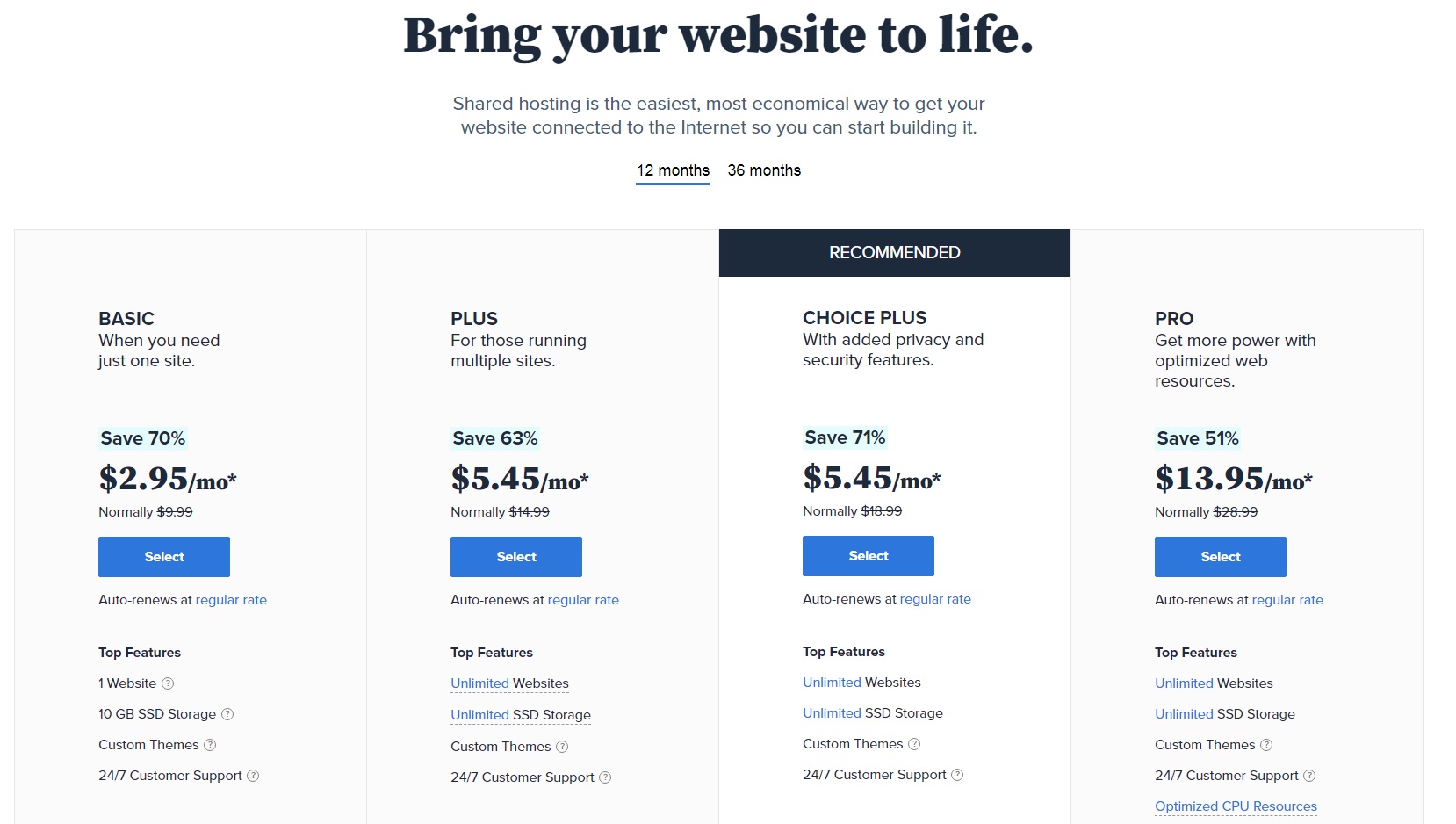
| BASIC | PLUS | CHOICE PLUS | PRO | |
| 初期費用 | 無料 | 無料 | 無料 | 無料 |
| Webサイト数 | 1 | 無制限 | 無制限 | 無制限 |
| 無料SSL | 〇 | 〇 | 〇 | 〇 |
| 無料ドメイン | 〇(1つ) | 〇(1つ) | 〇(1つ) | 〇(1つ) |
| SSD容量 | 10GB | 無制限 | 無制限 | 無制限 |
Bluehostはまずは格安で利用できるBASICプランから始めるのがおすすめです。
Bluehostでできること
ウェブサイトのホスティング
Bluehostは個人ブログからオンラインストアまでさまざまなタイプのウェブサイトをホストできます。
特にWordPressに最適化されたプランがあり簡単にサイトを立ち上げることができます。
無料ドメイン名の提供
多くのホスティングプランには初年度の無料ドメイン名が含まれています。
これによりウェブサイトの立ち上げが簡単になります。
コントロールパネル
Bluehostのコントロールパネルは直感的で使いやすくサーバーやホスティングサービスの管理が容易です。
eコマース機能
WooCommerceを利用したオンラインストアの構築が可能でeコマースに特化したプランも提供されています。
AIツール
BluehostはAIを活用したツールを提供しておりウェブサイトの立ち上げや成長をサポートします。
セキュリティ機能
SSL証明書が無料で提供されウェブサイトのセキュリティを強化することができます。
バックアップ機能やマルウェアスキャンも利用可能です。
サポートとリソース
24時間体制のカスタマーサポートがあり技術的な問題や質問に迅速に対応します。
また豊富なオンラインリソースやチュートリアルも提供されています。
Bluehostのメリット

費用が格安
Bluehostの費用は最安プランで月額300円。
しかもドメインも1年無料でついてきます。
そのためすぐにWordPressを始めることができます。
WordPressのインストールが簡単
BluehostはWordPress公認のレンタルサーバーのためWordPressのインストールは非常に簡単。
申込みと同時にWordPressのインストールまで行うことができます。
他のレンタルサーバーのように他のドメイン会社からドメインを購入して、DNSの設定をして~等は必要ありません。
ワンボタンで簡単にWordPressをインストールできます。
WordPressをインストールしたら通常のものと何も変わりありません。
後はいつものようにWordPressを利用するだけです。
ダッシュボードも非常に使いやすくなっています。
初心者にはうってつけなのがBluehostです。
BCP対策になる
日本はあなたも知ってのとおり災害大国です。
いつどこで大規模災害が発生するかはわかりません。
そのため事業を継続するためのBCP対策は考えないといけません。
それはWebサイトも同様。
Bluehostは世界6か所にデータセンターがあります。
1か所に集中していないので災害のリスクを分散できるのです。
つまりBluehostのレンタルサーバーを選ぶことはBCP対策になります。
日本のレンタルサーバーだけでなく海外のレンタルサーバーを使うことも考えてみましょう。
信頼性と実績
Bluehostは長い歴史と信頼性を持つホスティングプロバイダー。
多くのユーザーから支持されています。
多様なホスティングプラン
共有ホスティング、VPSホスティング、専用サーバー、クラウドホスティングなどユーザーのニーズに応じた多様なプランが用意されています。
セキュリティ対策
無料のSSL証明書、サイトロックセキュリティ、毎日バックアップなどセキュリティ対策が充実しています。
高いパフォーマンス
高速なサーバーと安定した稼働率を提供しており、サイトのパフォーマンスを向上させるためのキャッシュ機能も備えています。
Bluehostのデメリット

高い更新料金
初回はお得に利用を始められますが更新時に料金が上がるため予算管理が必要です。
それでも安定したサービスと豊富な機能が得られる点で投資価値を感じられるでしょう。
日本語非対応
Bluehostは主に海外ユーザー向けのサービスのため日本語サポートがない場合があります。
英語が苦手な方にはハードルがあるもののグローバルなコミュニティでの利用経験を得られる良い機会にもなります。
機能の制限
一部の設定で制約を感じる場合がありますがシンプルなサイト運営を目指す方には適しています。
またサポートされているプラグインを活用することで効率的にサイトを運営することが可能です。
アップセルの多さ
登録時に追加サービスを提案されることが多いですがこれにより必要なオプションを見逃す心配が減ります。
必要な機能だけを選んで進めれば無駄なくサービスを利用できます。
サイトの速度
他のサービスと比べて読み込み速度が劣る場合もあります。
ですが適切な最適化やキャッシュプラグインを利用することで改善できます。
これにより訪問者にとって快適なサイトを提供できるでしょう。
データバックアップの制御が少ない
バックアップの手動管理が難しいと感じることもあります。
ですが自動バックアップ機能を活用すれば安心です。
さらに外部ツールを活用することでデータ保護をさらに強化することが可能です。
Bluehostの口コミ・評判
Bluehostの口コミ・評判を見ていきます。
AIとのやり取りで、サクッとWebサイトができる世界観ですね。
—
BluehostがAI WordPressウェブサイトクリエーターを開始AI Website Creatorを使用すると、どのユーザーもBluehost AIエンジンに頼って、わずか数分でパーソナライズされたWebサイトを作成できます。 https//t.co/Bm18HuEICE
— 鈴木よしまさ@マケステップ代表-SEO特化スクール (@Yoshima_manga) June 8, 2024
英語の抜け具合がひどくて、英語使うべく英語のブログつくろう、となったと。
誰に読んでもらうかを考えたとき、せっかくなら海外サーバーで、となってからサーバー調査へ。
Kinsta良さそうと思ったら最安プランでも$30/Monthとかでさすがに手が出せない… Bluehostがいい塩梅らしい
— Yo (@Yo_MechEngineer) June 20, 2021
BluehostでWordpress簡単インストールみたいなやつをやったら、ボタン押すだけなのに失敗してしまった笑ので、チャットサポートに相談したら、サポート担当の方があと4-5分ちょうだいとか言いながら直してくれた!優しい!チャットサポート便利!ありがたい! #Web制作
— Chihirita / ちひりーた (@chihirita7) October 20, 2023
Bluehostが選ばれる理由
信頼性
Bluehostは99.98%の稼働率を保証しています。
これは業界標準を上回る信頼性を示しています。
平均的なページ読み込み時間は約1.1秒。
ユーザー体験を向上させる要因となっています。
公式推奨ホスティング
BluehostはWordPress.orgから公式に推奨されているホスティングプロバイダー。
WordPressとの相性が非常に良いです。
これによりWordPressを利用するユーザーにとっては特に魅力的な選択肢となります。
簡単なインストール
ワンクリックでのWordPressインストール機能があり初心者でも簡単にサイトを立ち上げることができます。
コストパフォーマンス
Bluehostは競争力のある価格設定を提供しています。
特に初めてウェブサイトを立ち上げるユーザーにとってコストパフォーマンスが高いと評価されています。
月額料金は非常にリーズナブルでキャンペーンを利用すればさらにお得に利用できます。
無料のドメイン
初年度のドメイン名が無料で提供されさらに無料のSSL証明書も付与されるため追加コストを抑えられます。
サポート体制
Bluehostは電話、ライブチャット、知識ベースを通じて常にサポートを提供しています。
これにより問題が発生した際にも迅速に対応してもらえる安心感があります。
機能の豊富さ
共有ホスティングからVPS、専用サーバーまでさまざまなニーズに応じたプランが用意されています。
これにより成長に応じてプランを変更することも容易です。
Bluehostを使った感想

Bluehosは非常に満足のいくものでした。
まず最も感心した点はその手頃な価格設定と提供されるサービスの質のバランスが非常に良いことです。
特に小規模なビジネスや個人のウェブサイトにとって魅力的なのは初期の契約時に含まれる無料ドメインやSSL証明書、ウェブサイト移行ツールなどのサービスです。
これらは特に予算が限られている場合でもプロフェッショナルなウェブサイトを簡単に立ち上げるために必要な基本的な要素を十分にカバーしており非常に便利でした。
カスタマーサポートの対応も素晴らしかったです。
サポートを利用した際にどのエージェントも迅速かつ丁寧に対応してくれました。
問題が発生した場合にはサポートが24時間体制で対応してくれるのでいつでも安心して頼ることができました。
サポートに関しては問題解決の手助けをしてくれるだけでなくユーザーが困っていることに共感を持ちながら対応してくれる点も好印象でした。
管理画面の使いやすさにも満足しています。
Cpanelのインターフェースは非常に直感的で初心者でも簡単にウェブサイトの管理ができました。
特にWordPressの管理機能が統合されている点は便利でテーマやプラグインのインストール、サイトの更新が簡単にできます。
そのため技術的な知識があまりない私でもストレスなく作業を進めることができました。
しかしいくつか改善してほしい点もあります。
特に最初に提供される割引価格が終了した後の料金が高くなることには少し不満を感じました。
割引期間が過ぎると料金が急に上がるため長期的に利用する際にはコストを見直す必要があると感じました。
また共有ホスティングプランを使用していると時々サーバーの速度が遅くなることがありました。
特にアクセスが集中する時間帯などではウェブサイトの読み込み速度が遅くなることも。
そのためこれが気になる方にはVPSや専用ホスティングに切り替えることを検討する必要があるかもしれません。
それでもBluehostのメリットはその使いやすさと信頼性にあります。
低価格で高品質なサービスを提供しており特にウェブサイトの立ち上げを簡単に行いたい初心者には最適な選択肢だと思います。
またBluehostは必要な機能やツールが揃っています。
シンプルな運用をしたいユーザーにとっては非常に使い勝手が良いホスティングサービス。
Bluehostはコストパフォーマンスに優れており信頼性も高いです。
そのためウェブサイト運営を始めるには非常に適したホスティングサービスです。
少しのコスト増加を覚悟する必要はあります。
ですがそれを補って余りある利便性とサポートがあるので長期的に見ても十分に価値があるサービスだと感じました。
Bluehostの活用事例

オンラインストアの構築
Sneaker Politicsは、スニーカーやストリートウェアを扱うオンラインストア。
Bluehostを利用してウェブサイトを運営しています。
スムーズな運営と信頼性が顧客体験の向上に貢献しています。
クライアント向けウェブサイト構築
Rooster Marketingはデジタルマーケティングエージェンシーです。
クライアント向けの効果的なウェブサイトを構築するためにBluehostを活用しています。
使いやすさと多機能性が顧客の要求に応える上で重要な役割を果たしています。
ポートフォリオサイトの運営
Courts Designは自社のデザインポートフォリオをBluehost上で運営しています。
クリエイティブなコンテンツをスムーズに管理できる環境がプロフェッショナルなブランドイメージをサポートします。
エンターテインメント企業のコンテンツ提供
Epicはエンターテインメント関連のコンテンツをBluehostを通じて提供し視聴者に楽しさや情報を届けています。
子供向け支援活動の拡大
Wigs for Kidsは子供向けのウィッグを提供する非営利団体でBluehostを活用してその活動内容を広め支援を呼びかけています。
多様なコンテンツの発信
Bustle Media、Bluehostを利用して多様なコンテンツを発信しており幅広い読者層を獲得しています。
Bluehostの信頼性や使いやすさを活かしeコマースサイト、ポートフォリオサイト、ブログなど幅広い目的のウェブサイトを構築しています。
その多機能性が多様なニーズに応えています。
Bluehostの成功事例
ウェブサイトの活用で集客を大幅に増加
Bare Bakeryはオンラインでの認知度を高めるためにBluehostを導入しました。
ウェブサイトを構築し効果的な情報発信を行うことでトラフィックが倍増。
さらにBluehostのサポートを活用しながらオンラインプレゼンスを強化しました。
デジタル戦略で売上をアップ
Scoops of Favorは、オンラインでの存在感を高めるためにBluehostを活用しました。
カスタマイズツールやSEO戦略を駆使しより多くの顧客にアプローチ。
特に顧客とのつながりを強化するサポートが大きな成果をもたらしました。
ミニマリズムの魅力を広めた人気ブログ
Becoming Minimalistはシンプルな暮らしを提案するブログです。
運営者のJoshua Becker氏はBluehostを利用して安定したサイト運営を実現。
その結果、ミニマリズムに関心を持つ多くの読者とつながることができました。
クラウド技術で業務の効率化を実現
Wurth Gulfは業務のデジタル化を進めるためにBluehostを採用しました。
ホスティングサービスを活用しアプリケーションの安定運用を実現。
さらにコンピューティングサービスを導入し業務の効率化を達成しました。
Bluehostの支払い方法

クレジットカード・デビットカード
Bluehostでは下記のクレジットカードとデビットカードで支払いが可能です。
| VISA | MasterCard | AMERICAN EXPRESS |
| DISCOVER |
JCBは対応していないのでご注意を!
またプリペイドカードに関しては基本的には使えないと考えてください。
PayPal
Bluehostでクレジットカードを登録したくない人におすすめなのがPayPal。
PayPalに登録しているクレジットカードや銀行口座に紐づいて決済ができます。
PayPalはクレジットカードやデビットカードを持っていない人でも銀行口座から直接支払うことができるのがポイント。
Bluehostの価格

最もよく使われている共有ホスティングの価格をまとめると次の通り。
| 月額(キャンペーン) | 月額(通常) | |
| BASIC | $2.95 | $9.99 |
| PLUS | $5.45 | $14.99 |
| CHOICE PLUS | $5.45 | $18.99 |
| PRO | $13.95 | $28.99 |
特にBASICは月額300円でWebサイトを簡単に作ることができるのでおすすめ。
どのプランでもドメインが1年無料で付いてくるのも嬉しいところ。
ドラッグ&ドロップでサイトを作成できるWebsite builderでサイトを作ることも可能です。
シンプルなサイトを作成するために必要なものが全て含まれているので初めてサイトを作る人にベストです。
Bluehostがおすすめな人

ブログやウェブサイトを始めたい初心者
Bluehostは初心者に非常に優しいインターフェースとセットアップを提供しており初めてウェブサイトを作る方に最適です。
WordPressの公式推奨ホスティングプロバイダーでもあり簡単にWordPressサイトを立ち上げることができます。
中小企業のオーナー
中小企業に必要な機能が揃っておりビジネスの成長をサポートします。
無料のドメイン名SSL証明書メールアカウントなどが含まれておりウェブプレゼンスを強化するのに役立ちます。
予算を抑えたいユーザー
Bluehostは手頃な価格で高品質のホスティングサービスを提供しています。
特に初回契約時の割引が魅力的でコストを抑えたい方におすすめです。
WordPressユーザー
WordPressのインストールがワンクリックで簡単にできるためWordPressサイトを運営している方またはこれから運営しようと考えている方に最適です。
カスタマーサポートを重視する方
24/7のカスタマーサポートが提供されており電話やライブチャットで迅速に対応してもらえます。
サポートが充実しているためトラブルが発生した際の安心感があります。
Bluehostをおすすめしない人

高度なカスタマイズが必要なプロフェッショナル
非常に高度なカスタマイズや特殊な設定が必要な場合他のホスティングプロバイダーの方が柔軟性が高いかもしれません。
大規模なウェブサイト運営者
非常に大規模なトラフィックを扱うサイトの場合共有ホスティングプランではパフォーマンスが不足する可能性があります。
この場合より高性能な専用サーバーやVPSを提供するホスティングプロバイダーを検討する必要があります。
予算に非常に厳しい方
初回割引後の更新料金が高めになるため長期的に見て費用を最小限に抑えたい方には他の選択肢を検討することをおすすめします。
特定のニッチな技術スタックを使用している方
特定の技術スタックや特別なソフトウェアを必要とする場合はBluehostの標準的なホスティングプランが適さない可能性があります。
この場合特化したホスティングプロバイダーを選ぶ方が良いでしょう。
Bluehostの始め方と使い方

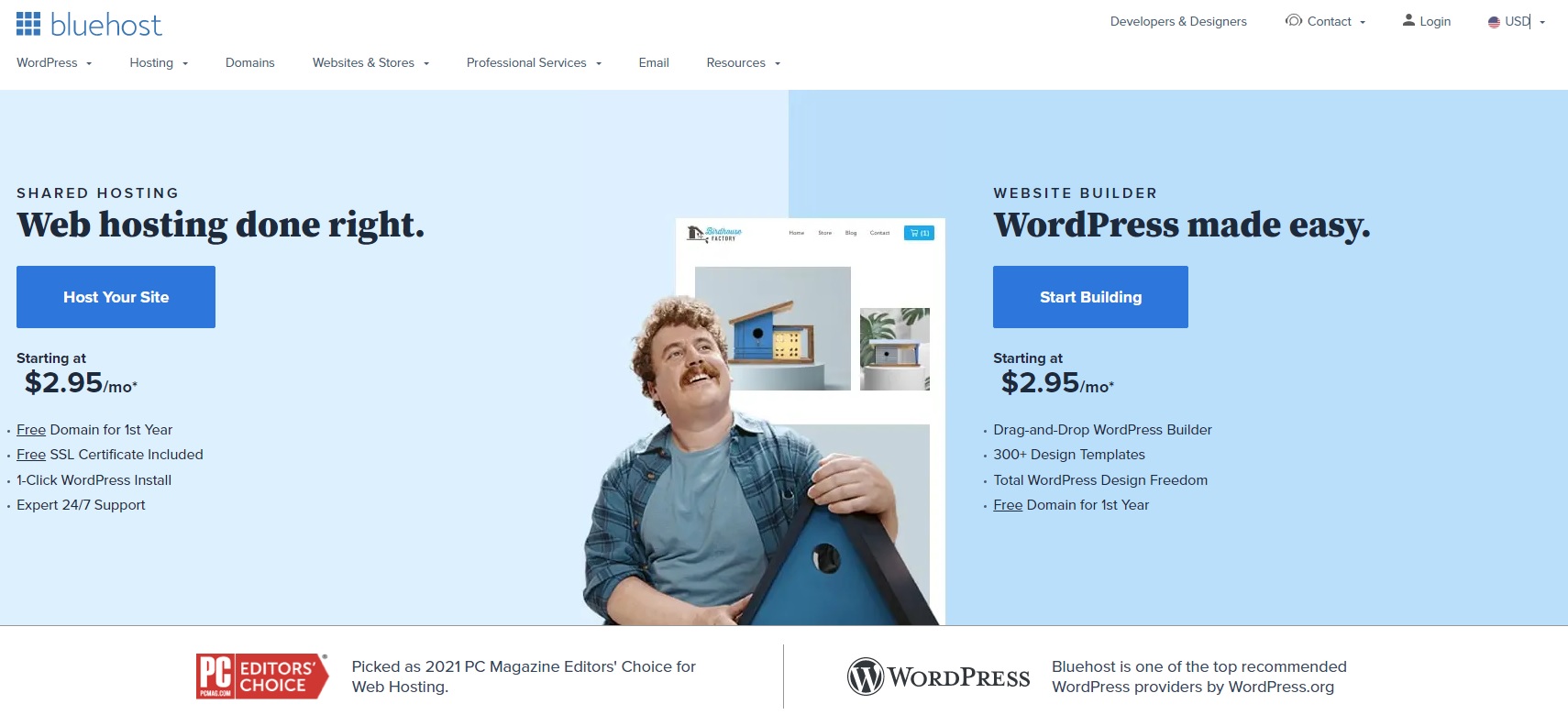
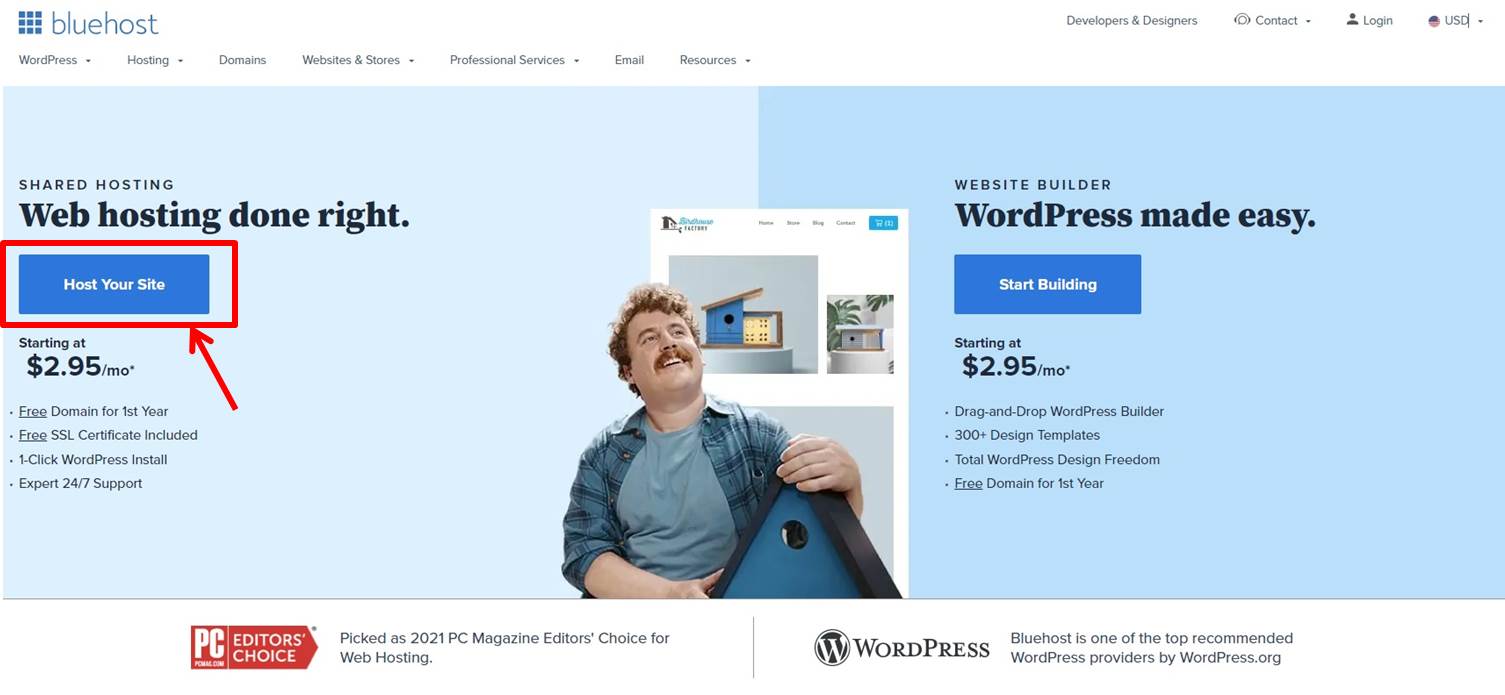
公式サイトにアクセス
Bluehostの公式サイトにアクセスします。

共有ホスティングの「Host Your Site」をクリックします。

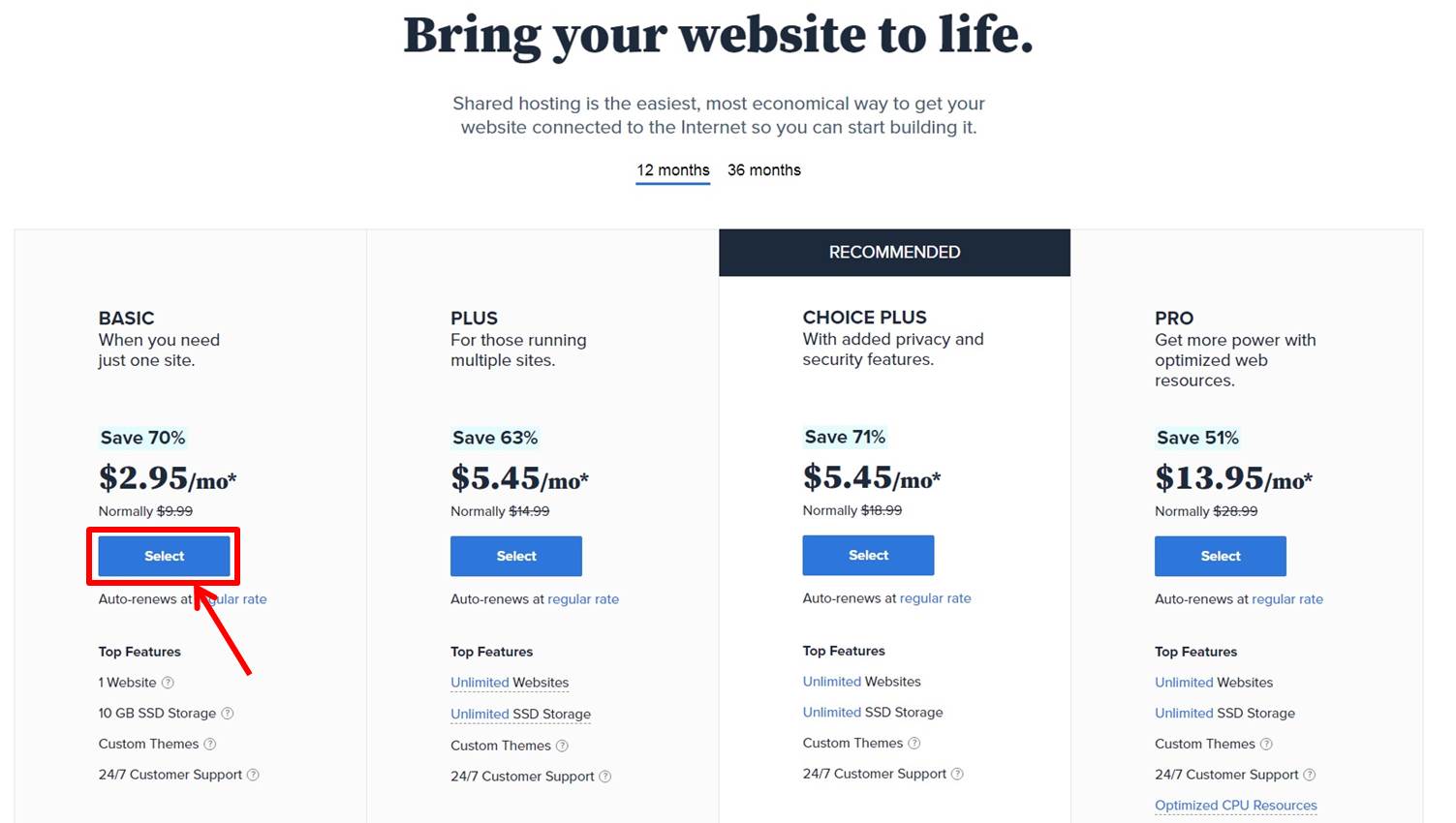
プラン選択
契するBluehostのプランを選択します。
はじめてブログを作るのであれば「BASIC」で十分です。
BASICは1つのサイトしか作成できませんが1つのドメインが初年度無料で付いてきます。
複数のサイトを運営したいと考えているのであれば「PLUS」、セキュリティも強化したいのであれば「CHOICE PLUS」にしましょう。
サイトを増やしたくなった場合でも「BASIC」からアップグレードが可能です
BASICの価格は月額で300円($2.95)。
こちらの価格は初年度のキャンペーン価格で更新時は通常料金となります。
Bluehostの他のプランの価格については『Bluehostの価格・料金』の記事をご覧ください。
今回はすぐにWordPressが作成できる「BASIC」を選択します。
「BASIC」の「Select」をクリックします。

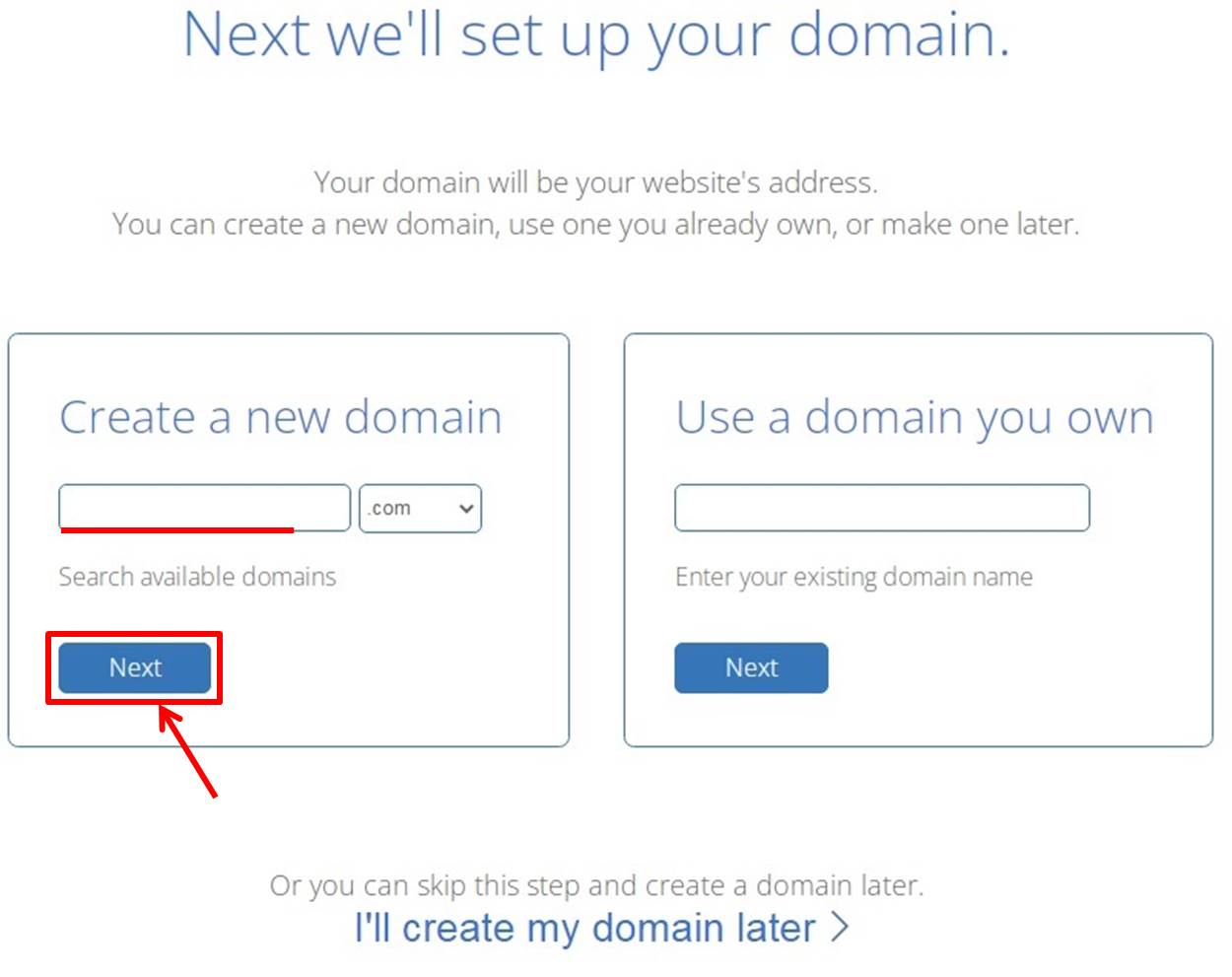
ドメインを決める
サイトに使うドメインを入力します。
好きなドメインを入力しましょう。
ドメインを入力したら「Next」をクリック。

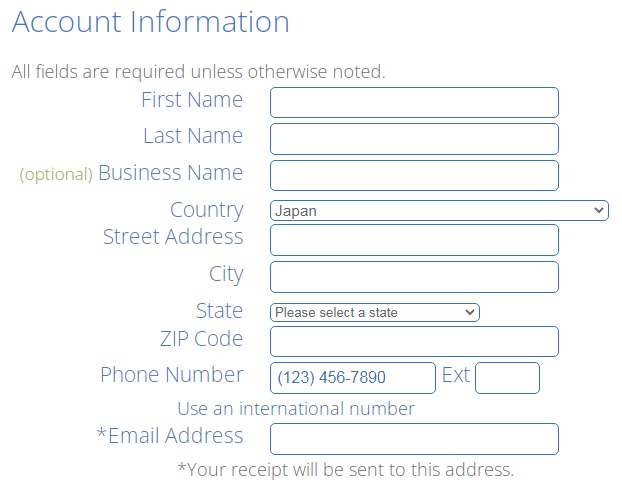
ユーザ情報の入力
アカウント作成画面に移動します。
「Account Information」の欄にユーザ情報を入力します。

入力項目は全て英語となっています。
| First Name | First Nameは名前
名前をローマ字で入力 |
| Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Business Name | 会社名または屋号を入力
なければ空欄でOK |
| Country | Japan |
| Street Address | 番地・建物をローマ字で入力 |
| City | 市区町村を入力 |
| State | 県を選択 |
| ZIP Code | 郵便番号を入力 |
| Phone Number | あたまの0を外した電話番号を入力
ex)0120-123-123の場合 120-123-123となる |
| Ext | 内線を入力
なければ空欄でOK |
| Email Address | メールアドレスを入力
支払いの更新等が重要な情報が送られてくるので普段使っているメールアドレスを入力しておきましょう |
住所を入力する時は『日本語の住所から英語に変換するサイト』を利用すると良いでしょう。
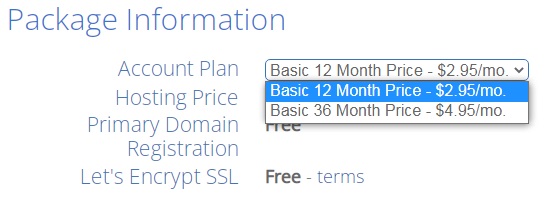
パッケージ選択
サーバーを借りる期間を「12ヶ月」または「36ヶ月」から選びます。
サーバーを借りる期間によって値段が変わります。
正直始めから3年で借りる方がトータルの費用は安くなります。
「3年も続けられるか不安、、、」という方はまずは1年で様子を見るのもありです。
最初からやる気がある人は迷わず3年契で借りてブログにチャレンジしてみましょう。

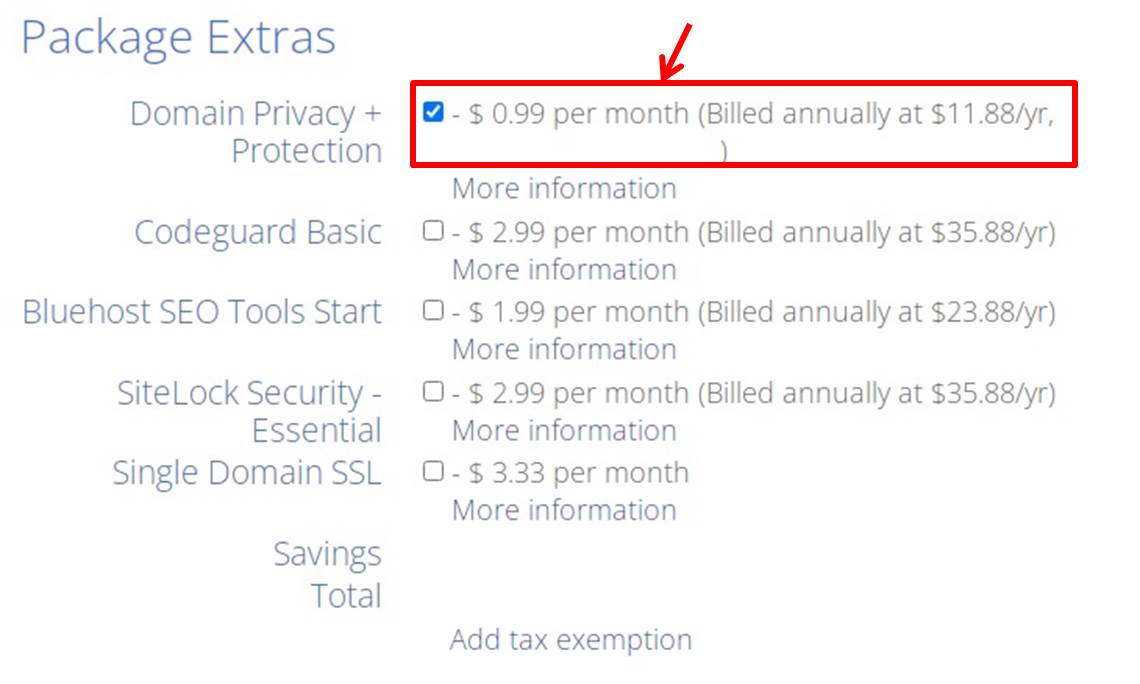
「Package Extras」はオプション項目となります。

オプション項目は必要に応じて選択します。
内容は次の通り
| Domain Privacy Protection | Domain Privacy Protectionはドメイン登録者の個人住所ではなくBluehostが用意している住所をドメイン登録者の情報として公開するものです
Domain Privacy Protectionを購入しておかないとあなたの住所がドメイン登録者情報として一般公開されることになります そのためDomain Privacy Protectionは購入しておくことをおすすめします |
| Codeguard Basic | バックアップのサービス
WordPressのプラグインでもバックアップはできるため必要に応じて購入してください 基本的には不要と考えてもOK |
| Bluehost SEO Tool Start | Bluehostが提供しているSEOツール
WordPressのプラグイン等でも対応できるため必要に応じて購入してください 基本的には不要と考えてもOK |
| SiteLock Security Essential | セキュリティのサービス
WordPressのプラグインでもセキュリティ強化はできるため必要に応じて購入してください 基本的には不要と考えてもOK |
| Single Domain SSL | 無料でSSL化ができるため必要に応じて購入してください
基本的には不要と考えてもOK |
オプションは後からでも購入ができます。
必要に応じて購入するようにしましょう。
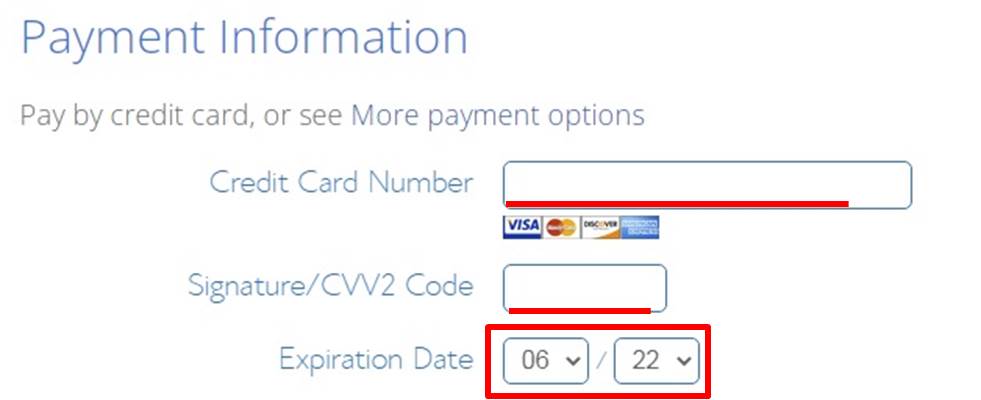
支払い情報の入力
支払い情報を入力します。
PayPalで支払いをする場合は「More payment options」をクリック。

項目は次の通り
| Credit Card Number | カード番号を入力 |
| Signature/CVV2 Code | セキュリティコードを入力 |
| Expiration Date | 有効期限を入力 |
Bluehostの契は自動更新となります。
コントロールパネル内で自動更新の解除は可能です。
返金保証は30日間となります。
ただしオプションやドメインは返金の対象外です。
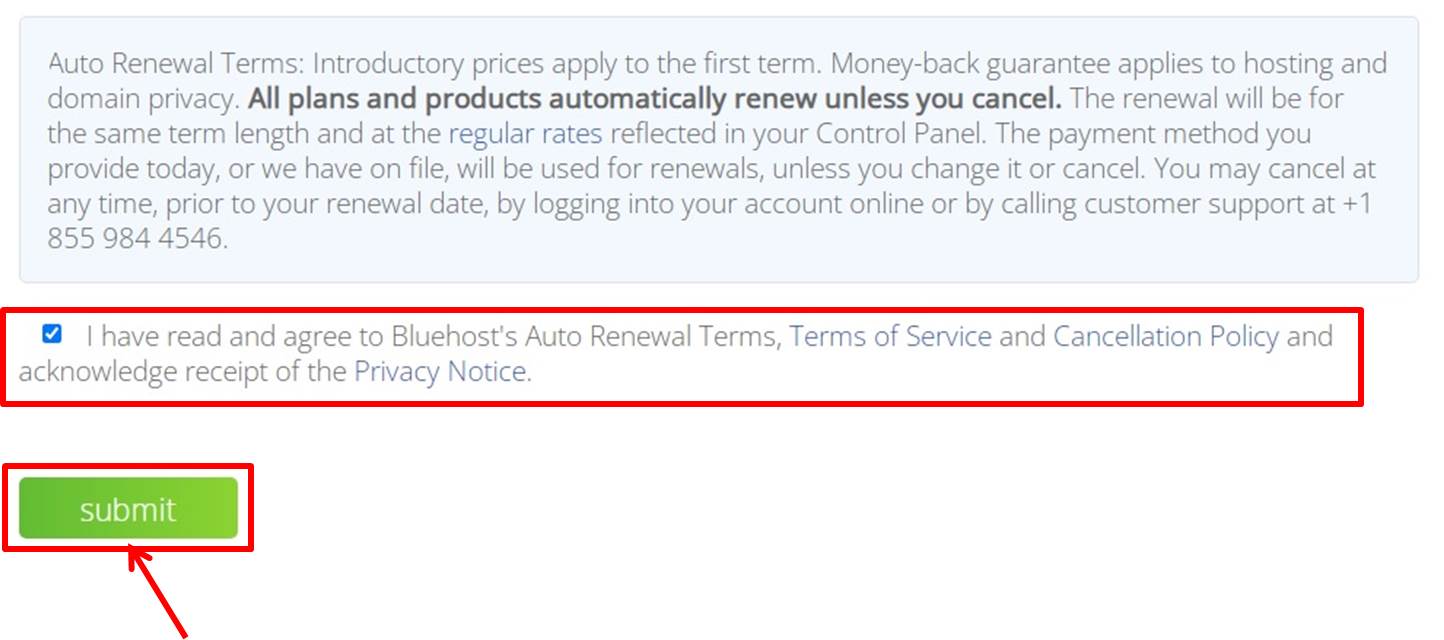
申込み
規とプライバシーポリシーの同意にチェックを入れます。
「Submit」をクリック。

処理に少し時間がかかるのでそのまま待ちます。
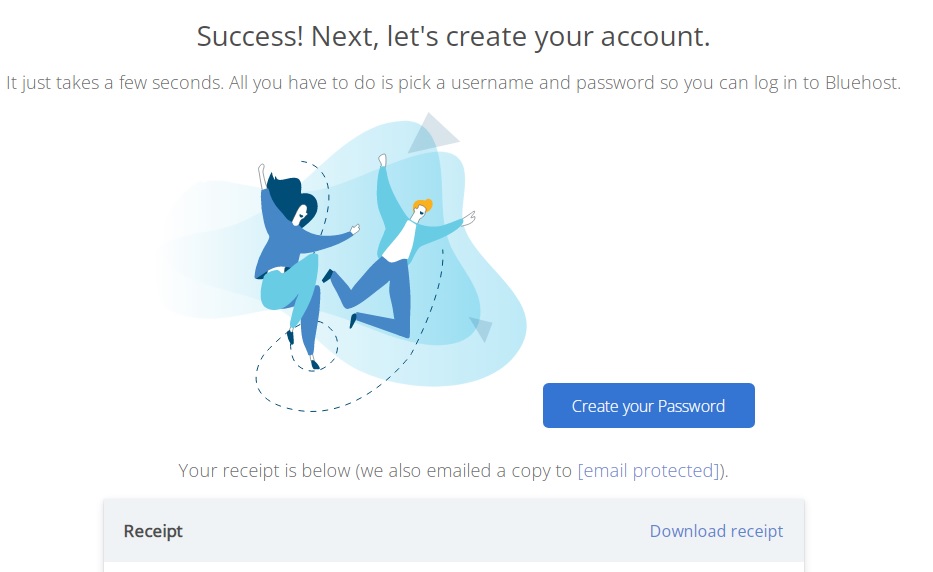
「Success!」と出れば大丈夫です。

「Download receipt」をクリックすると領収書がダウンロードできます。
メールでも同じ内容の領収書が届くのでご心配なく。
アカウント作成
アカウントの作成を行います。
「Create your Password」をクリックします。
わからないときはサポートデスクとチャットができるので安心です。

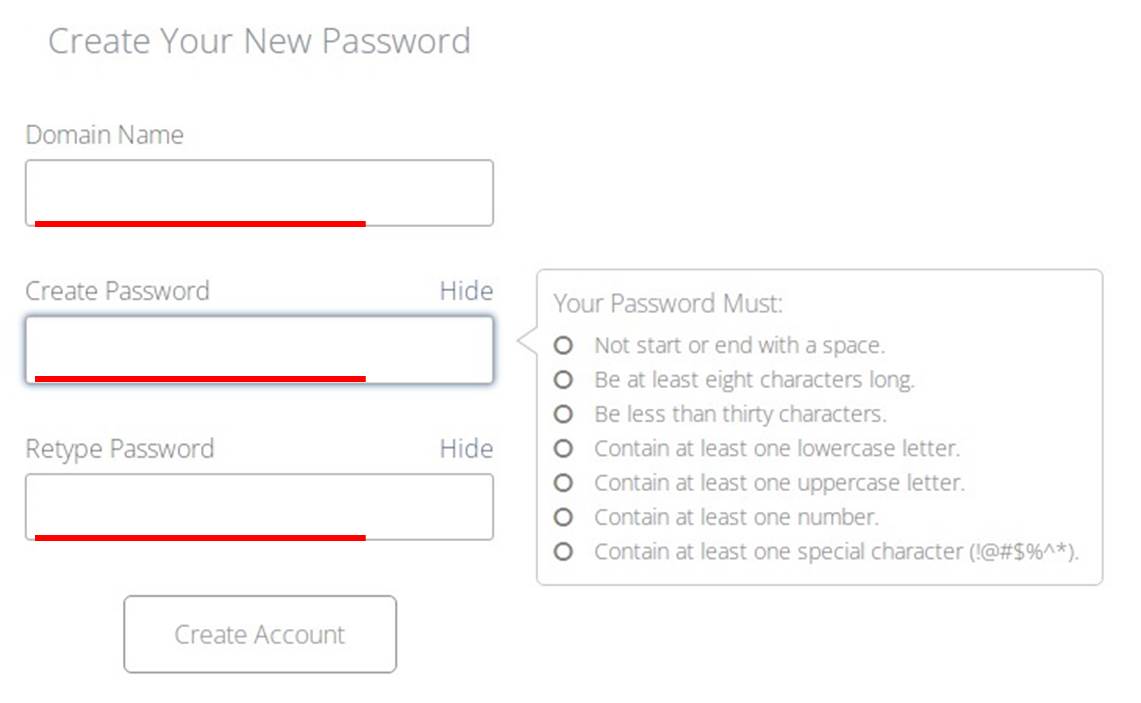
「ドメイン名」と「パスワード」を入力します。
※ドメイン名については表示されていると思います。
パスワードはBluehostにログインする時に必要となるので忘れないように。

項目は次の通り
| Domain Name | ドメインネーム
先ほど購入したドメインネームが表示されていると思います |
| Create Password | パスワードを入力
ただしパスワードは 小文字 大文字 数字 記号 8文字以上30文字未満になるように設定 |
| Retype Password | 先ほど設定したパスワードを再度入力します |
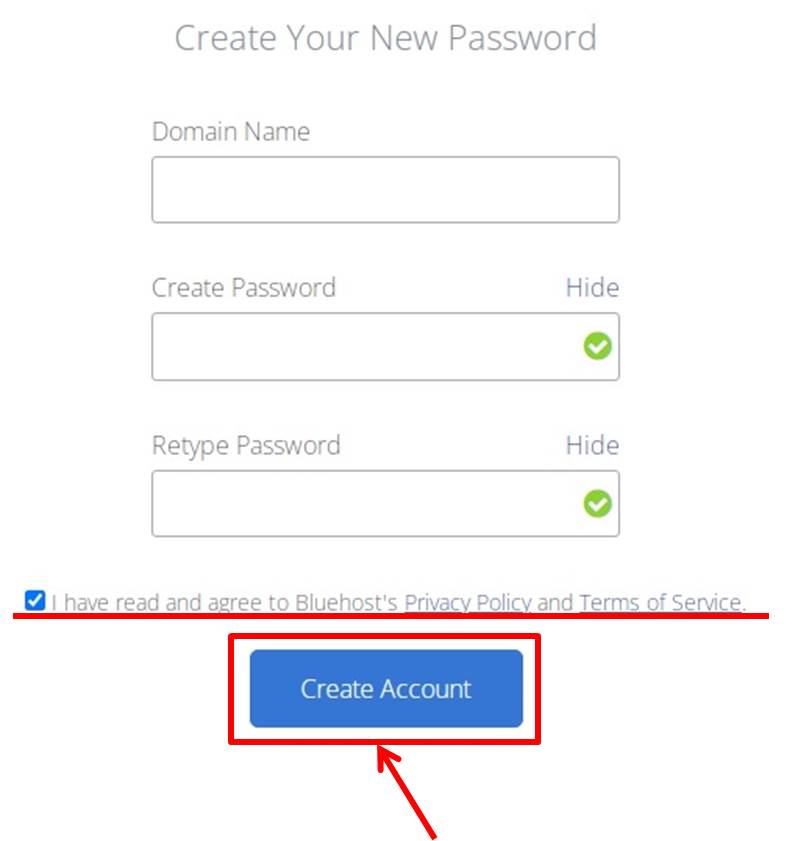
「ドメイン名」と「パスワード」が入力できたら規とプライバシーポリシーの同意にチェックを入れます。
「Create Account」をクリック。

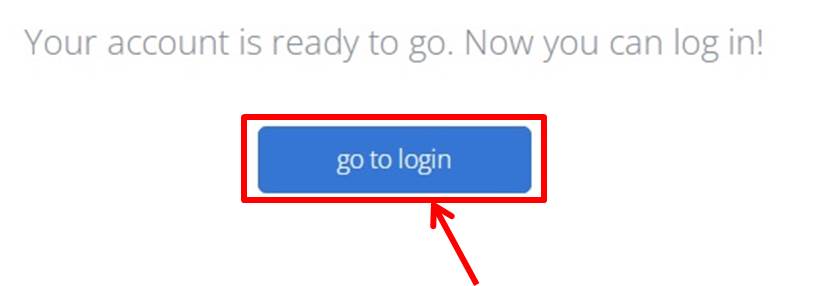
「Yout account is ready to go.」と表示されたら完了です。

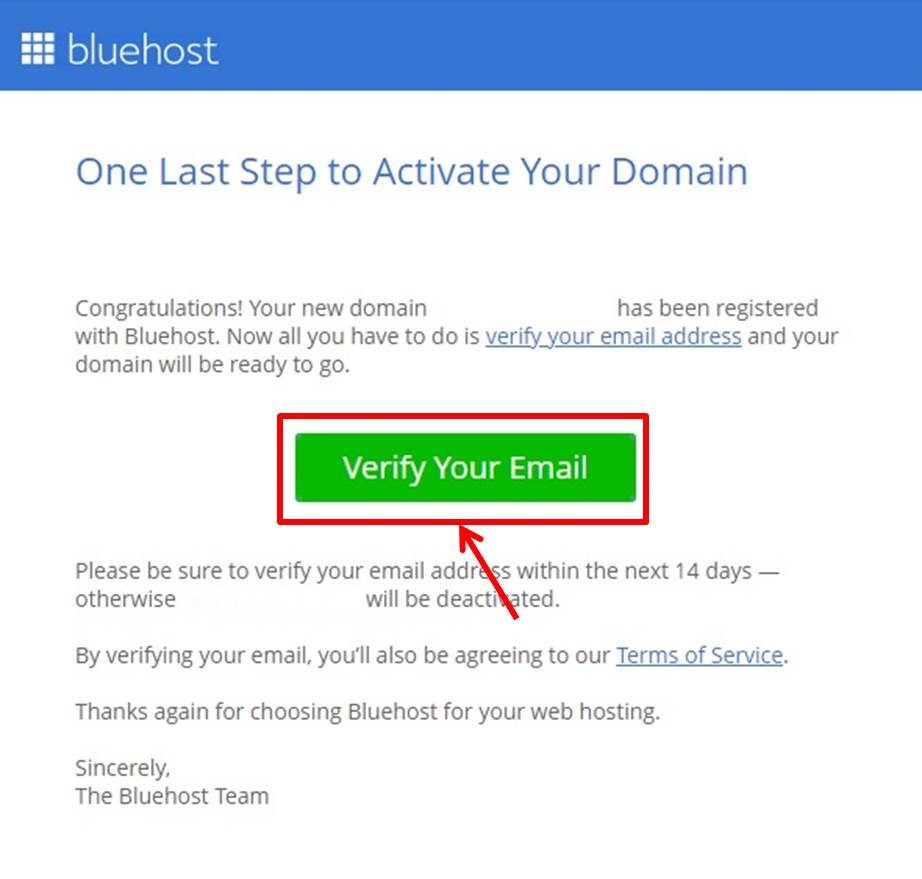
メール認証
登録したメールアドレス宛てに下記のメールが届きます。
ドメインの準備を完了させるために「Verify Your Email」をクリックします。

メール認証はこのメールが届いてから14日以内に行う必要があります。
このメール認証を完了しないとドメインが使えなくなってしまうのでご注意を!
これでドメインとレンタルサーバーを使う準備ができました。
ドメインは仮のドメインが発行されます。
WordPressのインストール
BluehostでWordPressをインストールする方法は次の通り
コントロールパネルにログイン
WordPressのインストール
それぞれ詳しく説明します。
コントロールパネルにログイン
Bluehostのコントロールパネルにログインします。
Bluehostのアカウント作成後の画面の「go to login」をクリックします。

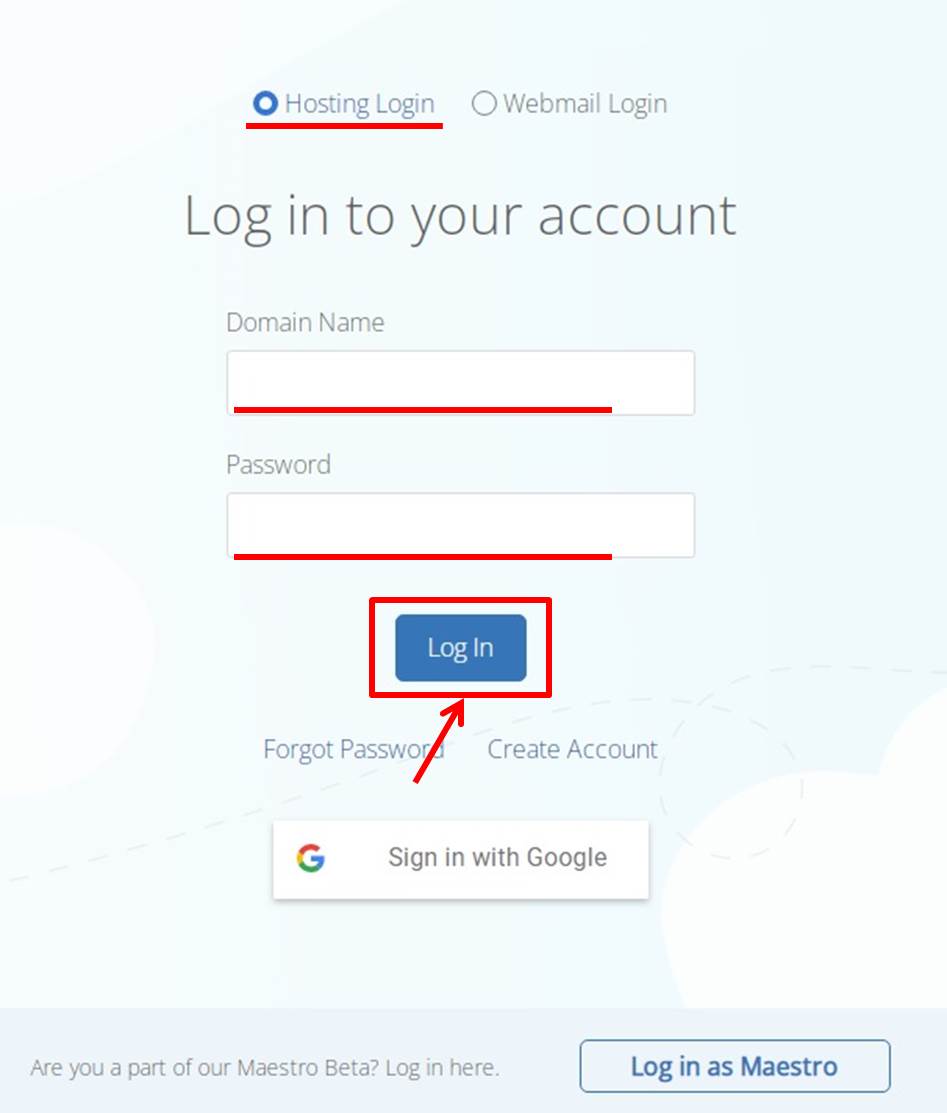
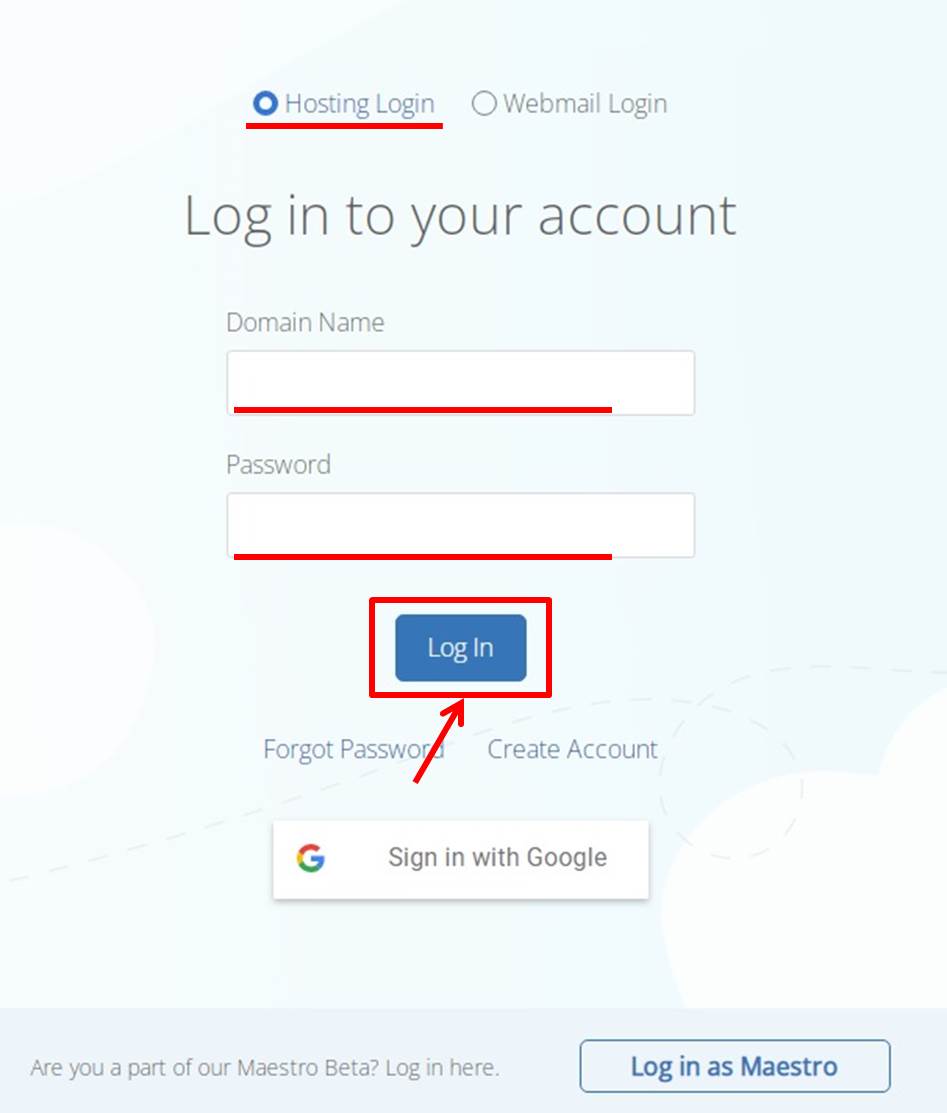
ログイン画面が開くので「Hosting Login」を選択。
「Hosting Login」を選択。
「ドメイン名」と「パスワード」を入力します。
「ドメイン名」と「パスワード」はBluehostに登録した内容となります。
入力できたら「Log in」をクリックします。

WordPressのインストール
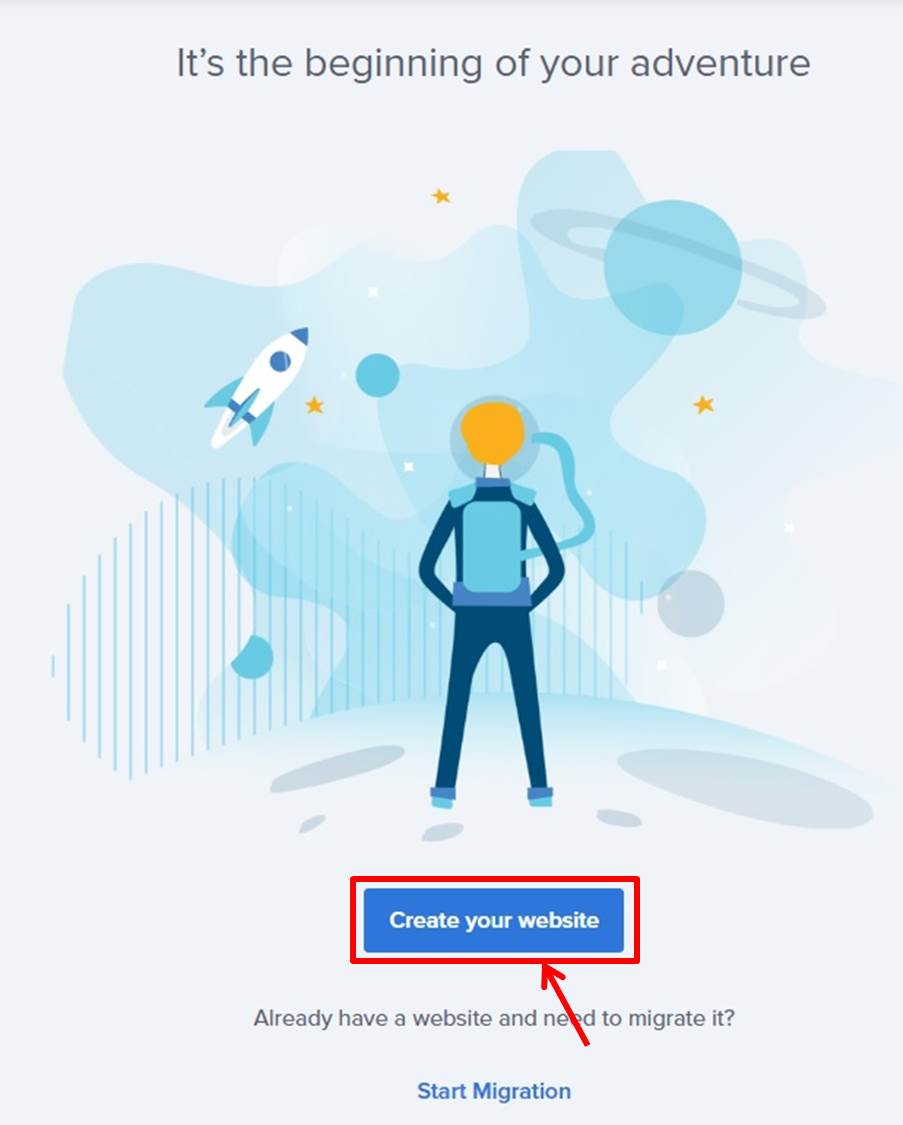
Bluehostに登録してからコントロールパネルに初めてログインする場合は次の画面が表示されます。
「Create your website」をクリックします。

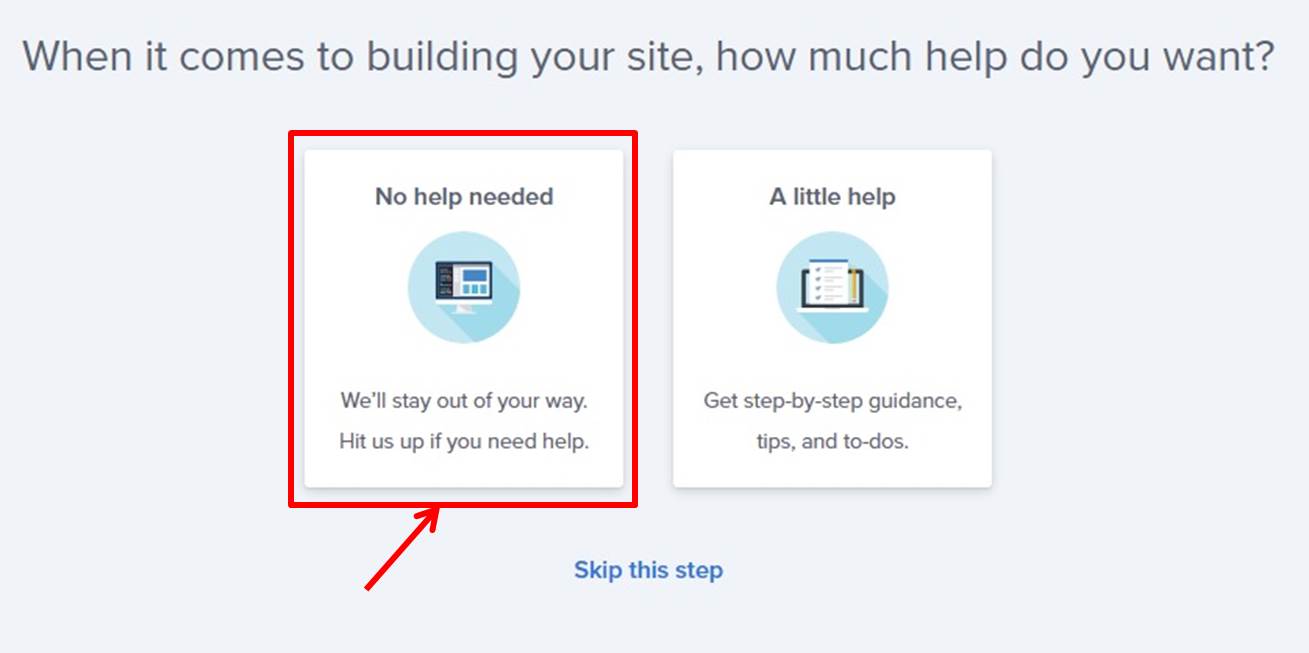
「ヘルプは必要ですか?」と聞かれます。
「No help needed」をクリックしましょう。

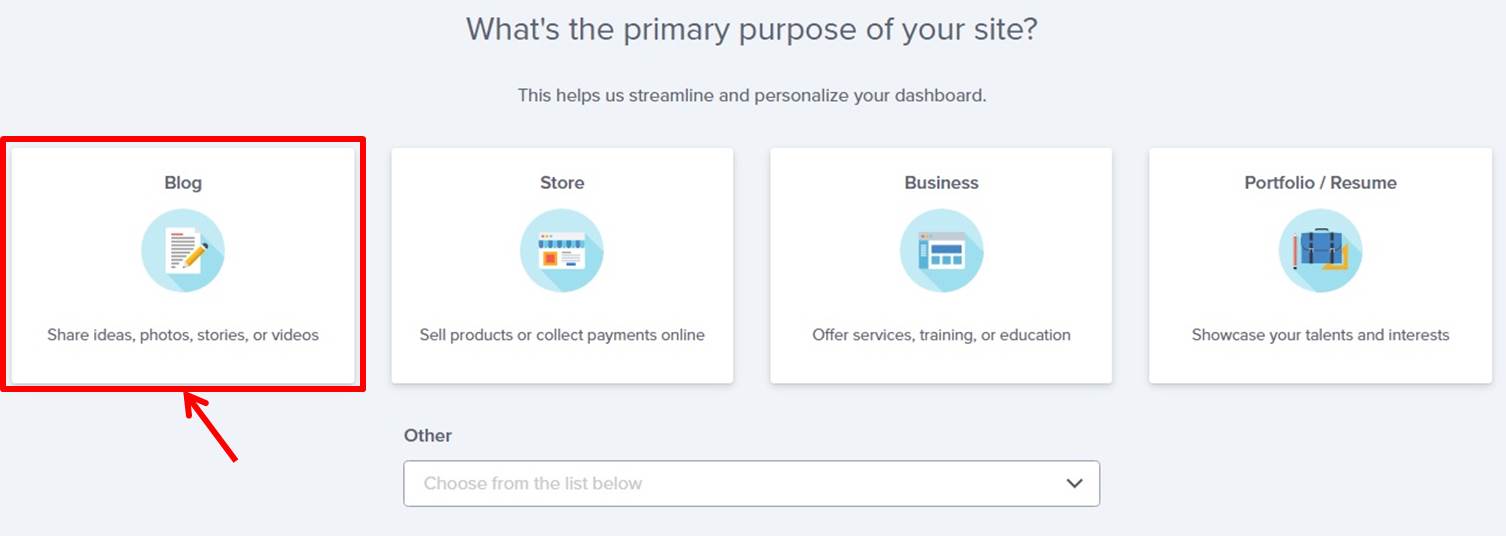
Webサイトの目的を聞かれます。
該当するものを選択します。

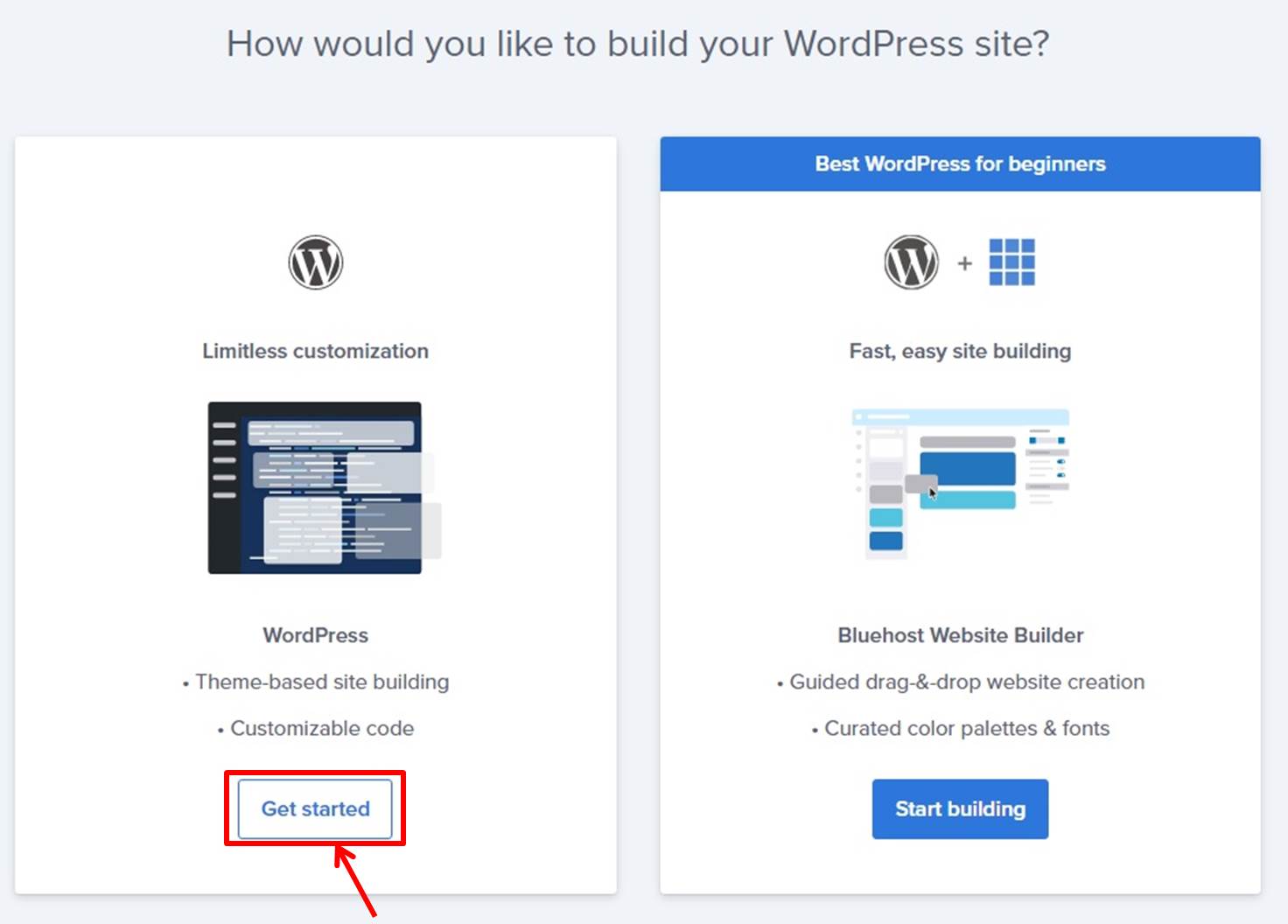
BluehostはWebサイトの構築を通常のテーマまたはWebサイトビルダーから選ぶことができます。
Webサイトビルダーはドラッグ&ドロップでWebサイトを作ることが可能です。
今回はシンプルにWordPressを使ってWebサイトの構築を行います。
「Get started」をクリックします。

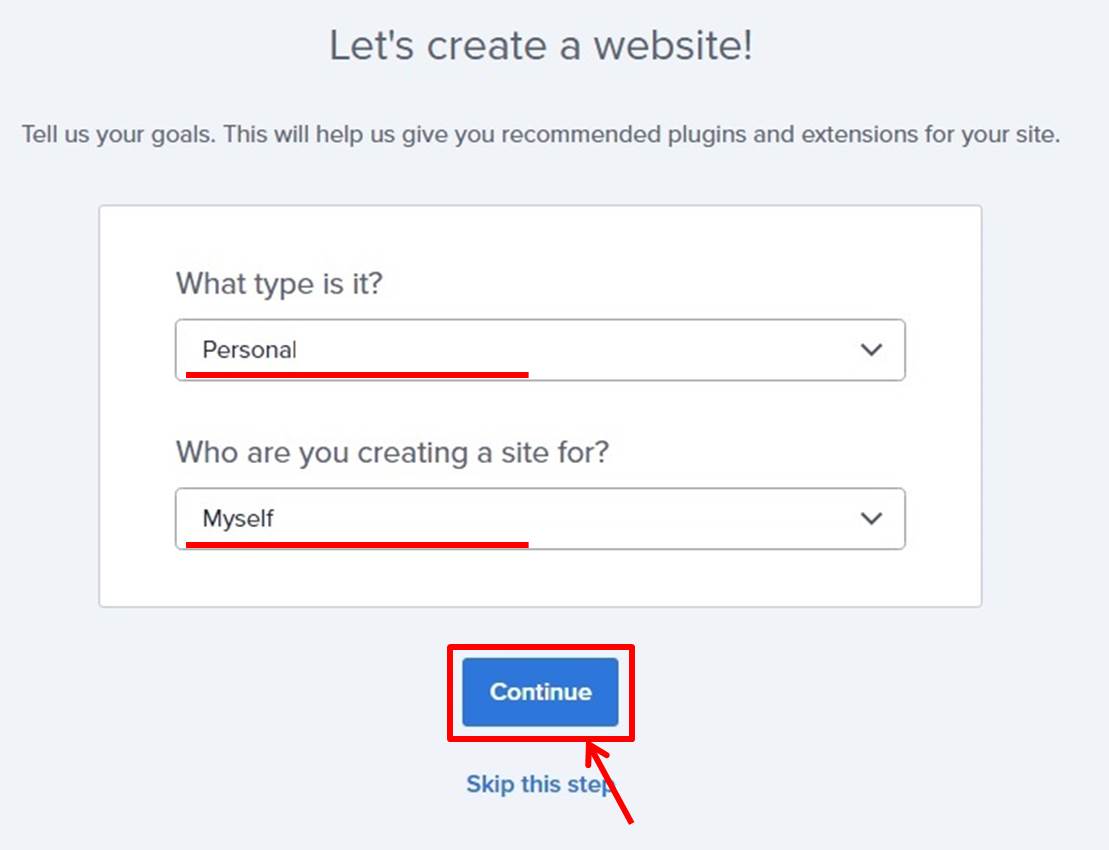
Webサイトの作成者について聞かれます。
該当するものを選択しましょう。

項目は次の通り
| What type is it? | サイトのタイプを選択 |
| Who are you creating a site for? | 誰がサイトを作成するのかを選択 |
選択ができたら「Continue」をクリックします。
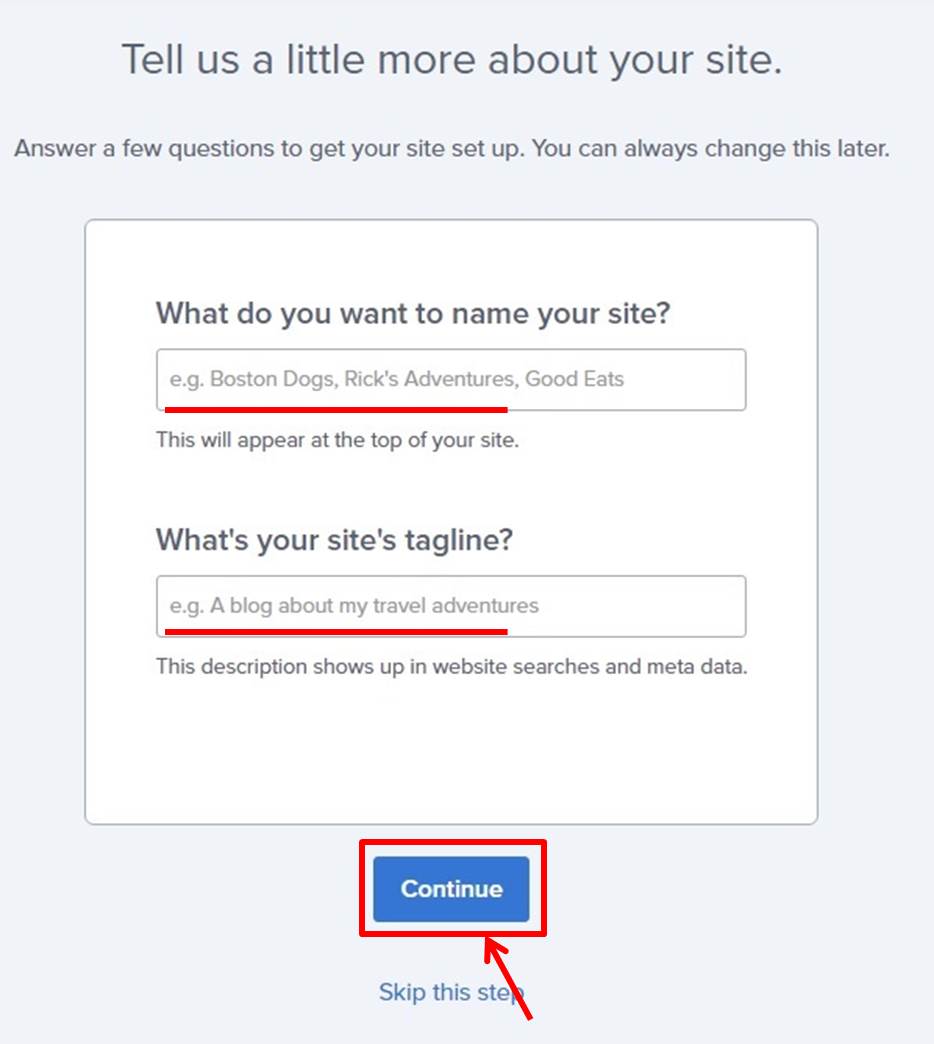
サイト名とキャッチフレーズを入力します。
サイト名とキャッチフレーズは後からでも変更可能です。

項目は次の通り
| What do you want to name your site? | サイト名を入力 |
| What’s your site’s tagline? | キャッチフレーズを入力 |
選択ができたら「Continue」をクリックします。
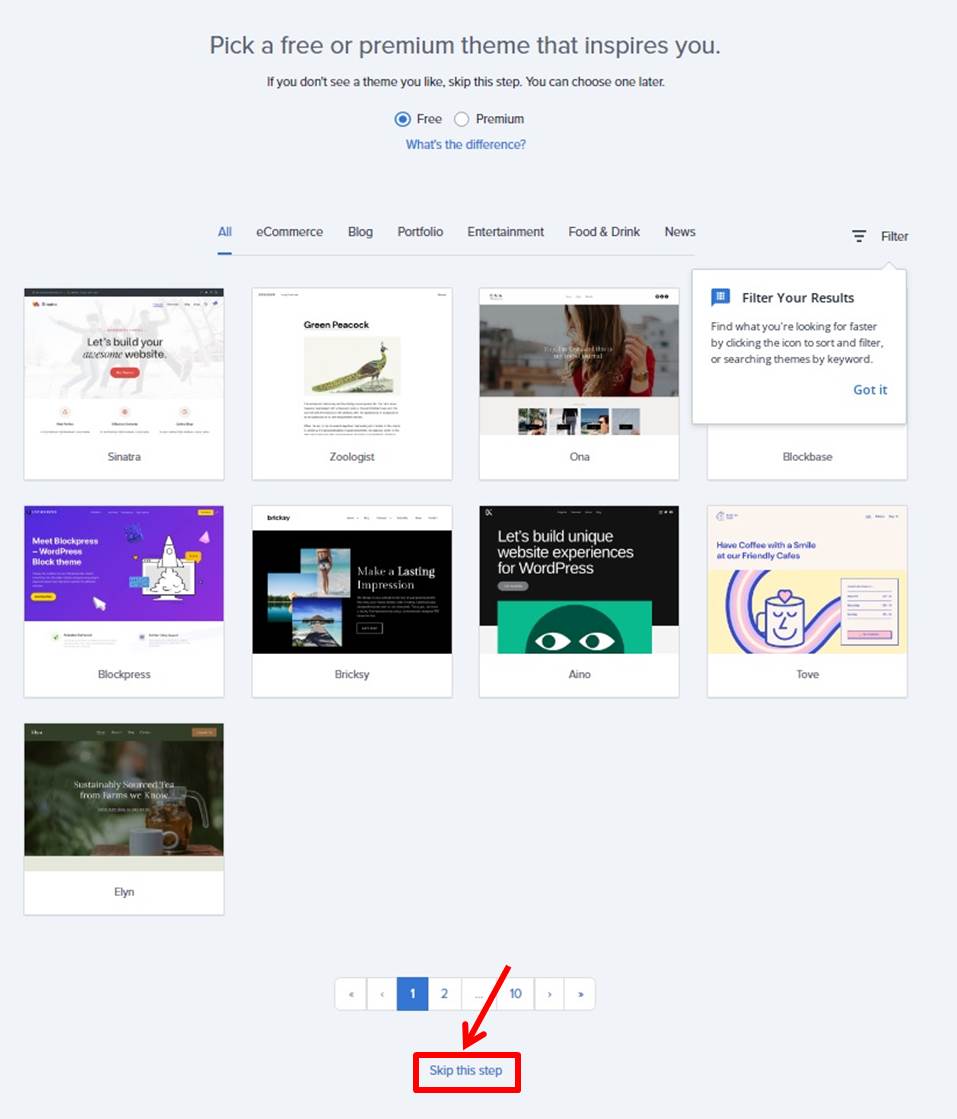
WordPressのテーマを選択します。
全て海外テーマとなるので今回は設定せずに「Skip this step」をクリックしてスキップします。
※テーマは後から設定します。

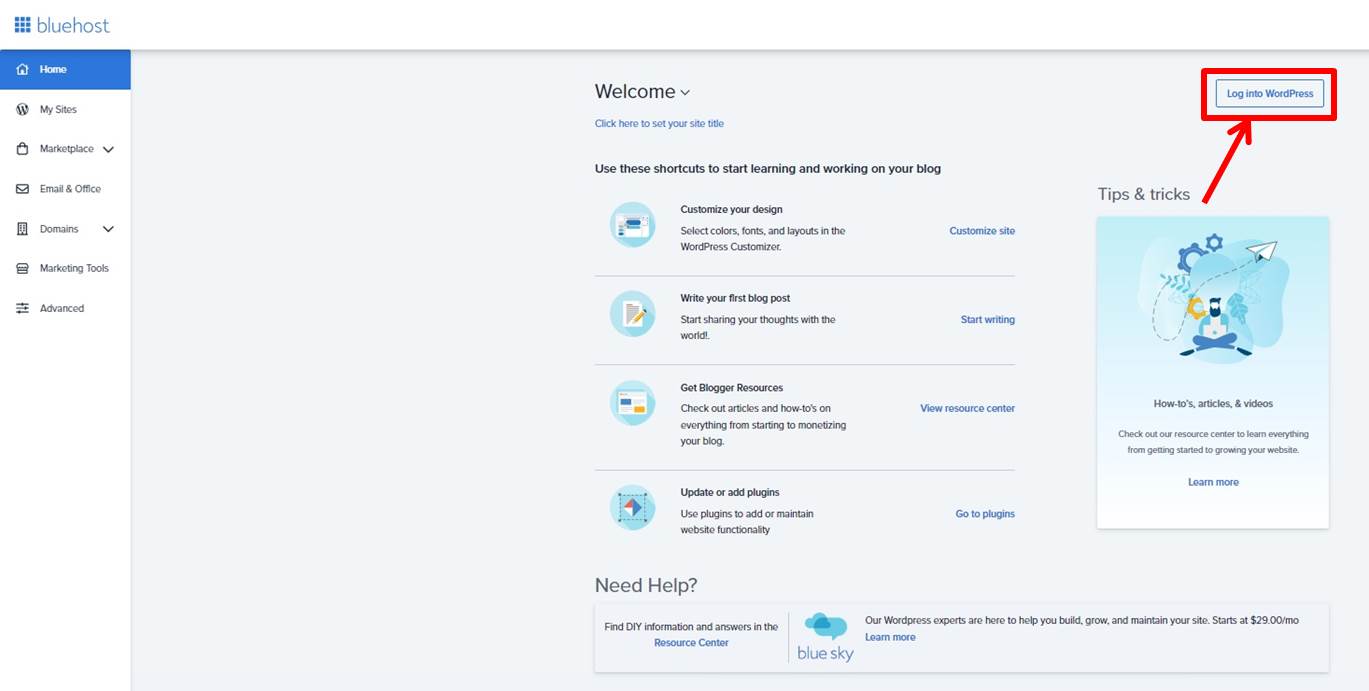
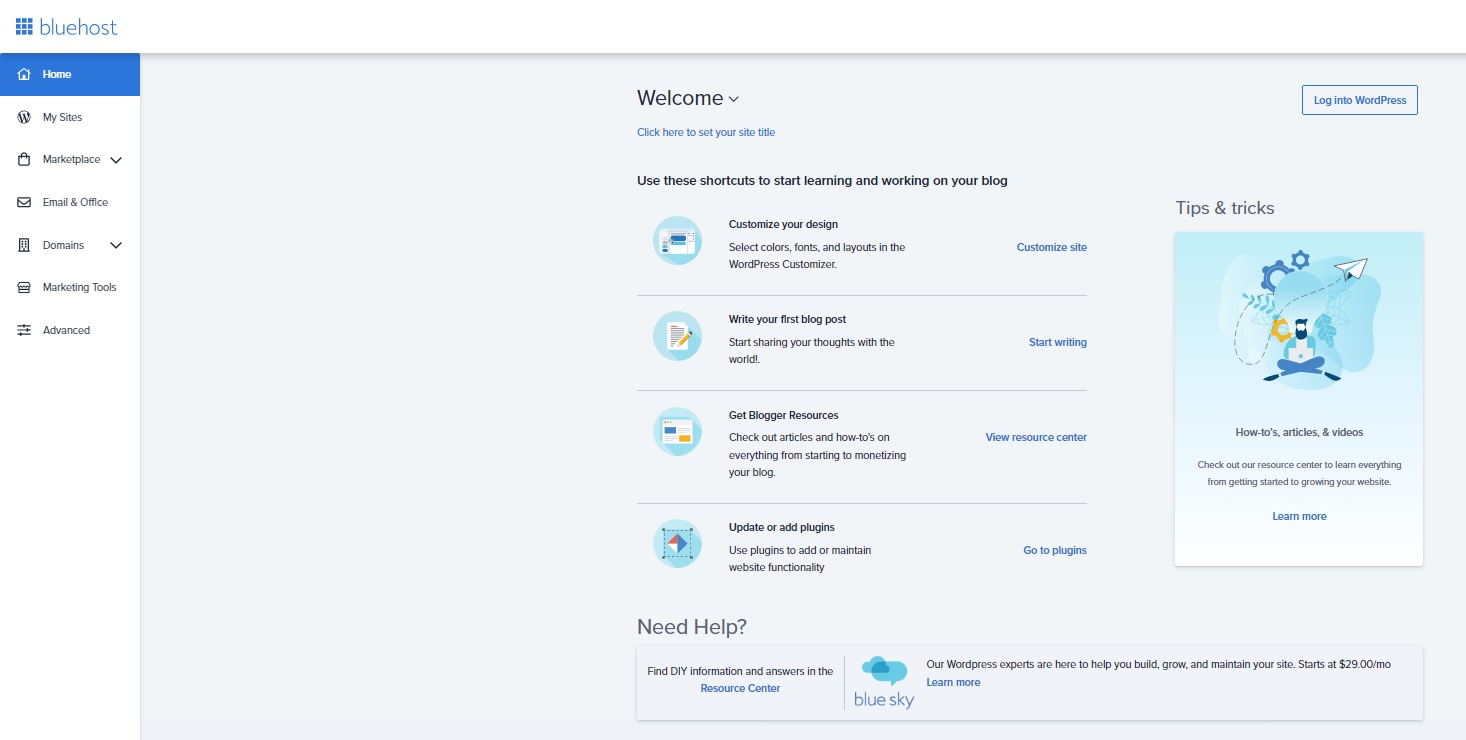
Bluehostのコントロールパネルに移動します。
ここまでWordPressは既にインストールされた状態になっています。
最新のWordPressのバージョンがインストールされます。
WordPressのユーザとパスワードは自動で設定されます。
コントロールパネルの「Home」の「Log into WordPress」をクリックします。

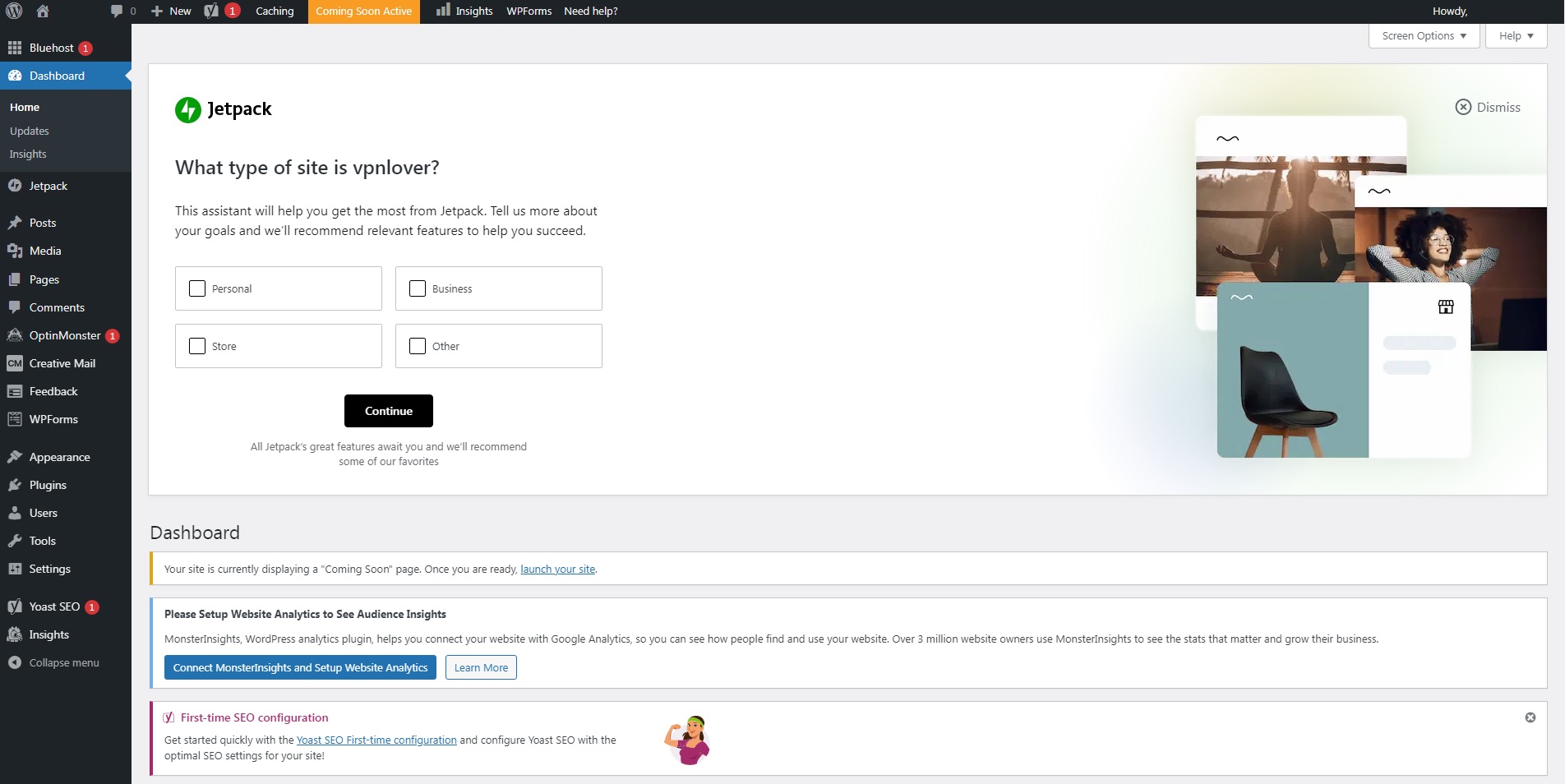
WordPressのダッシュボードにアクセスできます。
「Log into WordPress」をクリックしてもWordPressのダッシュボードにアクセスできない場合はしばらく時間をおいてください。
はじめはBluehostが設定した仮のドメインでWebサイトにアクセスすることになります。
これも時間の経過によって設定したドメインに自動で切り替わります。
目安として2-24時間ほどかかります。

以上でBluehostでWordPressのインストールができました。
WordPressのインストールができたら初期設定を行っておきましょう。
WordPressの初期設定
BluehostでWordPressインストール後にやっておきたい初期設定は次の通り
WordPressの日本語化
タイムゾーンの変更
SSL化
サンプルページの削除
不要なプラグインの削除
それぞれ詳しく説明します。
WordPressの日本語化
WordPressのダッシュボードにログインします。
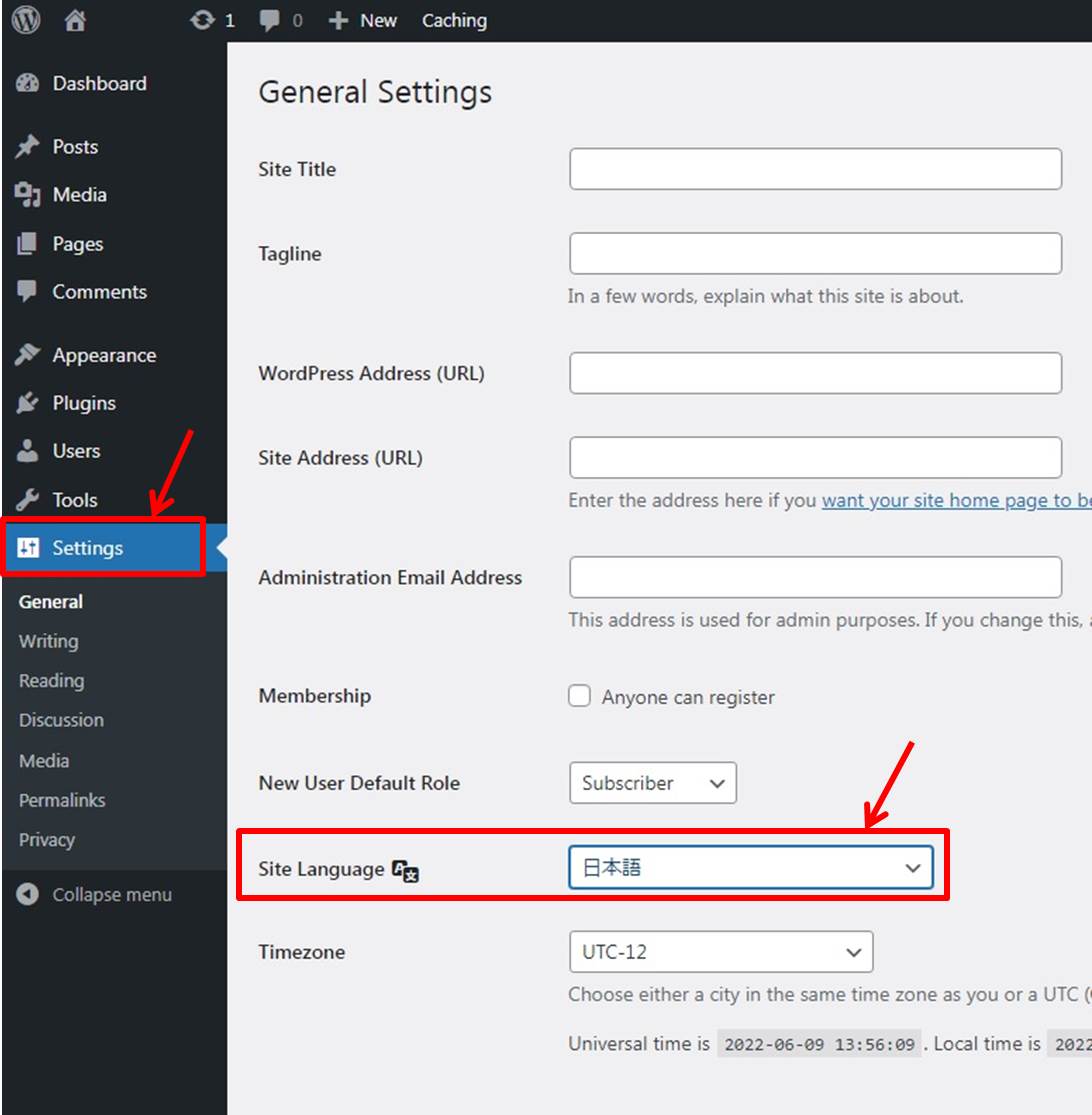
左のツリーから「Settings」をクリック。
Setting画面が開くので「Site Language」の中から「日本語」を選択。
変更ができたら「Save Changes」を忘れずに押しておく。

WordPress4.0以降はマルチランゲージに対応しています。
ですが言語設定を日本語に変更してもあくまで英語版のWordPressがベース。
そのため完全に日本語版WordPressに入れ替えてしまいましょう。
日本語版WordPressをインストールしておくことで以後のアップデート時も自動的に日本語版がインストールされます。
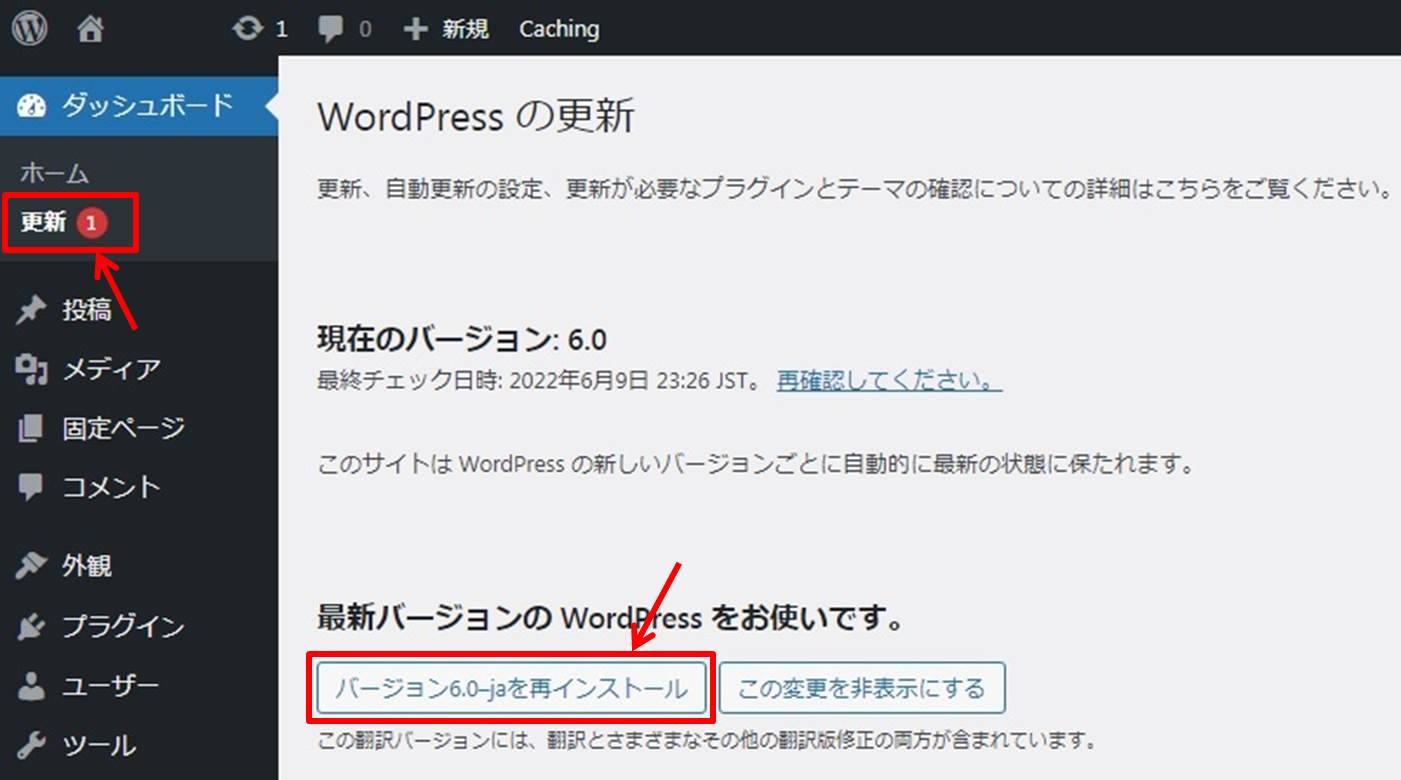
「ダッシュボード」の「更新」をクリック。
日本語版を意味する「-ja」をインストールします。
「バージョン〇〇-jpを再インストール」をクリックします。

以上でWordPressの日本語化は完了です。
SSL化
サイトのセキュリティレベルを上げるためにSSL化を行います。
SSL化とはブログと読者の通信を暗号化するための仕組みです。
SSL化することによって安心・安全にサイトを見ることができます。
特段の事情がない限りSSL化はしておきましょう。
では早速ですがSSL化を行っていきます。
Bluehostのコントロールパネルにログインします。

コントロールパネルにログインできました。

コントロールパネルにログインできたらSSL化を行います。
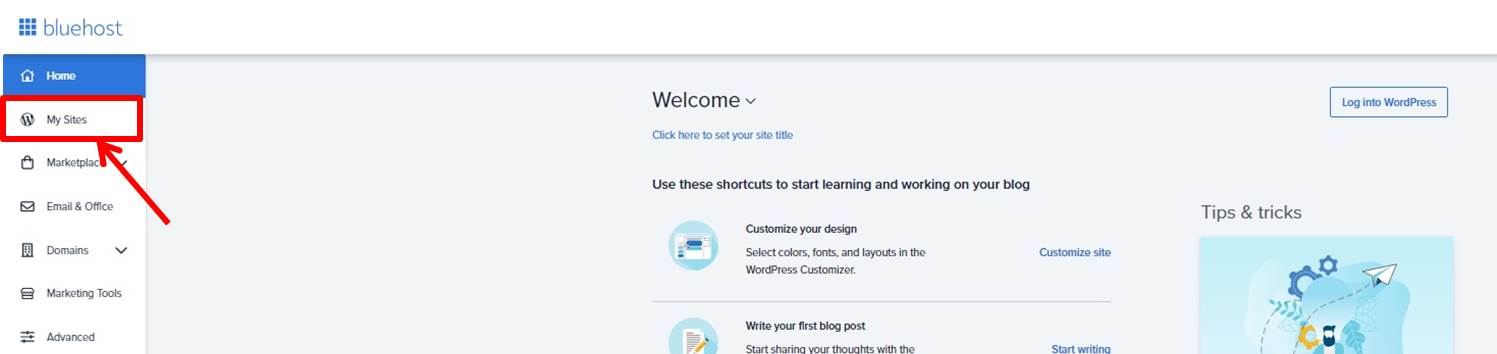
左のメニューの「My Sites」をクリック。

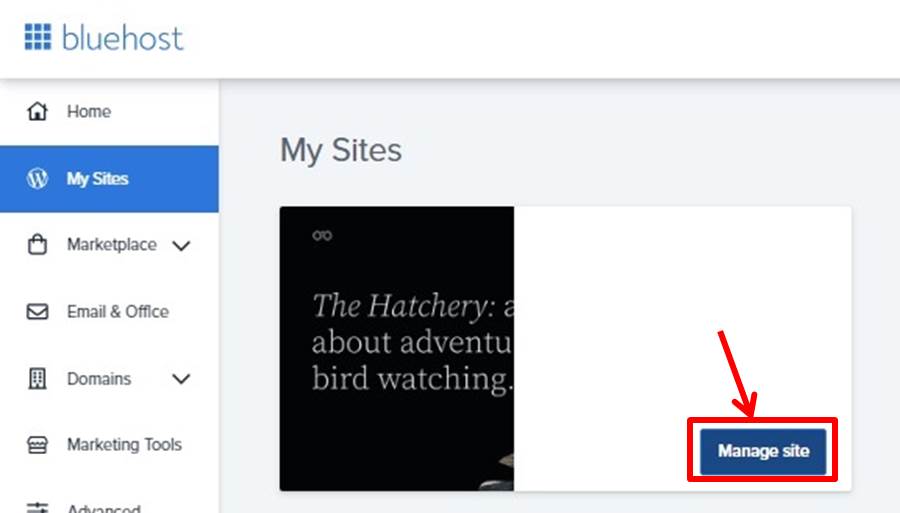
サイト一覧が表示されます。
SSL化するサイトの「Manage site」をクリック。

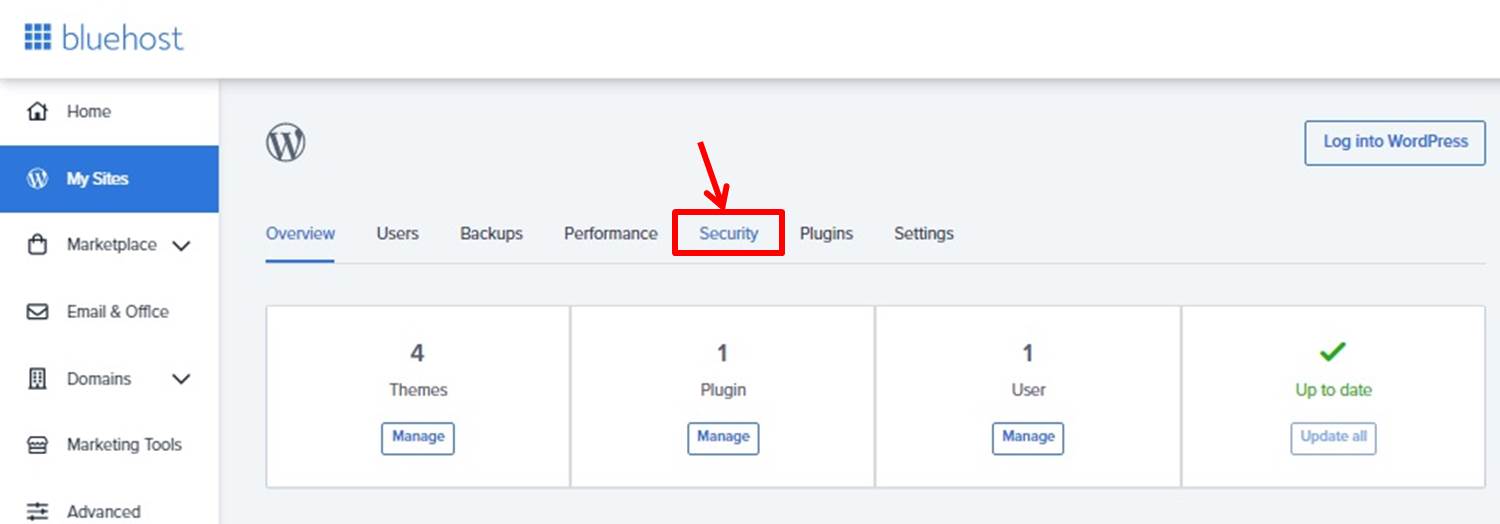
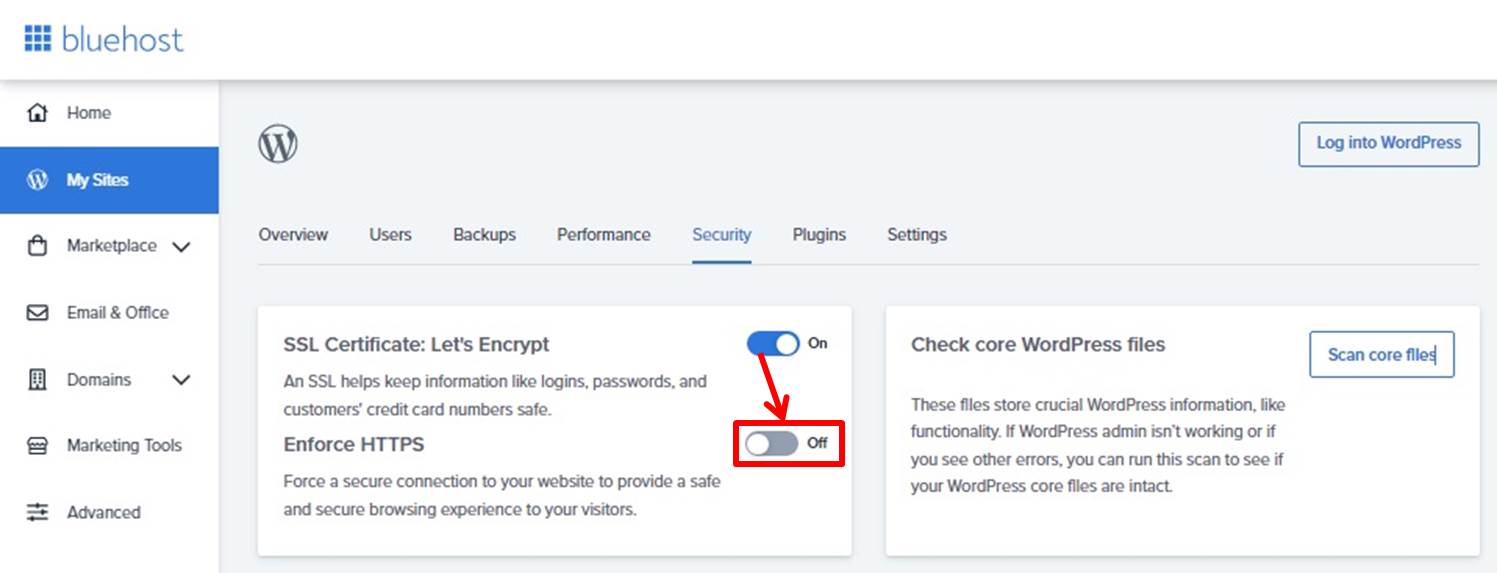
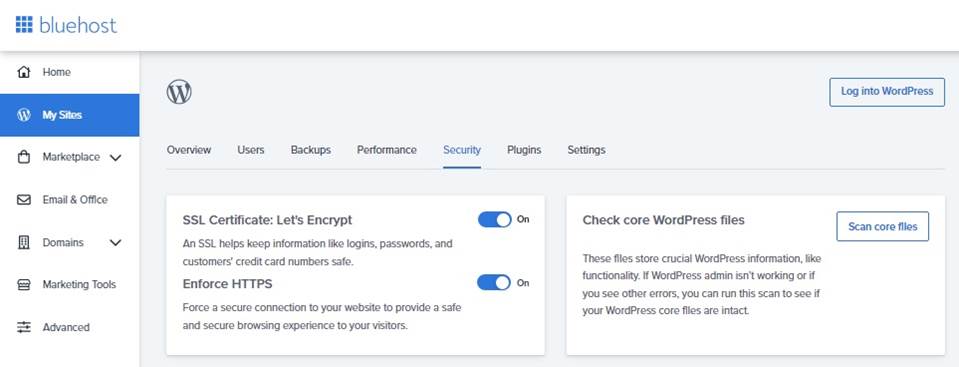
「Security」をクリックします。

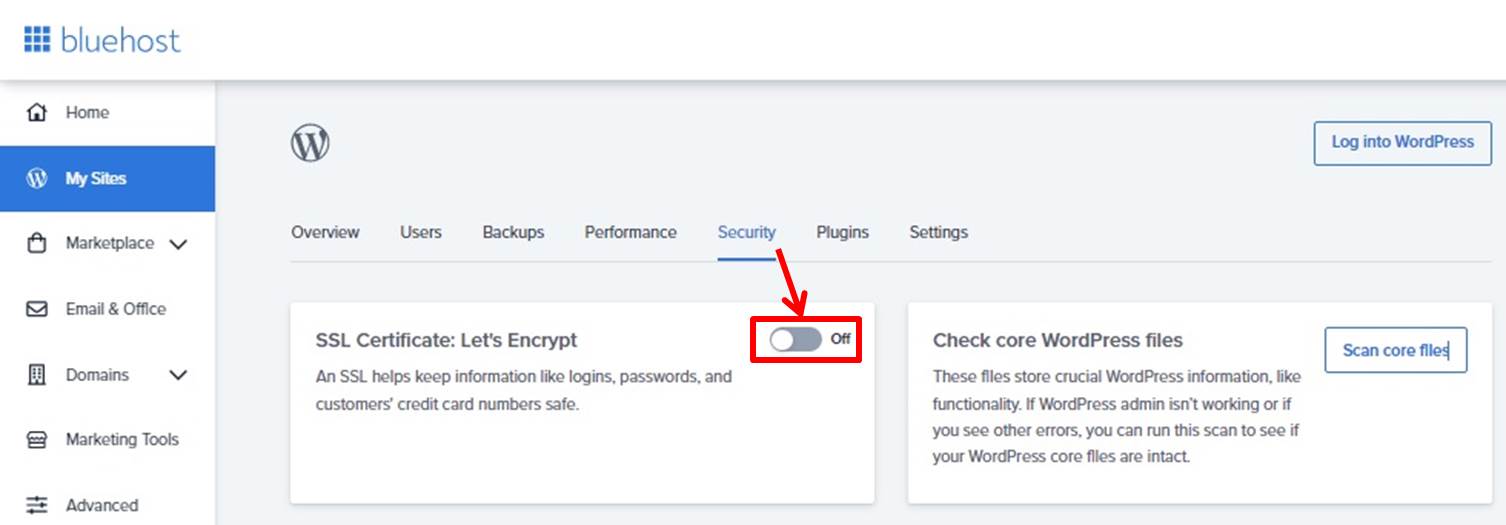
「SSL CertificateLet’s Encrypt」をONにします。

「Enforce HTTPS」をONにします。

以上でSSL化が完了しました。

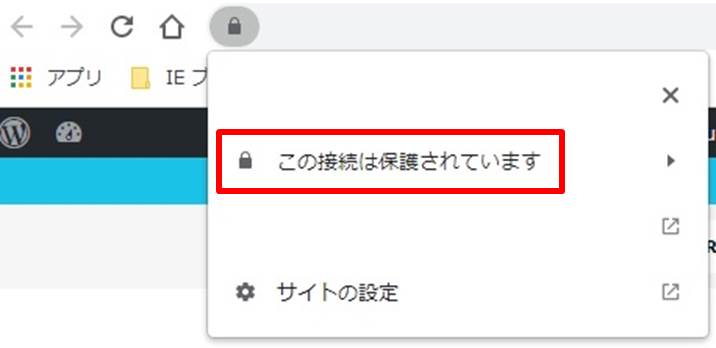
SSL化ができたかどうかを確認するためにWordPressにログインします。
サイトにhttpsでアクセスできるかを確認しておきましょう。
URLに鍵マークが表示され「この接続は保護されています」と表示されればOK。

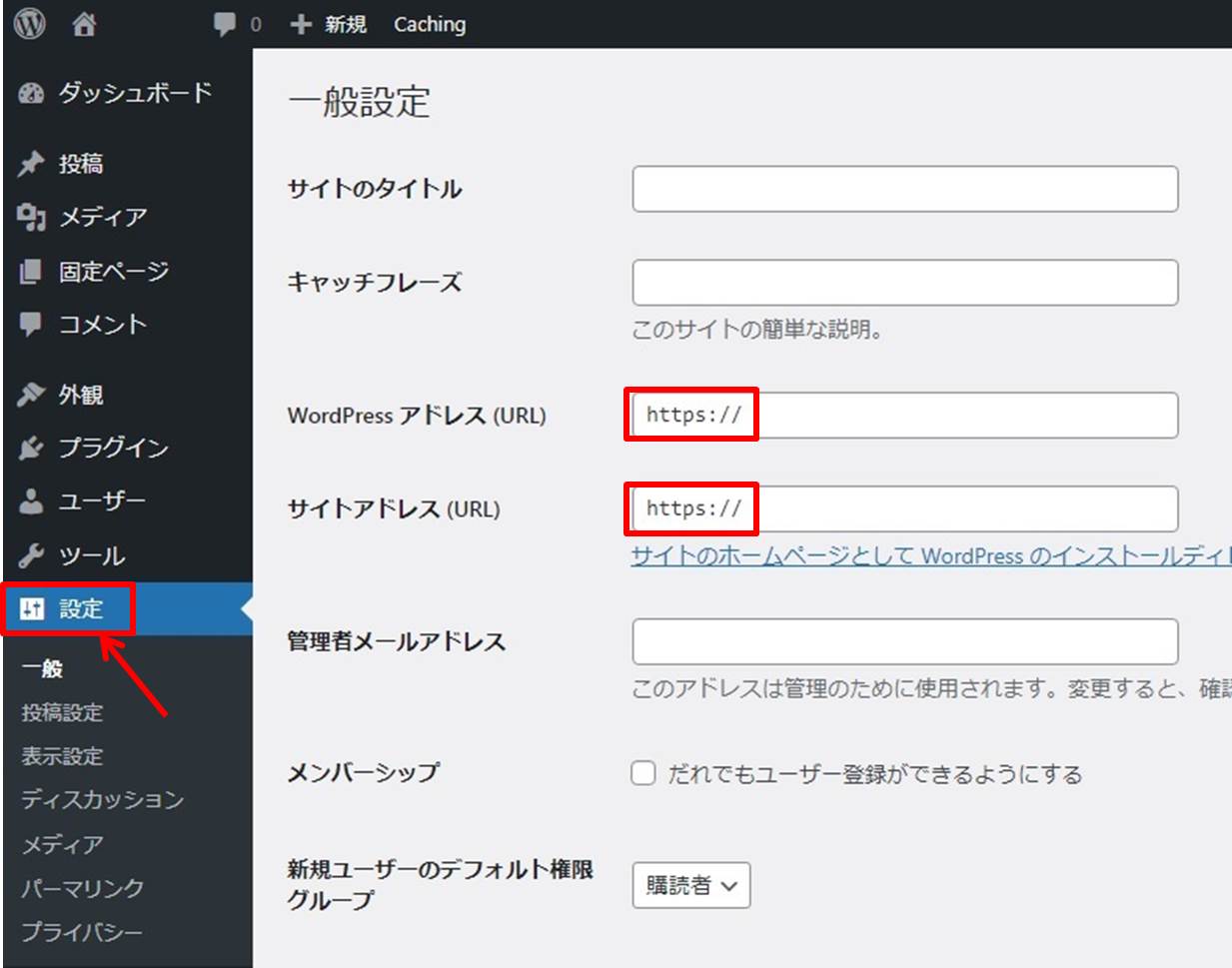
サイトアドレスも変わっているかを確認します。
左のメニューの「設定」をクリックします。
サイトのURLが変更されていることを確認しておきましょう。

以上がサイトをSSL化する方法となります。
ON/OFFもワンボタンでできるので非常に簡単に行うことができます。
Webサイトを立ち上げて仮のドメイン(tmp~)の状態ではSSL化を行うことはできません。
ドメインが登録されるまで2~24時間ほど待ってから再度SSL化するようにしてください。

ドメインが登録されると既にSSL化されていると思います。
今回の内容を元に念のために確認しておいてください。
タイムゾーンの変更
初期設定だとアメリカ時間になっているため日本時間に変更します。
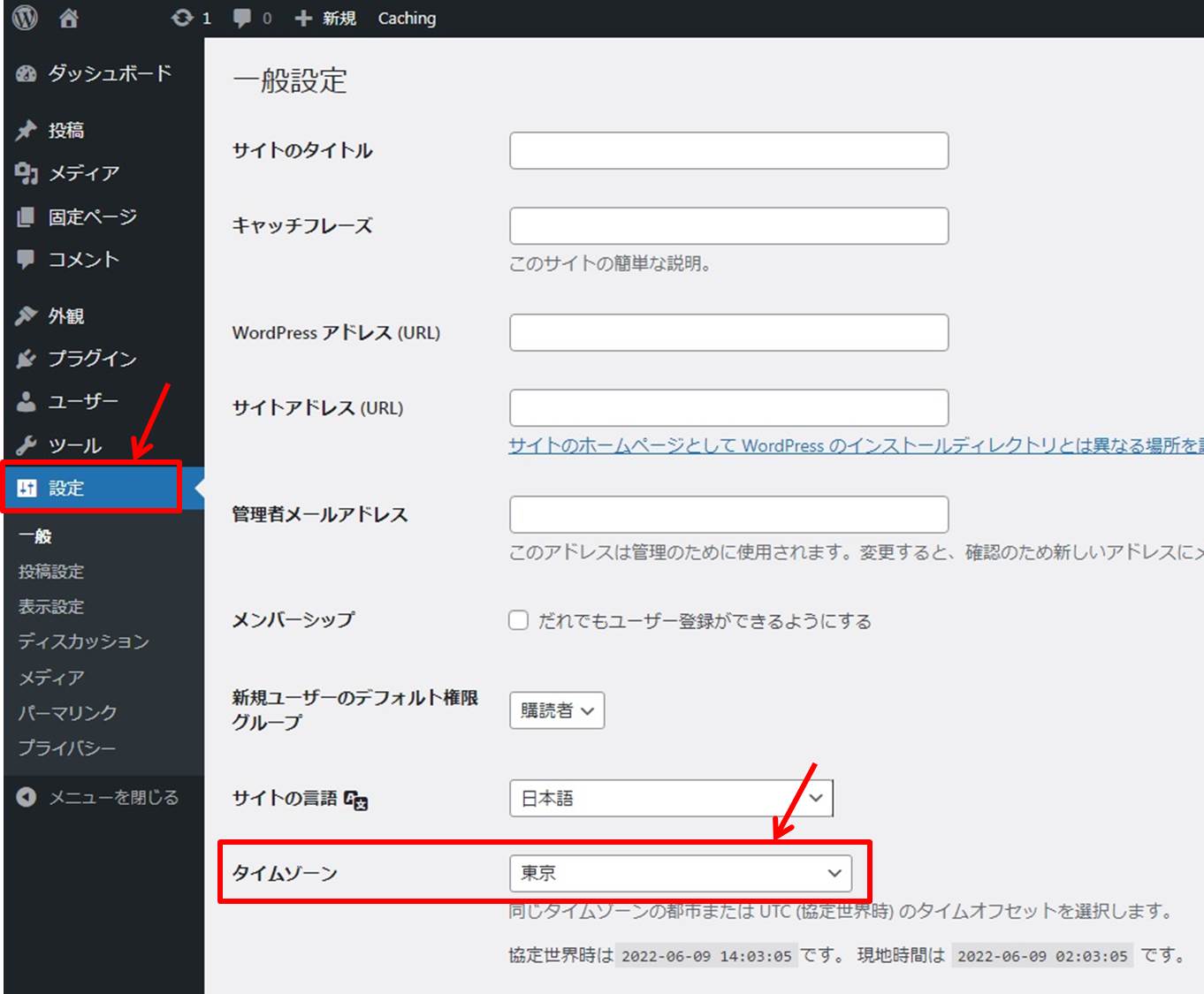
左のツリーから「設定」をクリック。
設定画面が開くので「タイムゾーン」の中から「東京」を選択。
変更ができたら「変更を保存」を忘れずに押しておく。
これで日本時間に変更できました。
時間は投稿時間等に関わる設定のため忘れずに行っておきましょう。

サンプルページの削除
WordPressをインストールするとサンプルページが投稿されています。
サンプルページは不要なのでサンプルページは削除しておきましょう。
「投稿」-「投稿一覧」をクリックします。

「Hello world!」の記事にカーソルをあてる。
「ゴミ箱へ移動」をクリックします。

記事が削除できました。
不要なプラグインの削除
WordPressにはインストール時にプラグインが入っています。
中には不要なプラグインが入っているので削除しておきましょう。
「プラグイン」-「インストール済みプラグイン」をクリック。

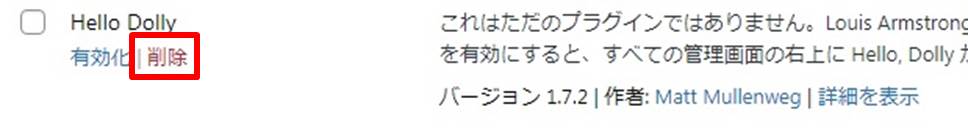
初期でインストールされているプラグインは全て不要なため削除します。
プラグインの「削除」をクリック。

プラグインが削除できました。
WordPressテーマの設定
WordPressの初期設定ができたらWordPressテーマを設定します。
WordPressテーマを設定することでサイトのデザインを簡単に変更することが可能です。
WordPressテーマを設定する方法は次の通り
WordPressテーマの準備
WordPressテーマのインストール
WordPressテーマの有効化
それぞれ詳しく説明します。
WordPressテーマの準備
WordPressテーマを準備します。
テーマファイルは圧縮されたzipファイルとなっています。
この際zipファイルを解凍しないでください。
ファイルを解凍してしまうとWordPressにインストールできなくなります。
WordPressテーマのインストール
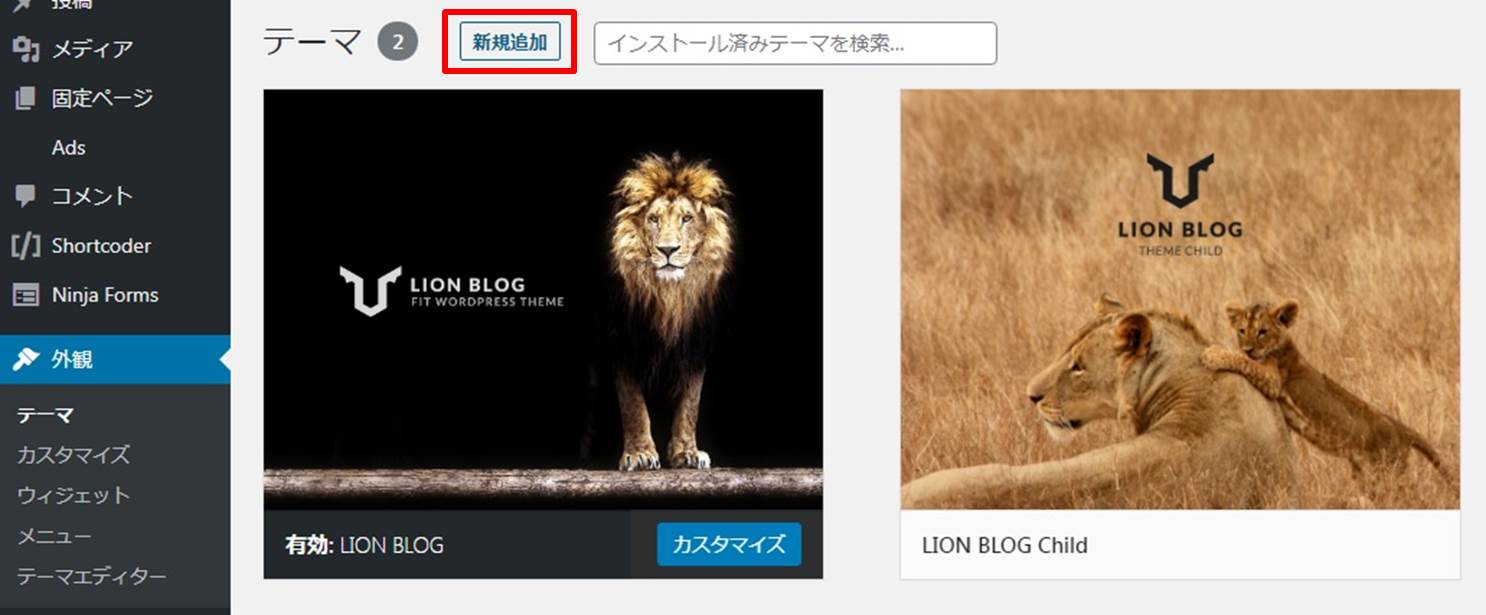
WordPressの管理画面から「外観」ー「テーマ」をクリックします。
「新規追加」をクリック。

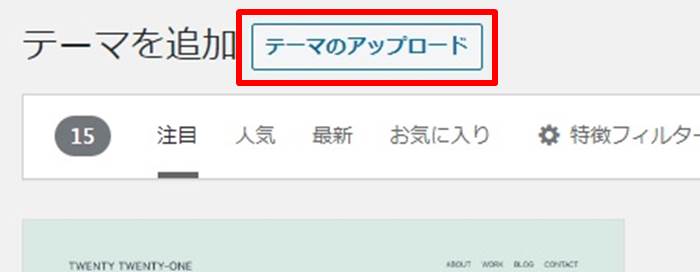
「テーマのアップロード」をクリックします。

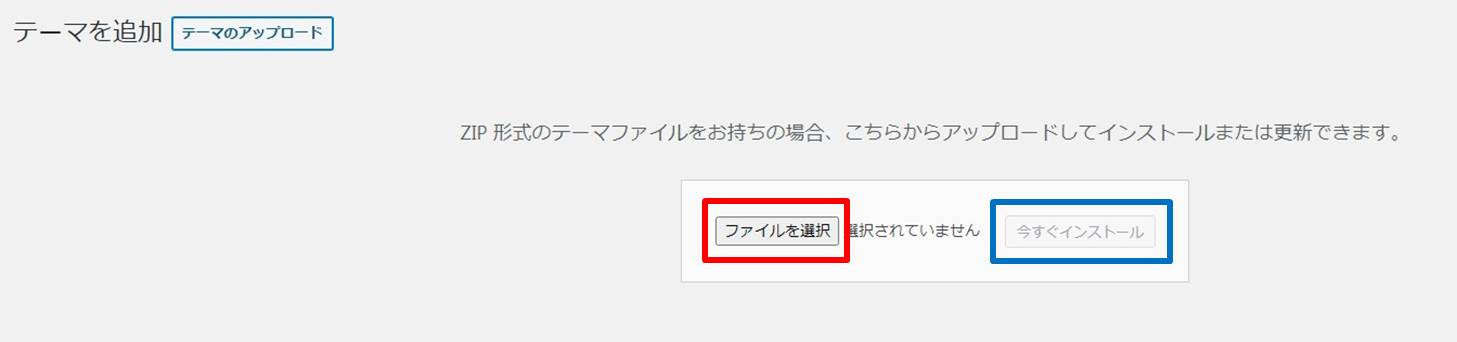
「ファイルを選択」をクリックするアップロードするテーマファイルを選択します。
その後に「今すぐインストール」をクリックすると自動的にテーマのインストールが開始します。

しばらく待つとテーマのインストールが完了します。

以上でWordPressテーマのインストールができました。
WordPressテーマの有効化
WordPressテーマをインストールするだけではまだテーマは適応されていません。
インストールしたテーマを有効化する必要があります。
「有効化」をクリックします。

テーマが有効化されます。

以上でWordPressテーマのインストールが完了しました。
WordPressテーマのインストール方法の詳細については『WordPressテーマをインストールする方法』の記事をご覧ください。
WordPresのプラグイン追加
WordPressはプラグインを追加することで様々な機能が増えます。
WordPressのプラグインを追加する方法は次の通り
プラグインの追加
プラグインの有効化
それぞれ詳しく説明します。
プラグインの追加
WordPressには様々なプラグインがあります。
WordPressの管理画面から「プラグイン」ー「新規追加」をクリックします。
プラグインの検索を行います。
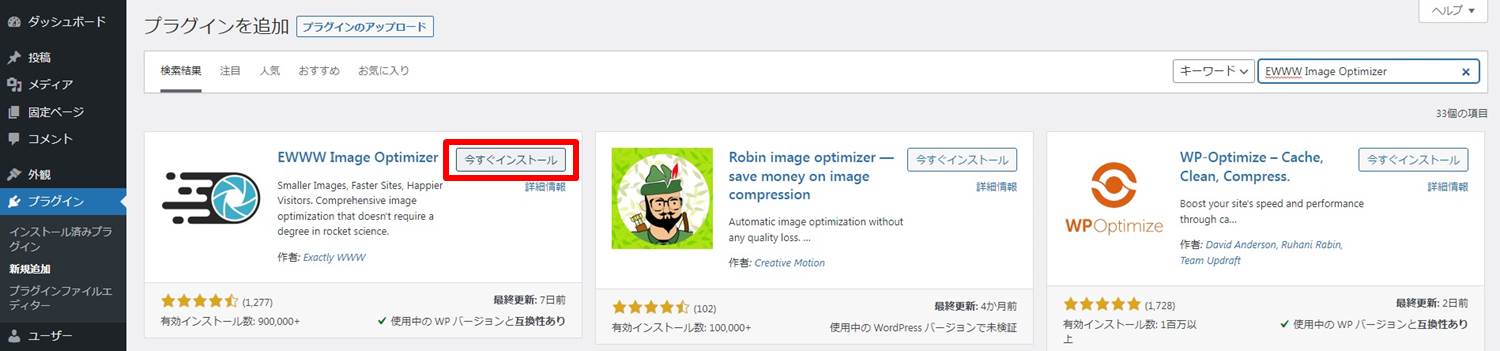
今回は画像圧縮プラグインである「EWWW Image Optimizer」を追加します。

検索結果が表示されます。
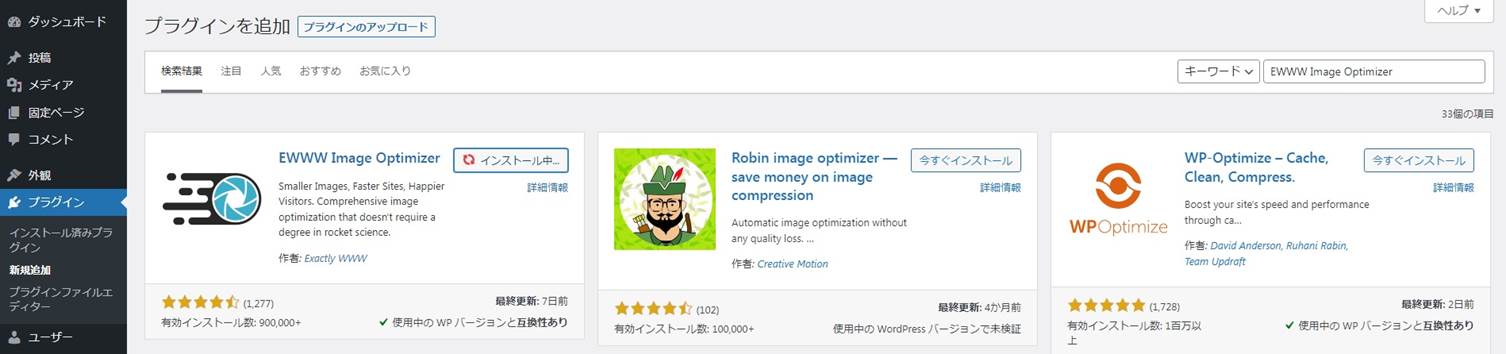
「今すぐインストール」をクリック。

インストール中と表示されるのでしばらく待ちます。

プラグインの有効化
プラグインをインストールするだけではプラグインは使えるようにはなりません。
プラグインを有効化する必要があります。
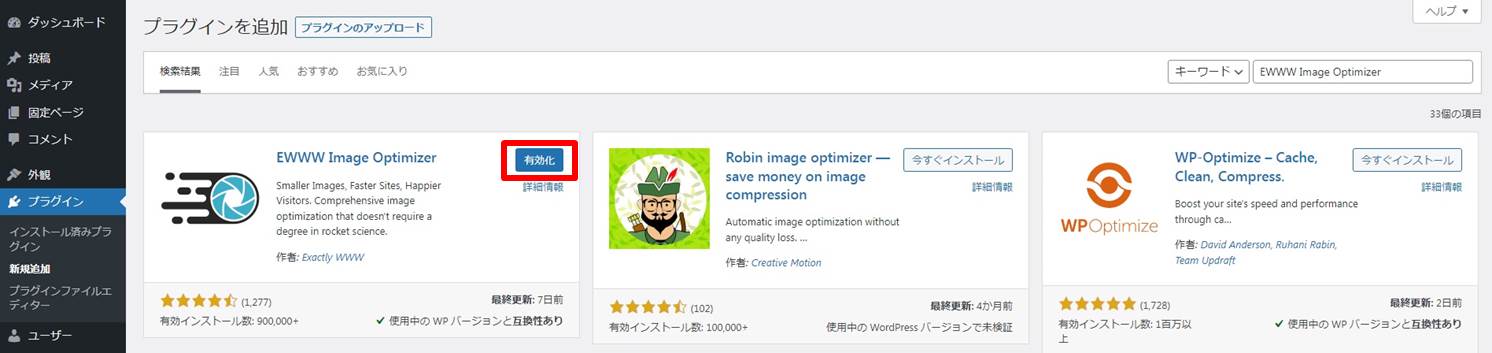
先ほどインストールしたプラグインを有効化します。
「有効化」をクリック。

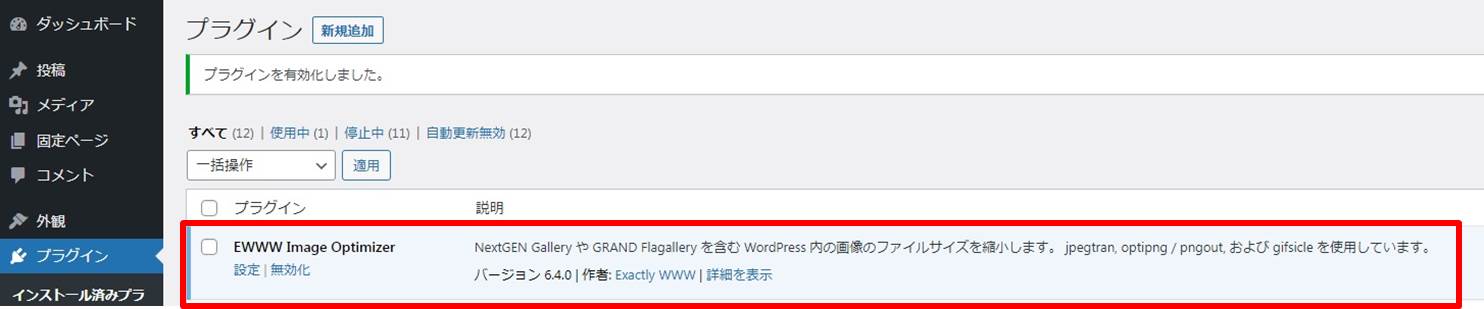
プラグインが有効化されるとプラグイン一覧が表示されます。
プラグインが有効化されることを確認しておきましょう。

以上でプラグインの追加ができました。
WordPressでプラグインを追加する方法の詳細については『WordPressでプラグインを追加する方法』の記事をご覧ください。
Bluehostのよくある質問
 Bluehostのよくある質問をご紹介します。
Bluehostのよくある質問をご紹介します。