【保存版】Bluehost(ブルーホスト)でブログを作る方法を完全解説
- 2023.09.13
- レンタルサーバー

世界トップシェアのレンタルサーバーであるBluehost。
WordPress公認のレンタルサーバーでありWordPressのブログをさくさく簡単に作ることができます。
Bluehostは海外製のレンタルサーバーなので契約は英語です。
なので「英語がわからないから不安、、、」という人もいると思います。
そんな方が安心してブログを作れるように日本語の解説と画像つきでBluehostでブログを作る方法を完全解説します。
この手順の通りに作っていけばきちんとブログを作ることができますよ。
 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
ブログで必要なもの
ブログを運営するに当たり必要なものがあります。
それがドメインとレンタルサーバー、ブログソフト。
この3つがブログを運営するために最低限必要なものとなります。
レンタルサーバーは自分のブログを表示するための場所
ドメインは自分のブログの住所
と何となく覚えておけばOK。
Bluehostに申込みするとレンタルサーバーと1年のドメインが無料で付いてきます。
つまりBluehostと契約するだけでレンタルサーバーとドメインというブログを作るために必要なものが簡単に揃うのです。
今回の記事で紹介するブログで必要なものは次の通り。
| ドメイン | Bluehost |
| レンタルサーバー | Bluehost |
| ブログソフト | WordPress |
この記事では一番シンプルで最もコスパの良い方法をわかりやすくお伝えします。
ブログの作成にかかる時間とお金の目安は次の通り
かかる時間:10分程度
かかるお金:月々300円程度(月々$2.95なので円相場によります)
では早速Bluehostの申込みをしましょう。
Bluehostの申込み
公式サイトにアクセス
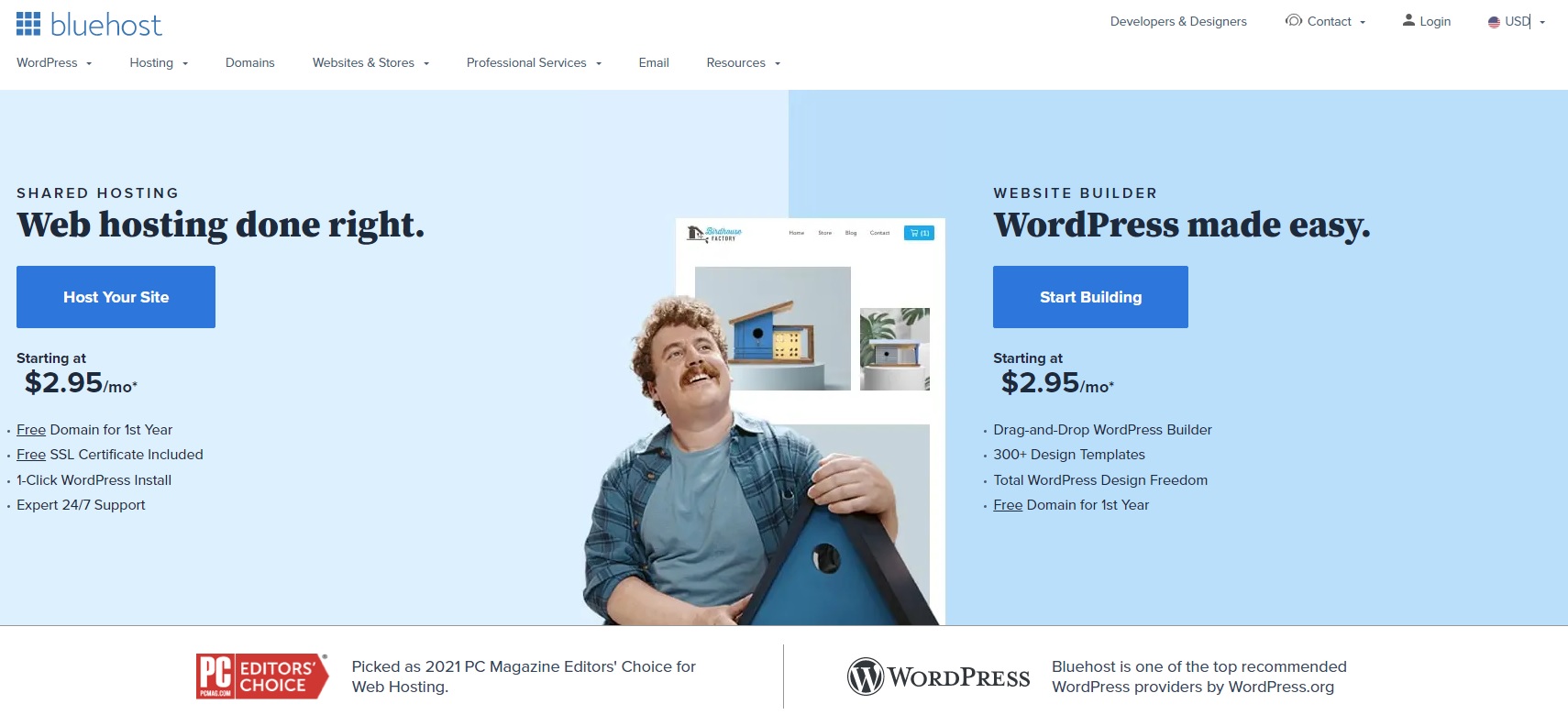
Bluehostの公式サイトにアクセスします。

共有ホスティングの「Host Your Site」をクリックします。

プラン選択
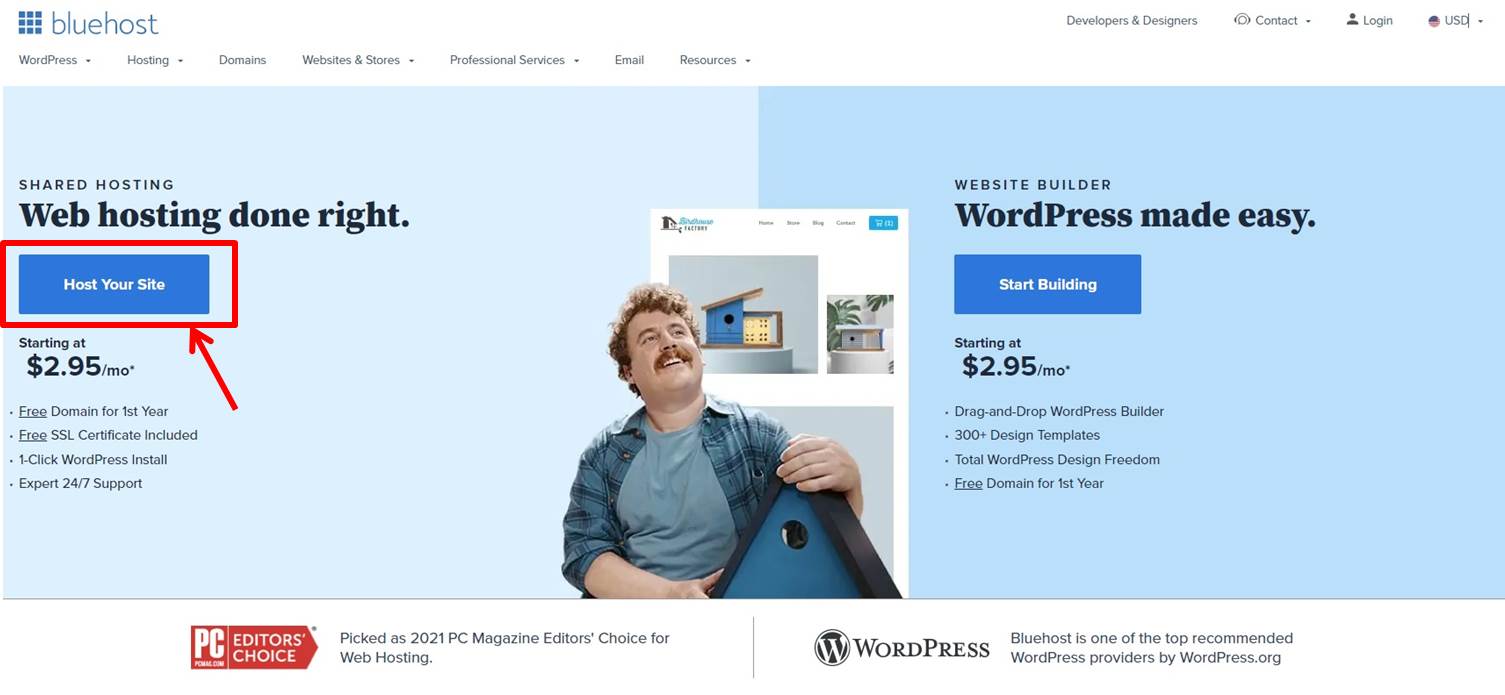
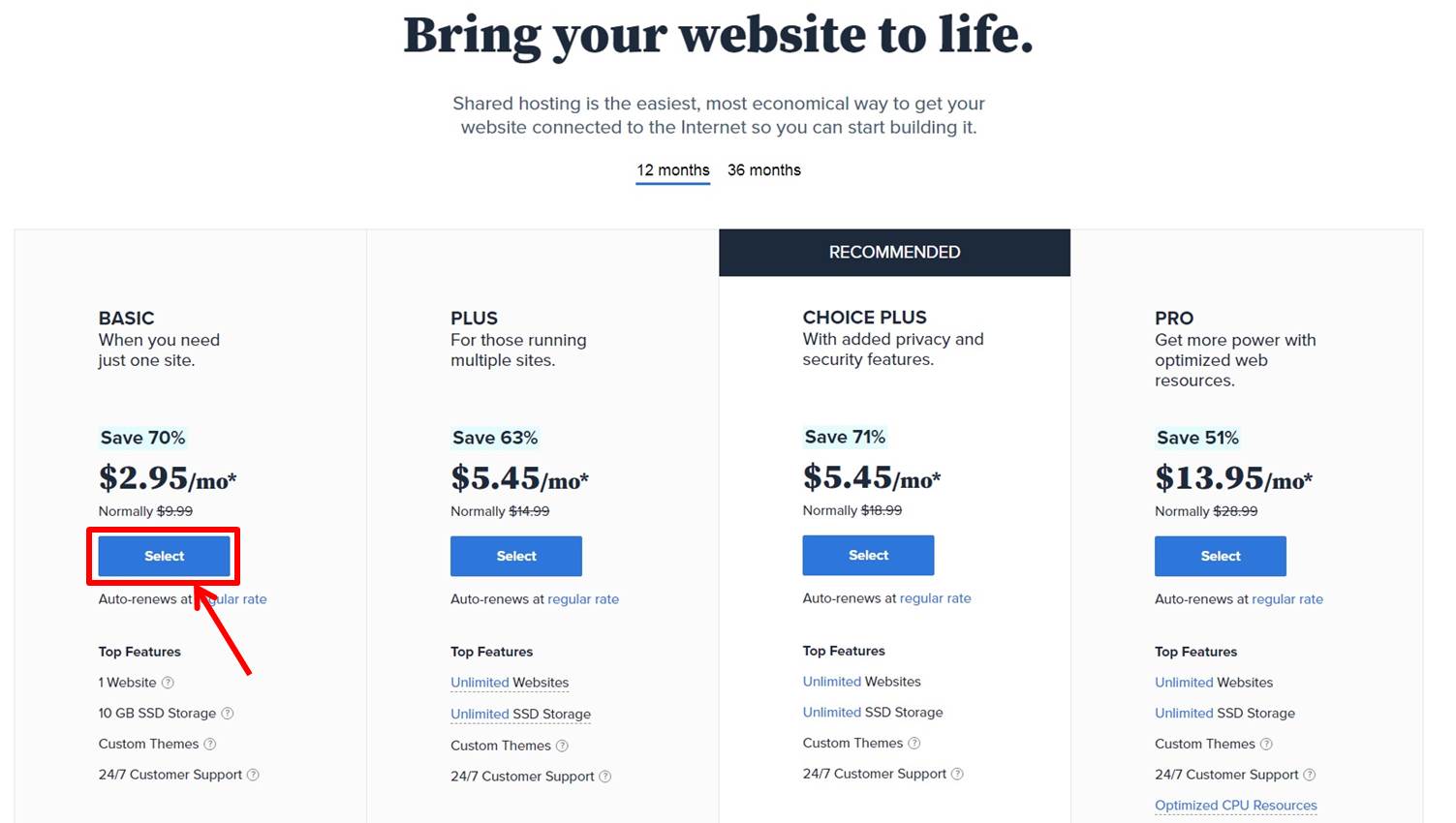
契約するBluehostのプランを選択します。
はじめてブログを作るのであれば「BASIC」で十分です。
BASICは1つのサイトしか作成できませんが1つのドメインが初年度無料で付いてきます。
複数のサイトを運営したいと考えているのであれば「PLUS」、セキュリティも強化したいのであれば「CHOICE PLUS」にしましょう。
サイトを増やしたくなった場合でも「BASIC」からアップグレードが可能です
BASICの価格は月額で約300円($2.95)。
こちらの価格は初年度のキャンペーン価格で更新時は通常料金となります。
Bluehostの他のプランの価格については『Bluehostの価格・料金』の記事をご覧ください。
今回はすぐにWordPressが作成できる「BASIC」を選択します。
「BASIC」の「Select」をクリックします。

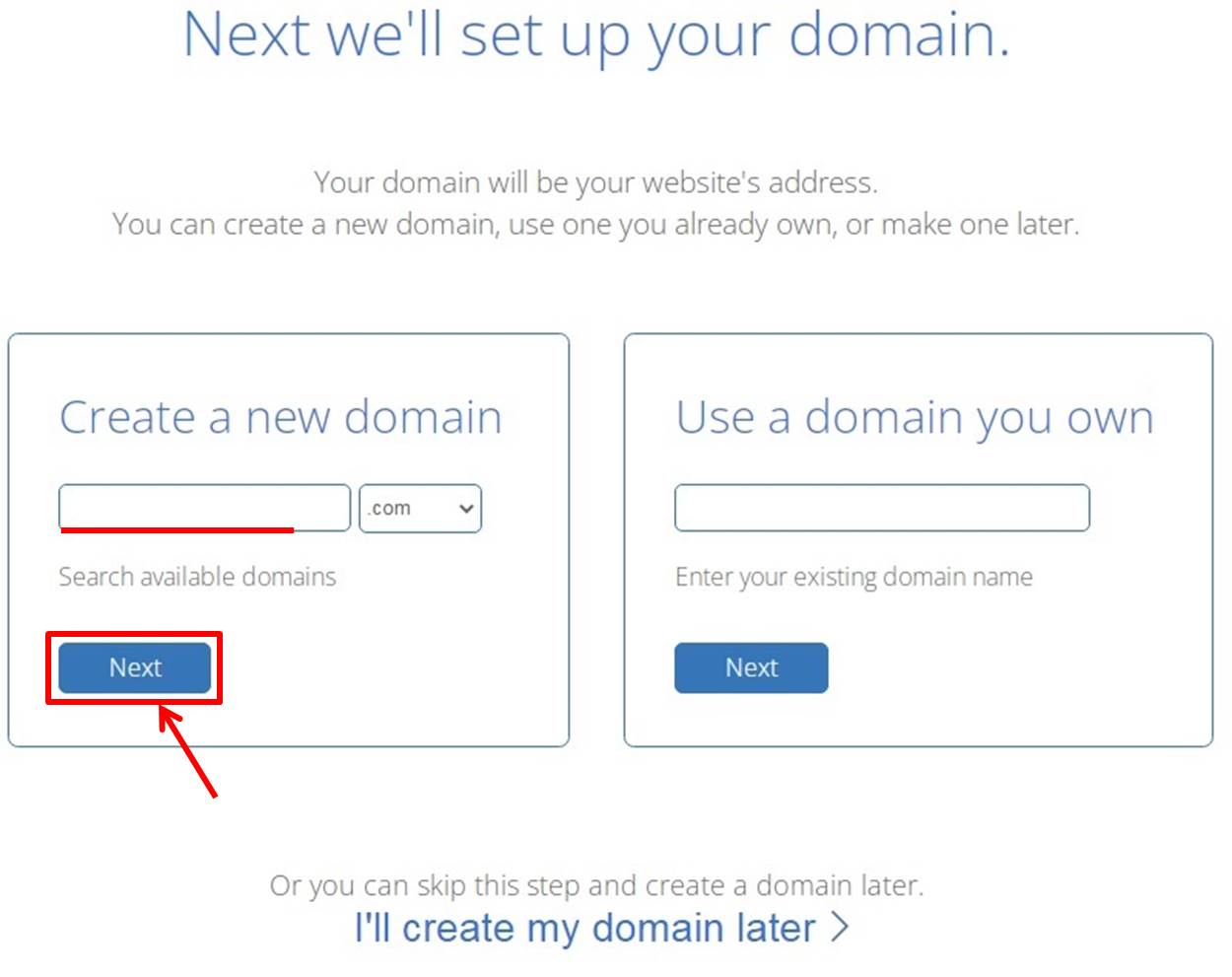
ドメインを決める
サイトに使うドメインを入力します。
好きなドメインを入力しましょう。
ドメインを入力したら「Next」をクリック。

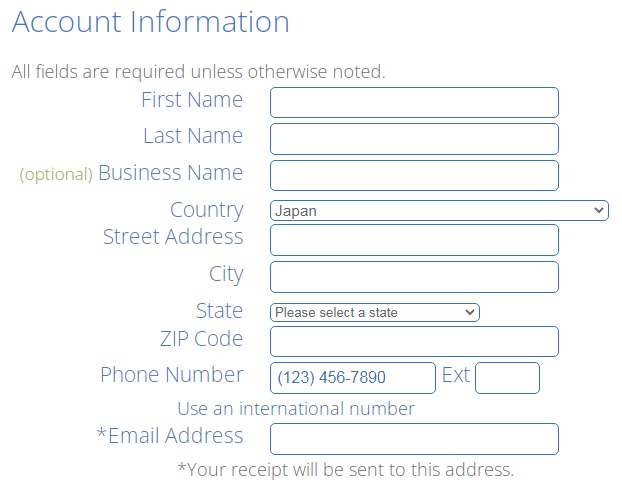
ユーザ情報の入力
アカウント作成画面に移動します。
「Account Information」の欄にユーザ情報を入力します。

入力項目は全て英語となっています。
| First Name | First Nameは名前
名前をローマ字で入力 |
| Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Business Name | 会社名または屋号を入力
なければ空欄でOK |
| Country | Japan |
| Street Address | 番地・建物をローマ字で入力 |
| City | 市区町村を入力 |
| State | 県を選択 |
| ZIP Code | 郵便番号を入力 |
| Phone Number | あたまの0を外した電話番号を入力
ex)0120-123-123の場合 120-123-123となる |
| Ext | 内線を入力
なければ空欄でOK |
| Email Address | メールアドレスを入力
支払いの更新等が重要な情報が送られてくるので普段使っているメールアドレスを入力しておきましょう |
住所を入力する時は『日本語の住所から英語に変換するサイト』を利用すると良いでしょう。
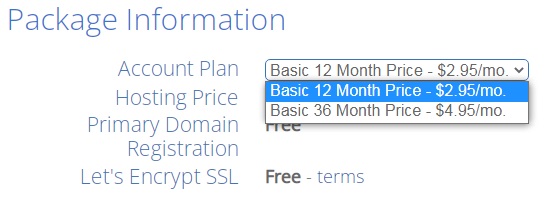
パッケージ選択
サーバーを借りる期間を「12ヶ月」または「36ヶ月」から選びます。
サーバーを借りる期間によって値段が変わります。
正直始めから3年で借りる方がトータルの費用は安くなります。
「3年も続けられるか不安、、、」という方はまずは1年で様子を見るのもありです。
最初からやる気がある人は迷わず3年契約で借りてブログにチャレンジしてみましょう。

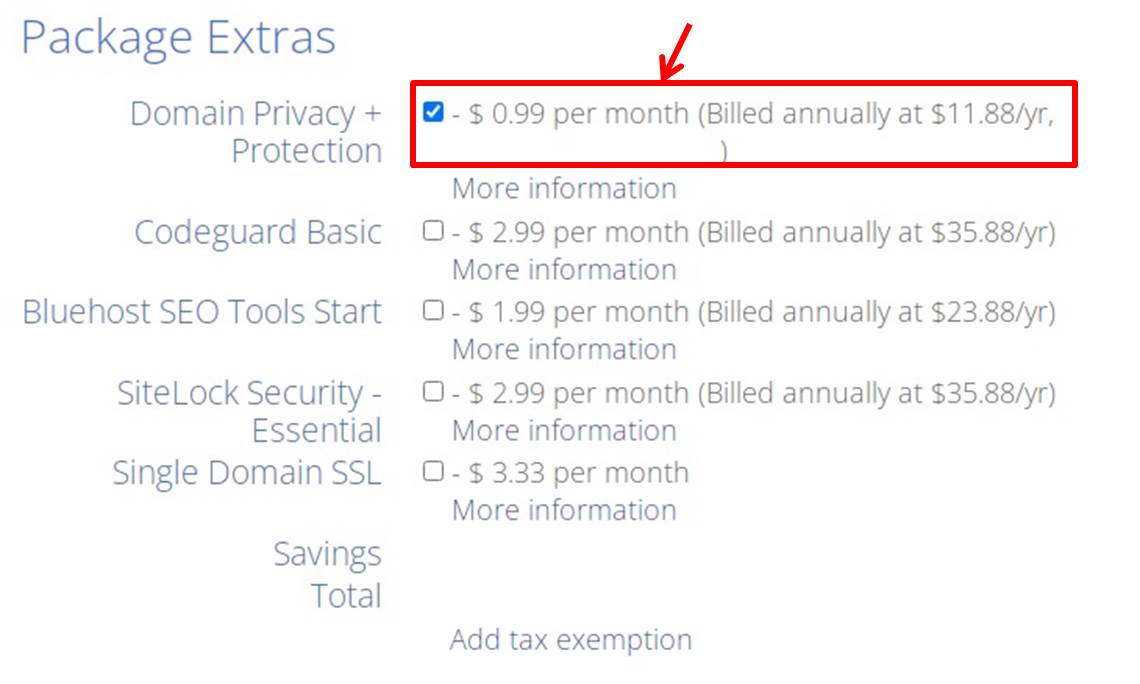
「Package Extras」はオプション項目となります。

オプション項目は必要に応じて選択します。
内容は次の通り
| Domain Privacy Protection | Domain Privacy Protectionはドメイン登録者の個人住所ではなくBluehostが用意している住所をドメイン登録者の情報として公開するものです
Domain Privacy Protectionを購入しておかないとあなたの住所がドメイン登録者情報として一般公開されることになります そのためDomain Privacy Protectionは購入しておくことをおすすめします |
| Codeguard Basic | バックアップのサービス
WordPressのプラグインでもバックアップはできるため必要に応じて購入してください 基本的には不要と考えてもOK |
| Bluehost SEO Tool Start | Bluehostが提供しているSEOツール
WordPressのプラグイン等でも対応できるため必要に応じて購入してください 基本的には不要と考えてもOK |
| SiteLock Security Essential | セキュリティのサービス
WordPressのプラグインでもセキュリティ強化はできるため必要に応じて購入してください 基本的には不要と考えてもOK |
| Single Domain SSL | 無料でSSL化ができるため必要に応じて購入してください
基本的には不要と考えてもOK |
オプションは後からでも購入ができます。
必要に応じて購入するようにしましょう。
支払い情報の入力
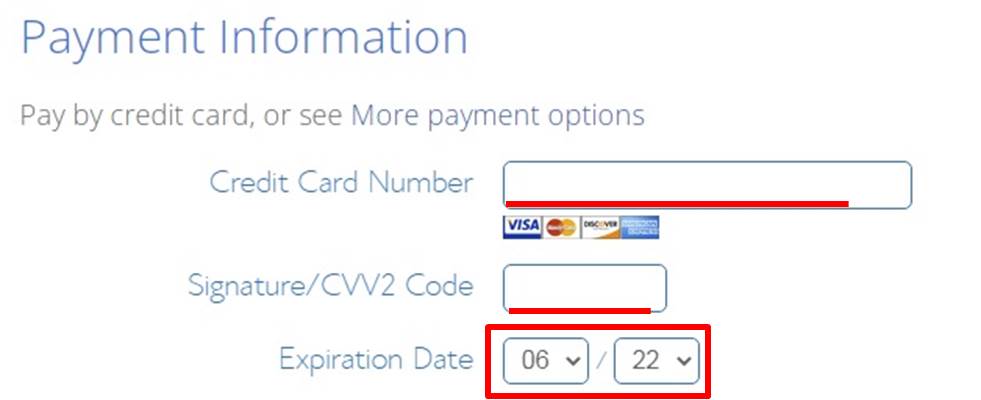
支払い情報を入力します。
PayPalで支払いをする場合は「More payment options」をクリック。

項目は次の通り
| Credit Card Number | カード番号を入力 |
| Signature/CVV2 Code | セキュリティコードを入力 |
| Expiration Date | 有効期限を入力 |
Bluehostの契約は自動更新となります。
コントロールパネル内で自動更新の解除は可能です。
返金保証は30日間となります。
ただしオプションやドメインは返金の対象外です。
申込み
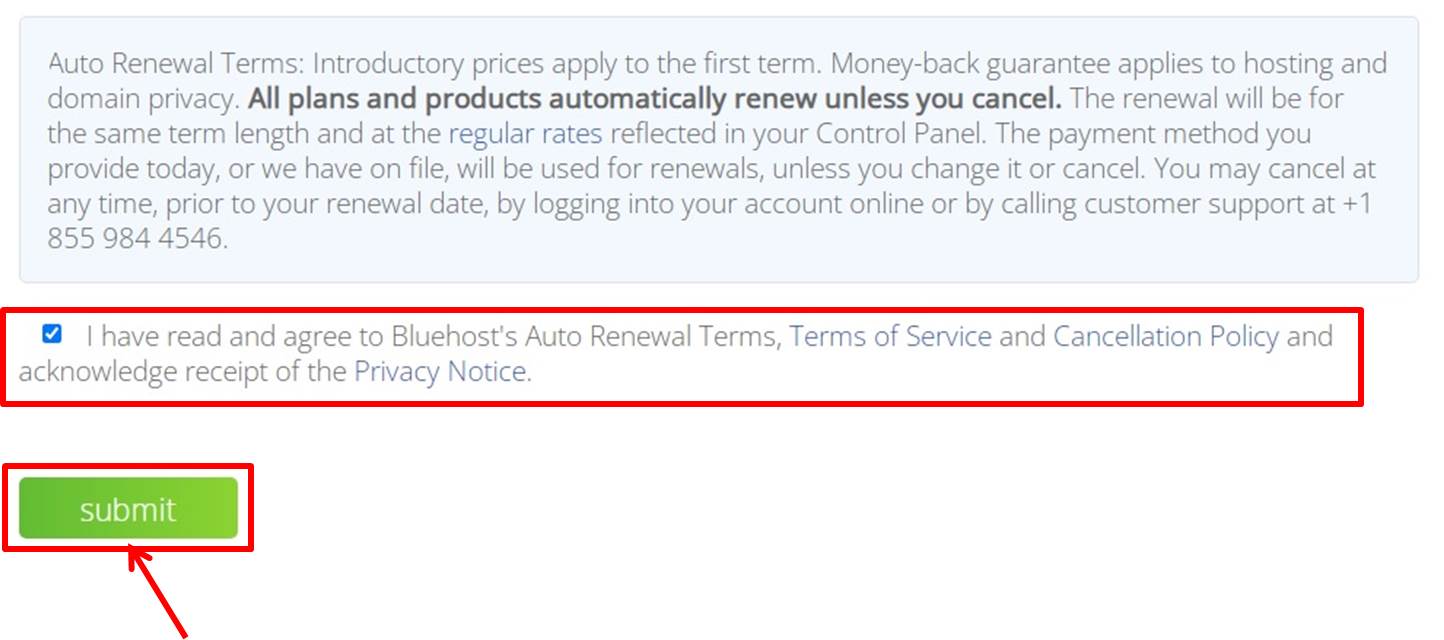
規約とプライバシーポリシーの同意にチェックを入れます。
「Submit」をクリック。

処理に少し時間がかかるのでそのまま待ちます。
「Success!」と出れば大丈夫です。

「Download receipt」をクリックすると領収書がダウンロードできます。
メールでも同じ内容の領収書が届くのでご心配なく。
アカウント作成
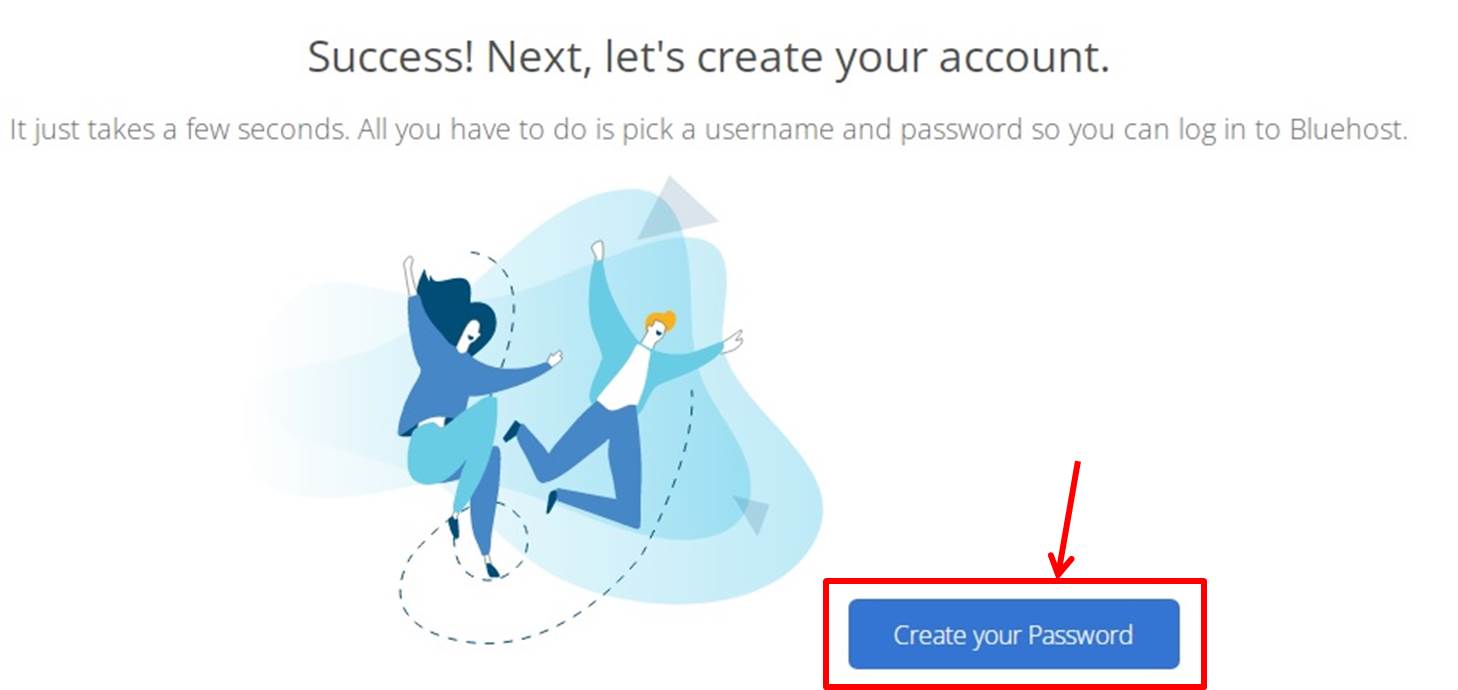
アカウントの作成を行います。
「Create your Password」をクリックします。
わからないときはサポートデスクとチャットができるので安心です。

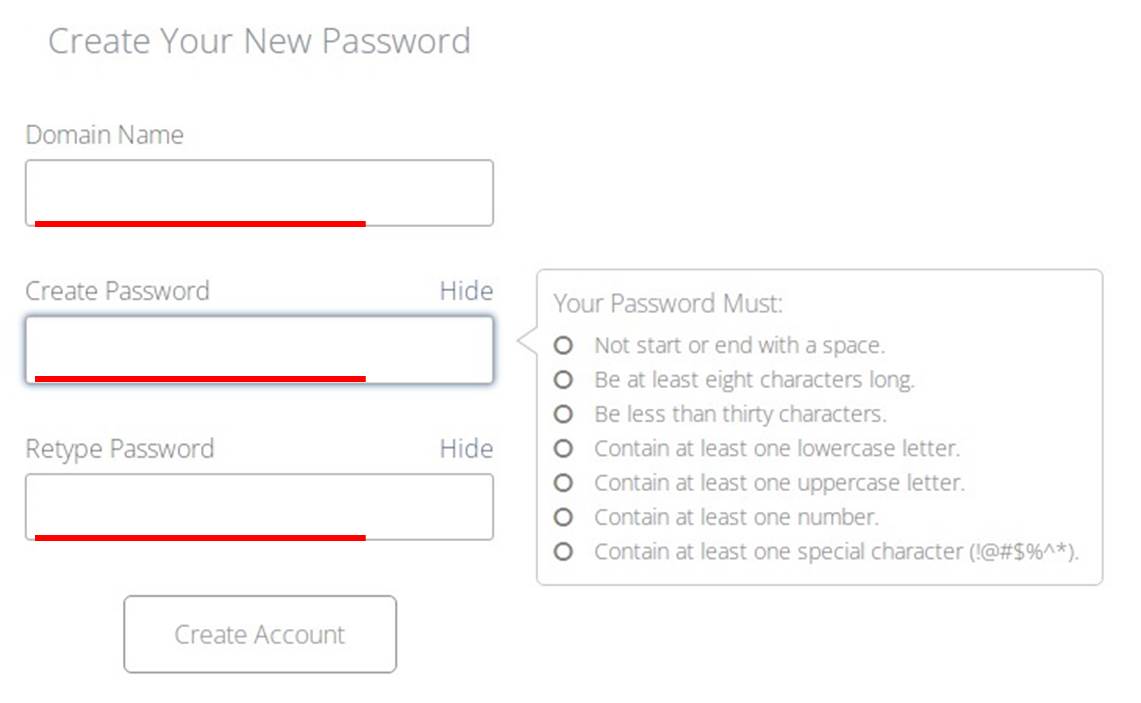
「ドメイン名」と「パスワード」を入力します。
※ドメイン名については表示されていると思います。
パスワードはBluehostにログインする時に必要となるので忘れないように。

項目は次の通り
| Domain Name | ドメインネーム
先ほど購入したドメインネームが表示されていると思います |
| Create Password | パスワードを入力
ただしパスワードは 小文字 大文字 数字 記号 8文字以上30文字未満になるように設定 |
| Retype Password | 先ほど設定したパスワードを再度入力します |
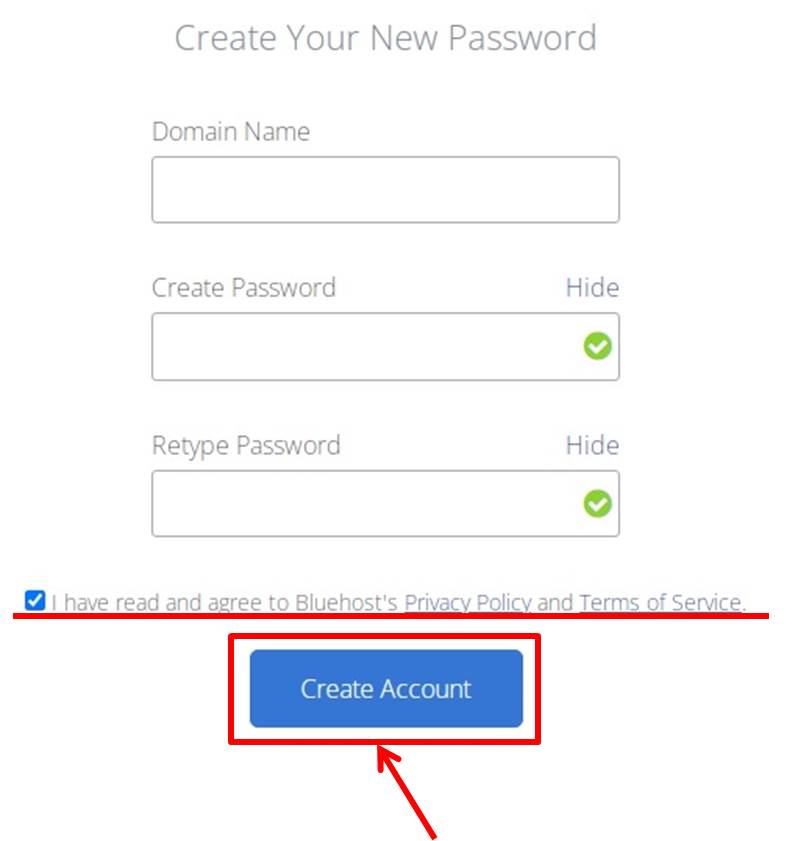
「ドメイン名」と「パスワード」が入力できたら規約とプライバシーポリシーの同意にチェックを入れます。
「Create Account」をクリック。

「Yout account is ready to go.」と表示されたら完了です。

メール認証
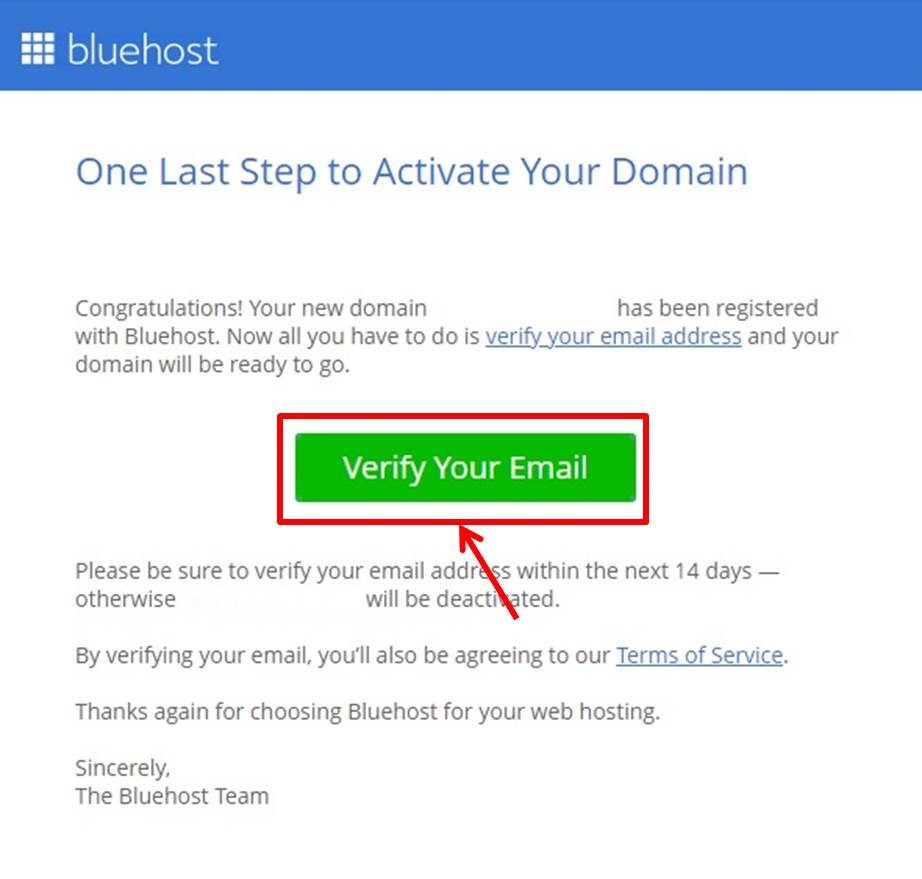
登録したメールアドレス宛てに下記のメールが届きます。
ドメインの準備を完了させるために「Verify Your Email」をクリックします。

メール認証はこのメールが届いてから14日以内に行う必要があります。
このメール認証を完了しないとドメインが使えなくなってしまうのでご注意を!
これでドメインとレンタルサーバーを使う準備ができました。
ドメインは仮のドメインが発行されます。
WordPressのインストール
BluehostでWordPressをインストールする方法は次の通り
コントロールパネルにログイン
WordPressのインストール
それぞれ詳しく説明します。
コントロールパネルにログイン
Bluehostのコントロールパネルにログインします。
Bluehostのアカウント作成後の画面の「go to login」をクリックします。

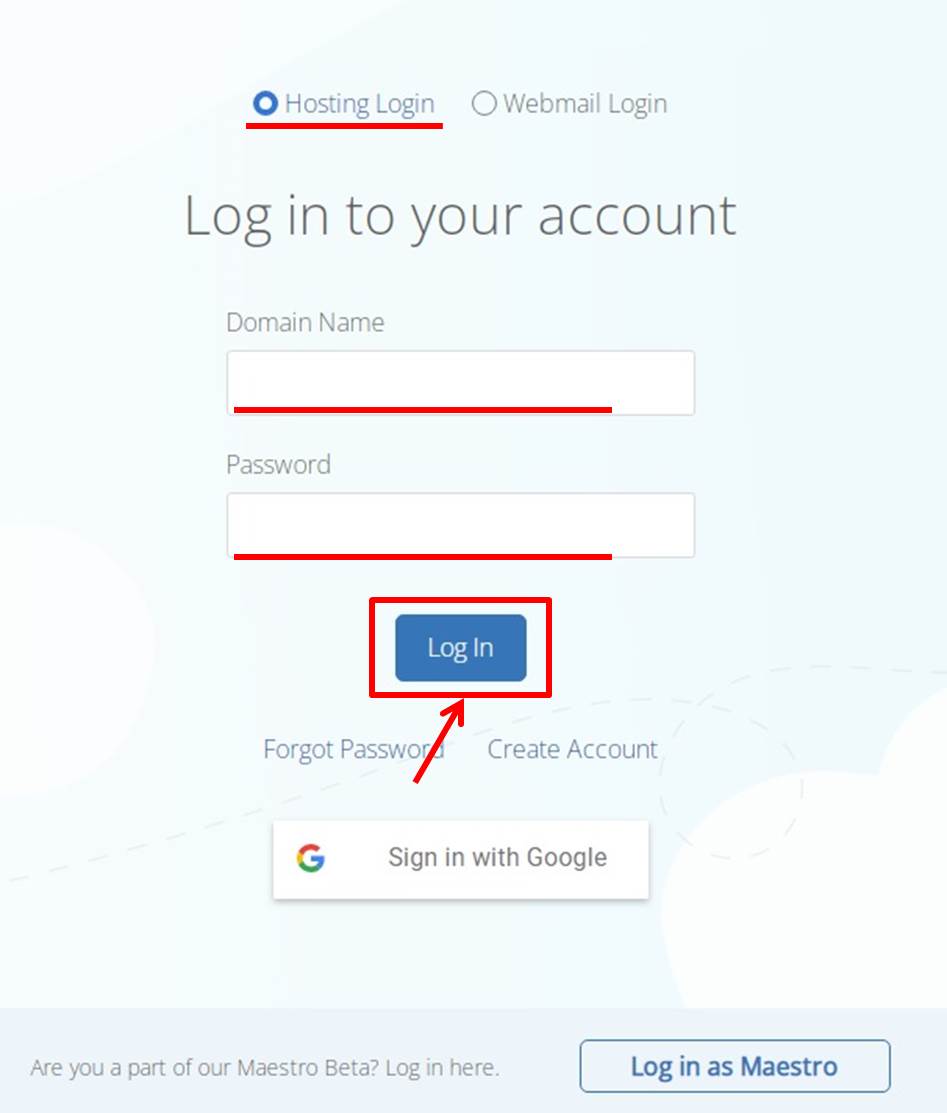
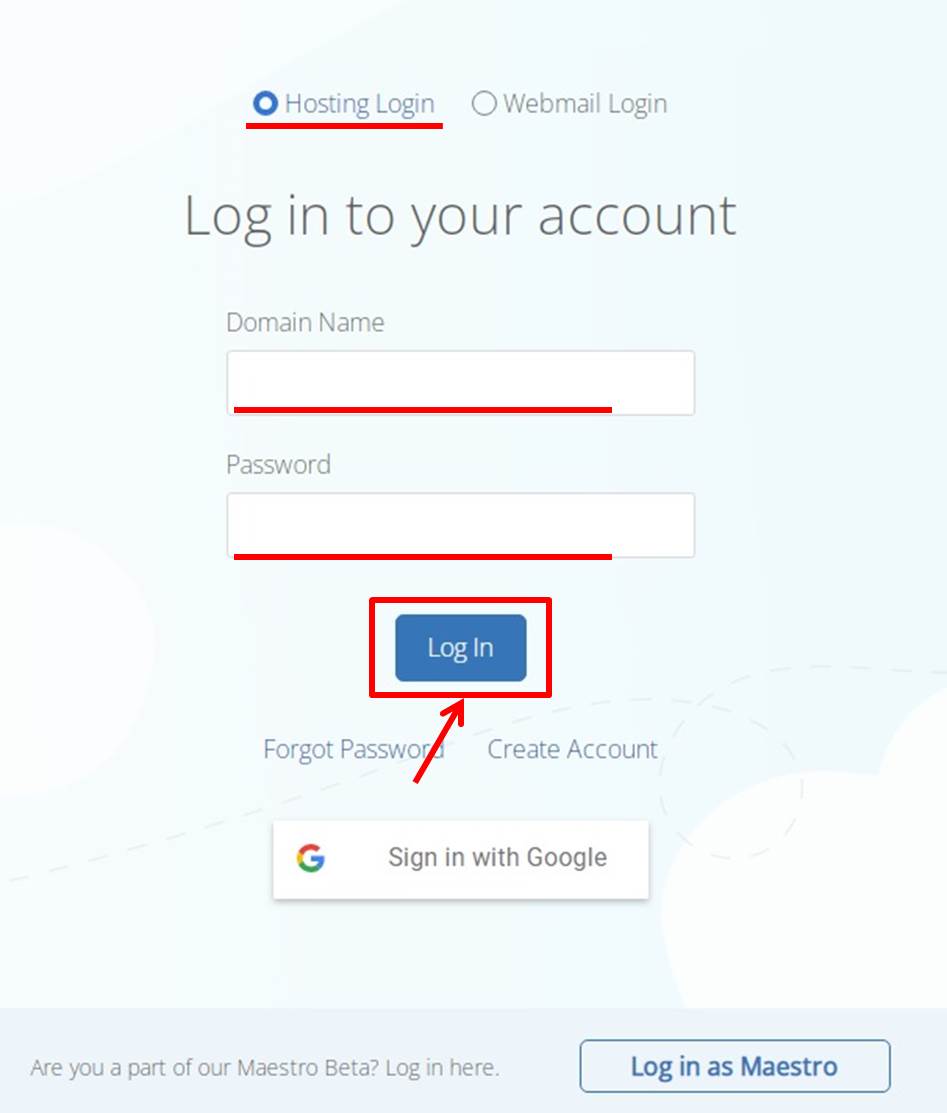
ログイン画面が開くので「Hosting Login」を選択。
「Hosting Login」を選択。
「ドメイン名」と「パスワード」を入力します。
「ドメイン名」と「パスワード」はBluehostに登録した内容となります。
入力できたら「Log in」をクリックします。

WordPressのインストール
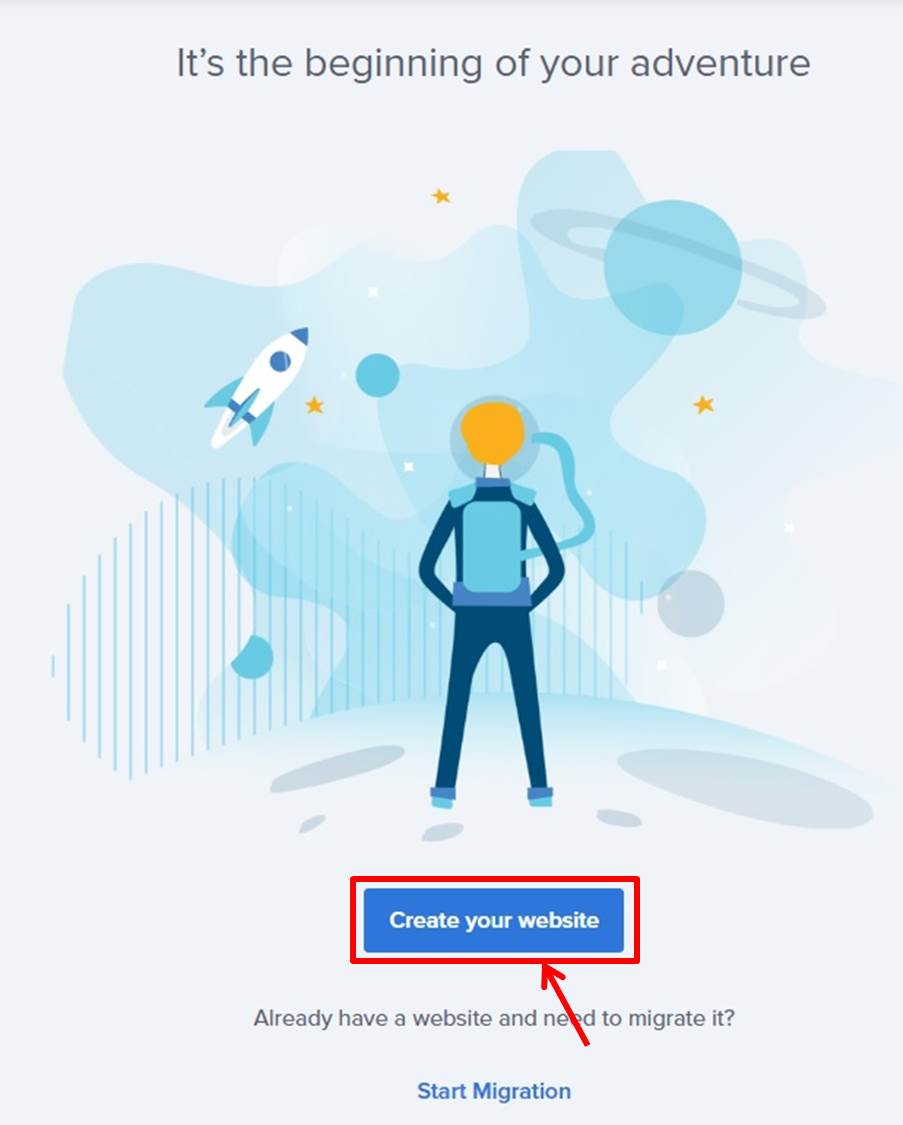
Bluehostに登録してからコントロールパネルに初めてログインする場合は次の画面が表示されます。
「Create your website」をクリックします。

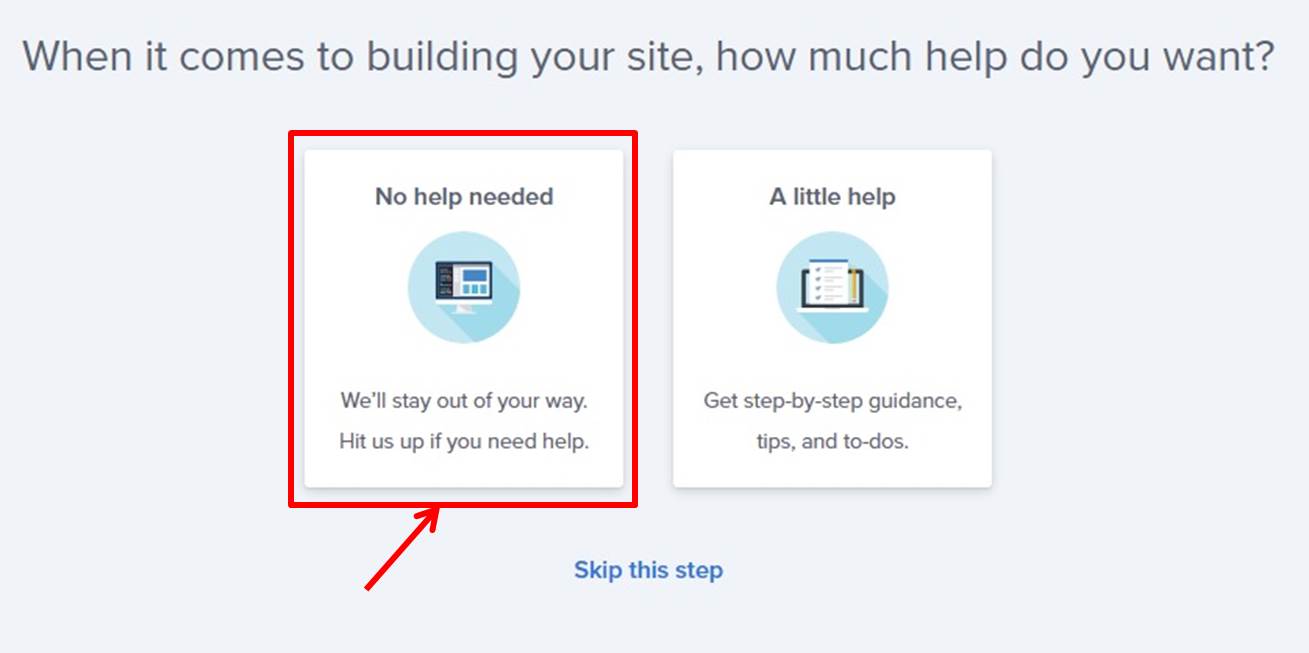
「ヘルプは必要ですか?」と聞かれます。
「No help needed」をクリックしましょう。

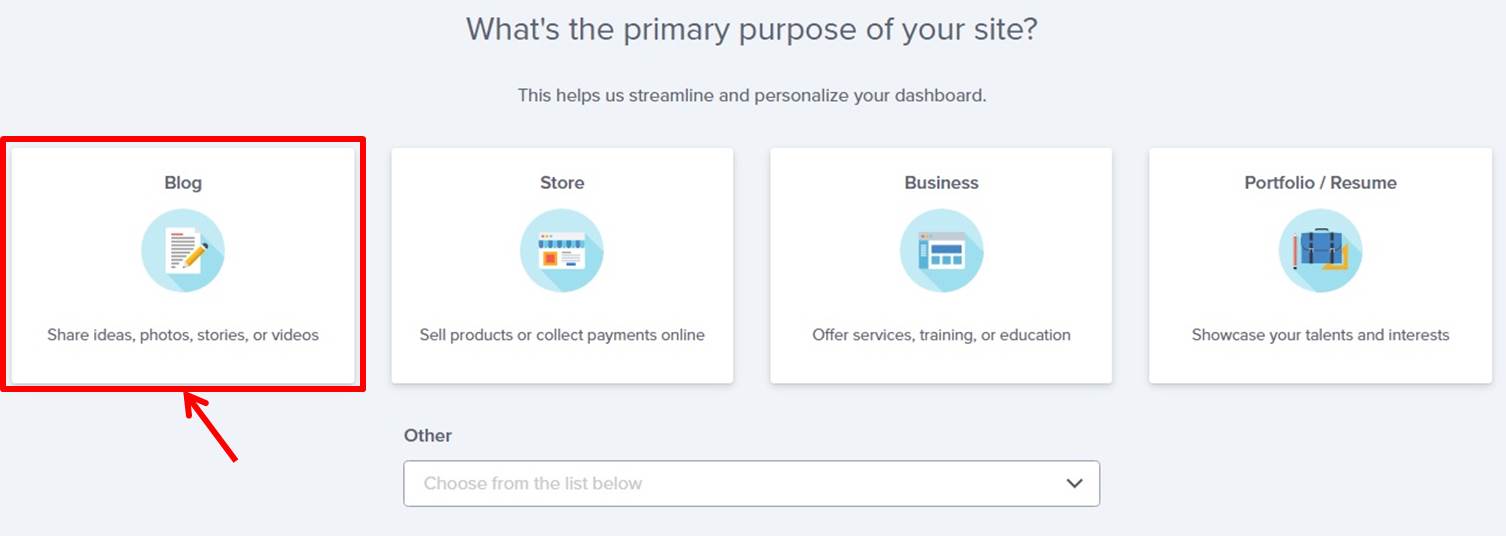
Webサイトの目的を聞かれます。
該当するものを選択します。

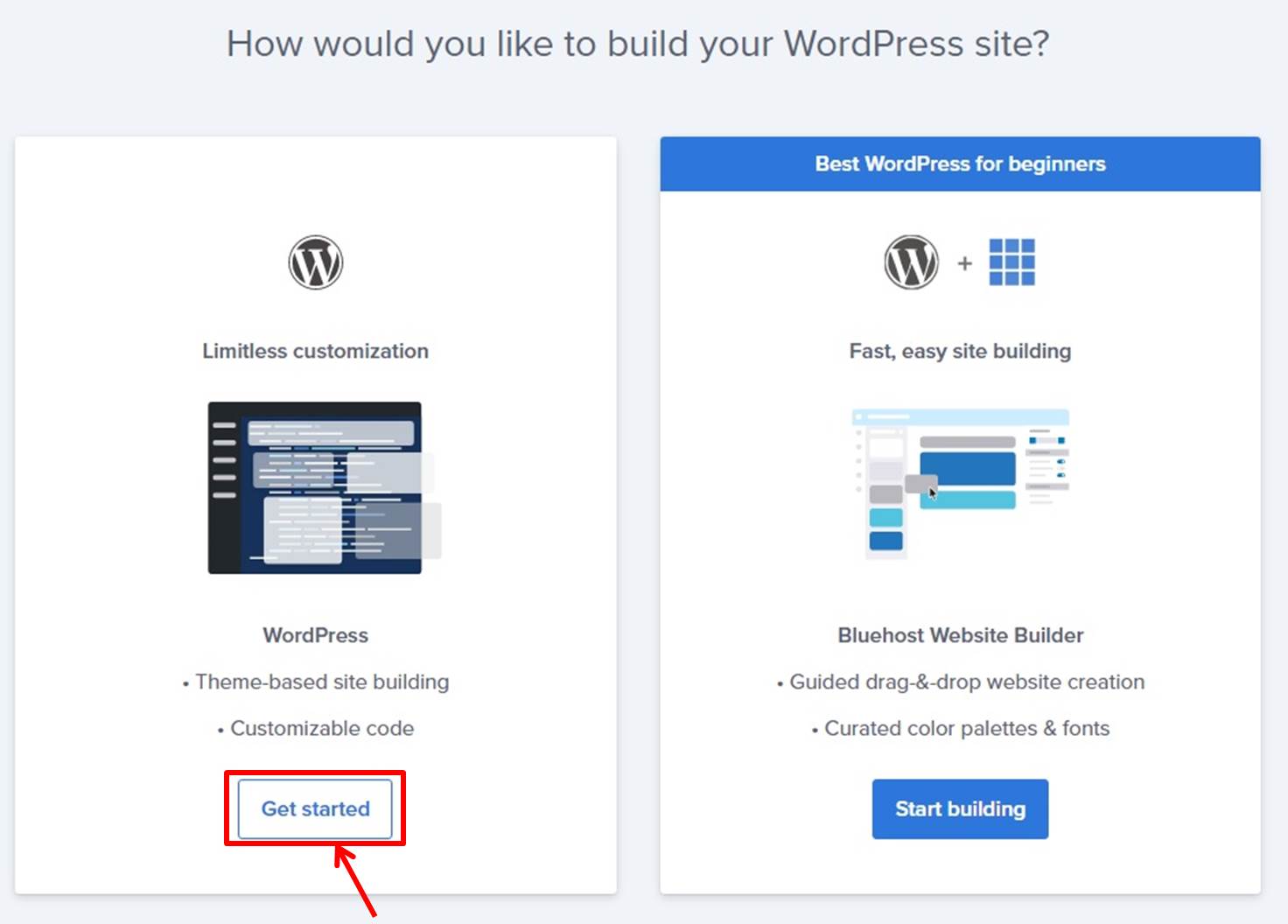
BluehostはWebサイトの構築を通常のテーマまたはWebサイトビルダーから選ぶことができます。
Webサイトビルダーはドラッグ&ドロップでWebサイトを作ることが可能です。
今回はシンプルにWordPressを使ってWebサイトの構築を行います。
「Get started」をクリックします。

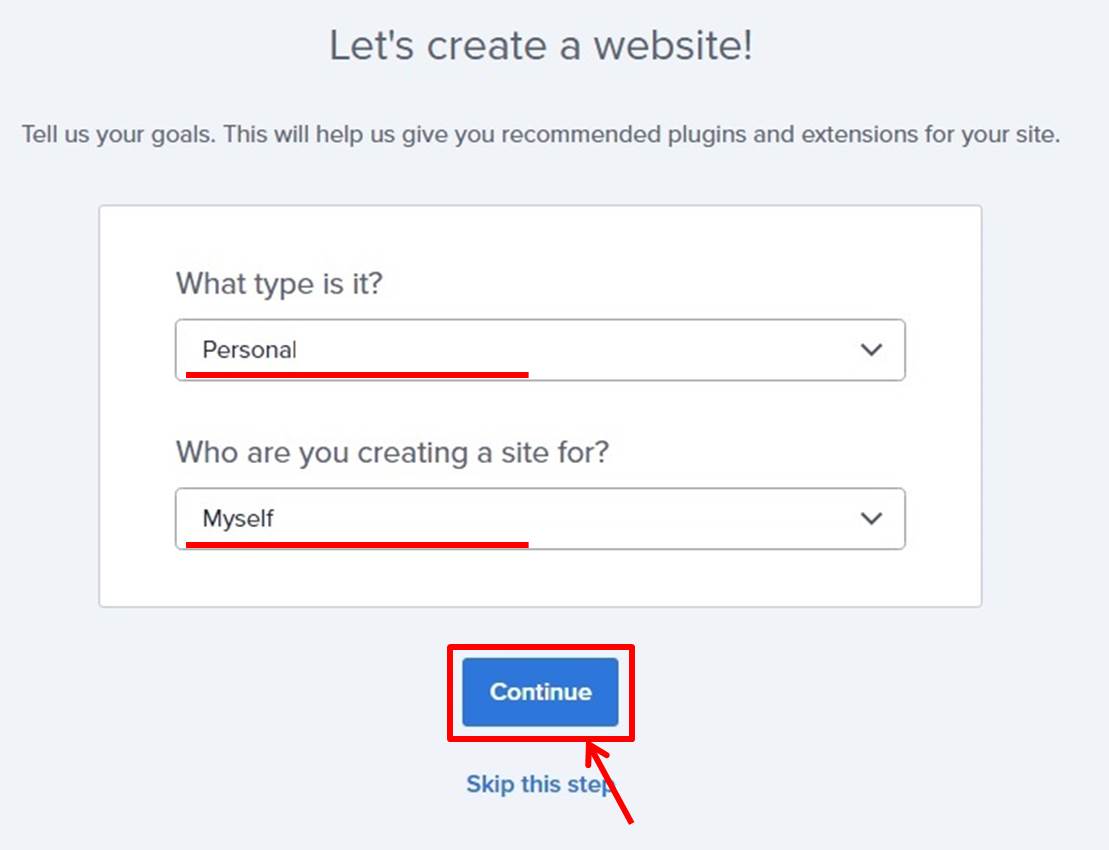
Webサイトの作成者について聞かれます。
該当するものを選択しましょう。

項目は次の通り
| What type is it? | サイトのタイプを選択 |
| Who are you creating a site for? | 誰がサイトを作成するのかを選択 |
選択ができたら「Continue」をクリックします。
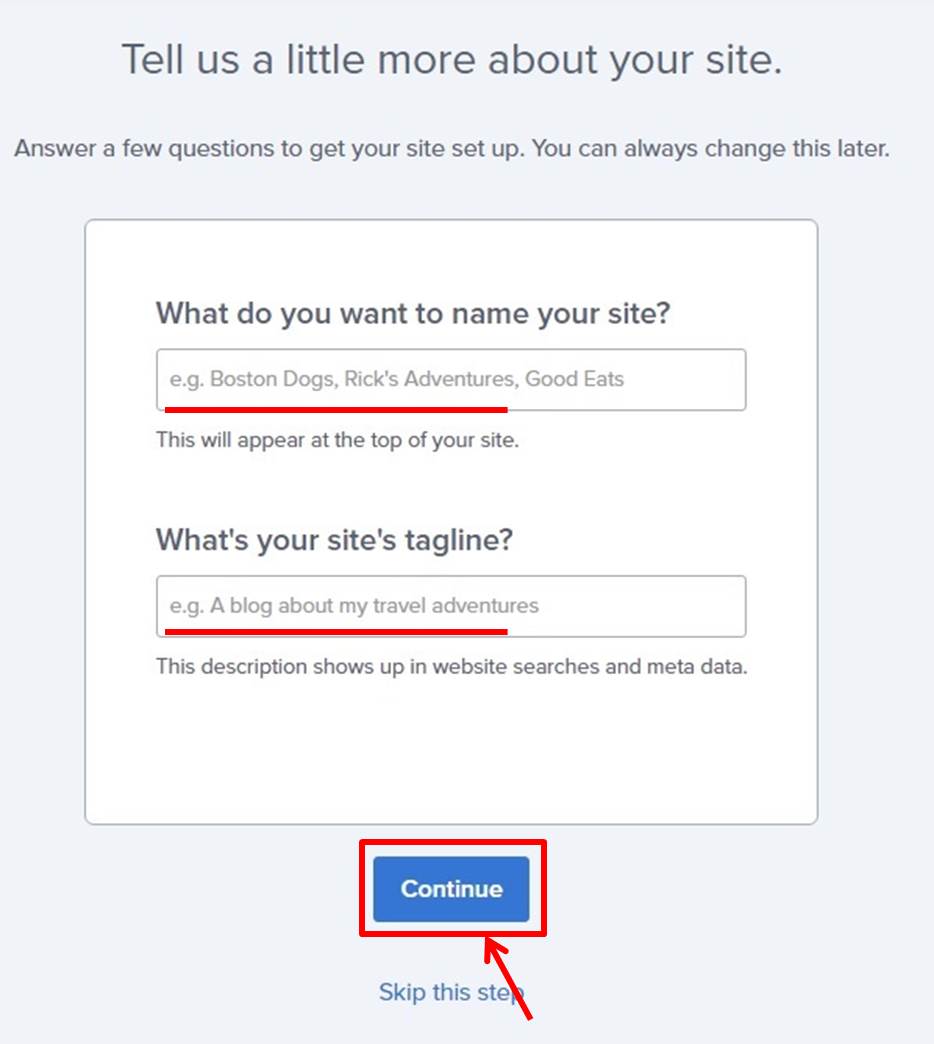
サイト名とキャッチフレーズを入力します。
サイト名とキャッチフレーズは後からでも変更可能です。

項目は次の通り
| What do you want to name your site? | サイト名を入力 |
| What’s your site’s tagline? | キャッチフレーズを入力 |
選択ができたら「Continue」をクリックします。
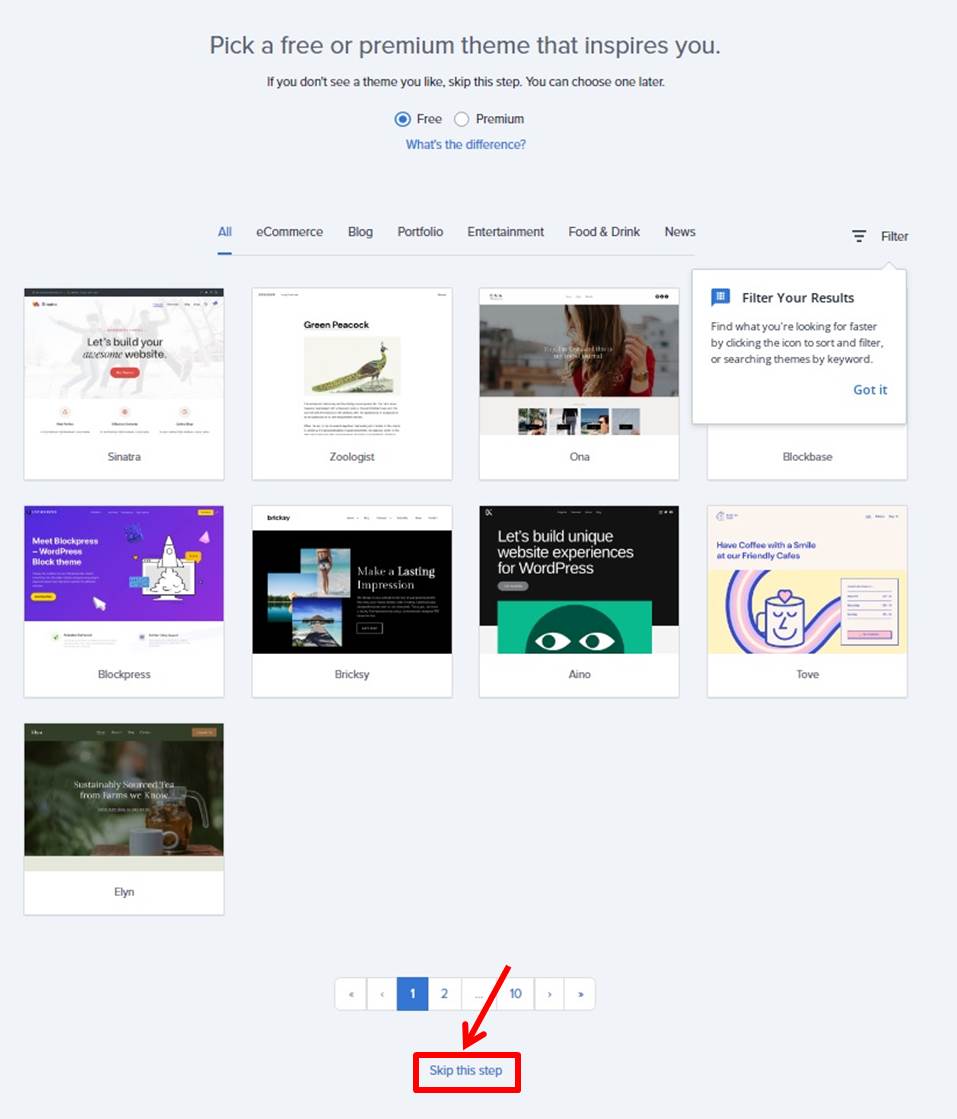
WordPressのテーマを選択します。
全て海外テーマとなるので今回は設定せずに「Skip this step」をクリックしてスキップします。
※テーマは後から設定します。

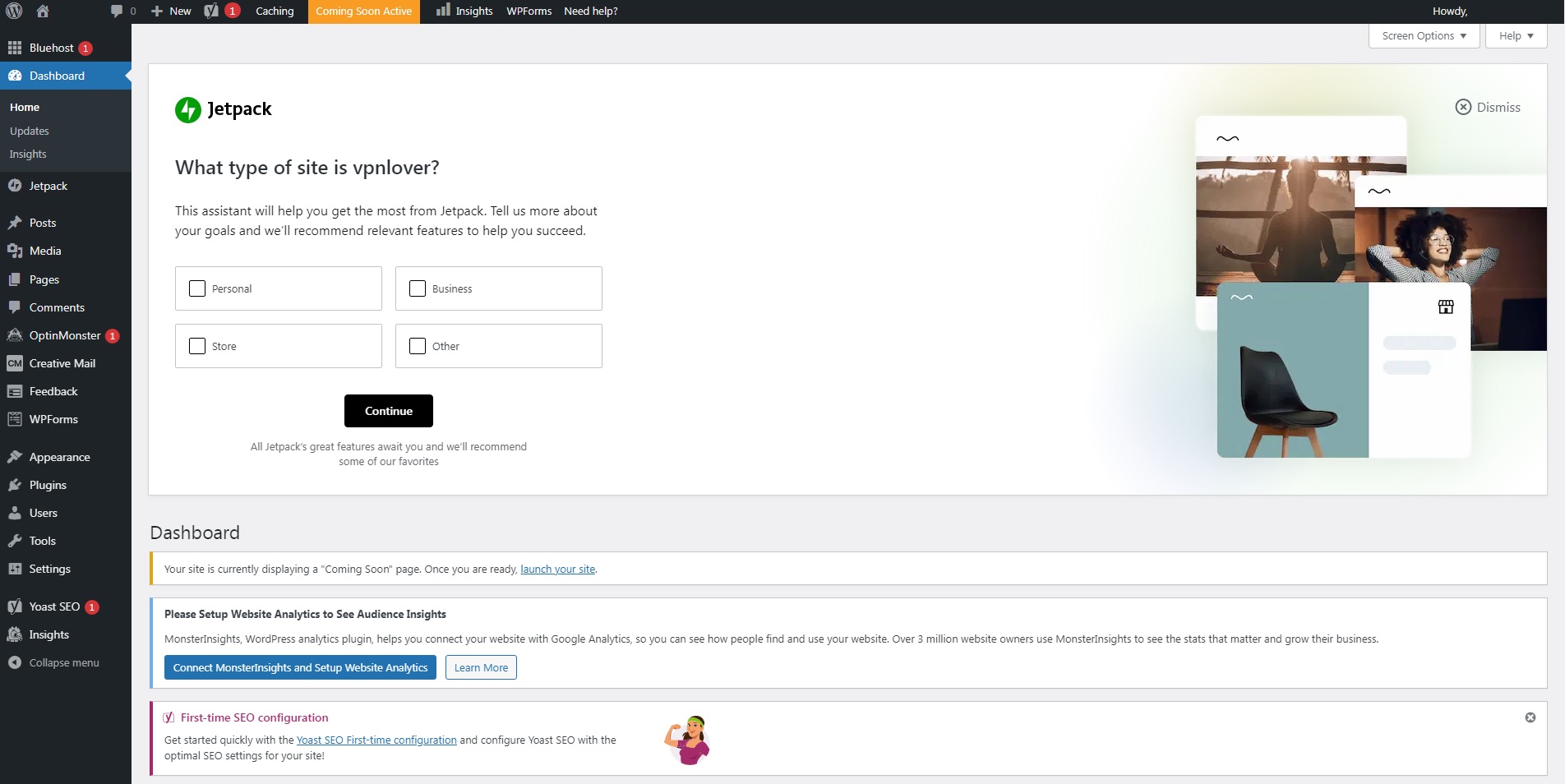
Bluehostのコントロールパネルに移動します。
ここまでWordPressは既にインストールされた状態になっています。
最新のWordPressのバージョンがインストールされます。
WordPressのユーザとパスワードは自動で設定されます。
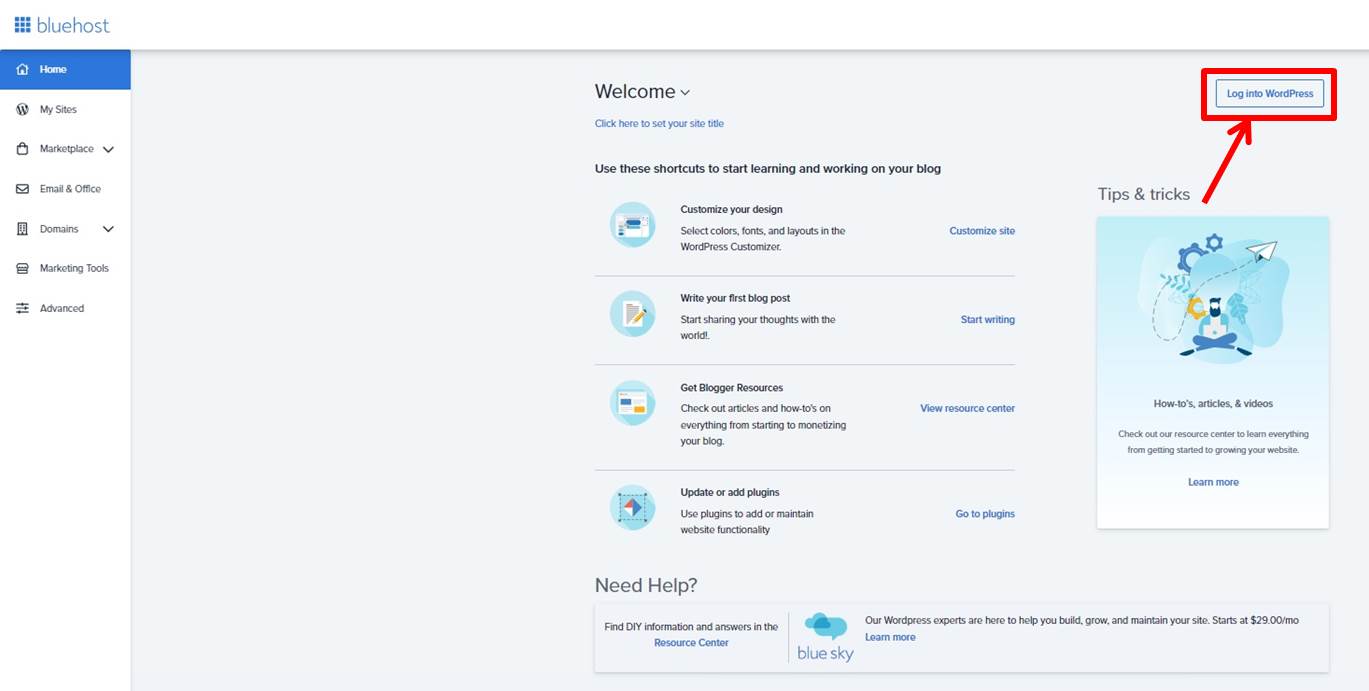
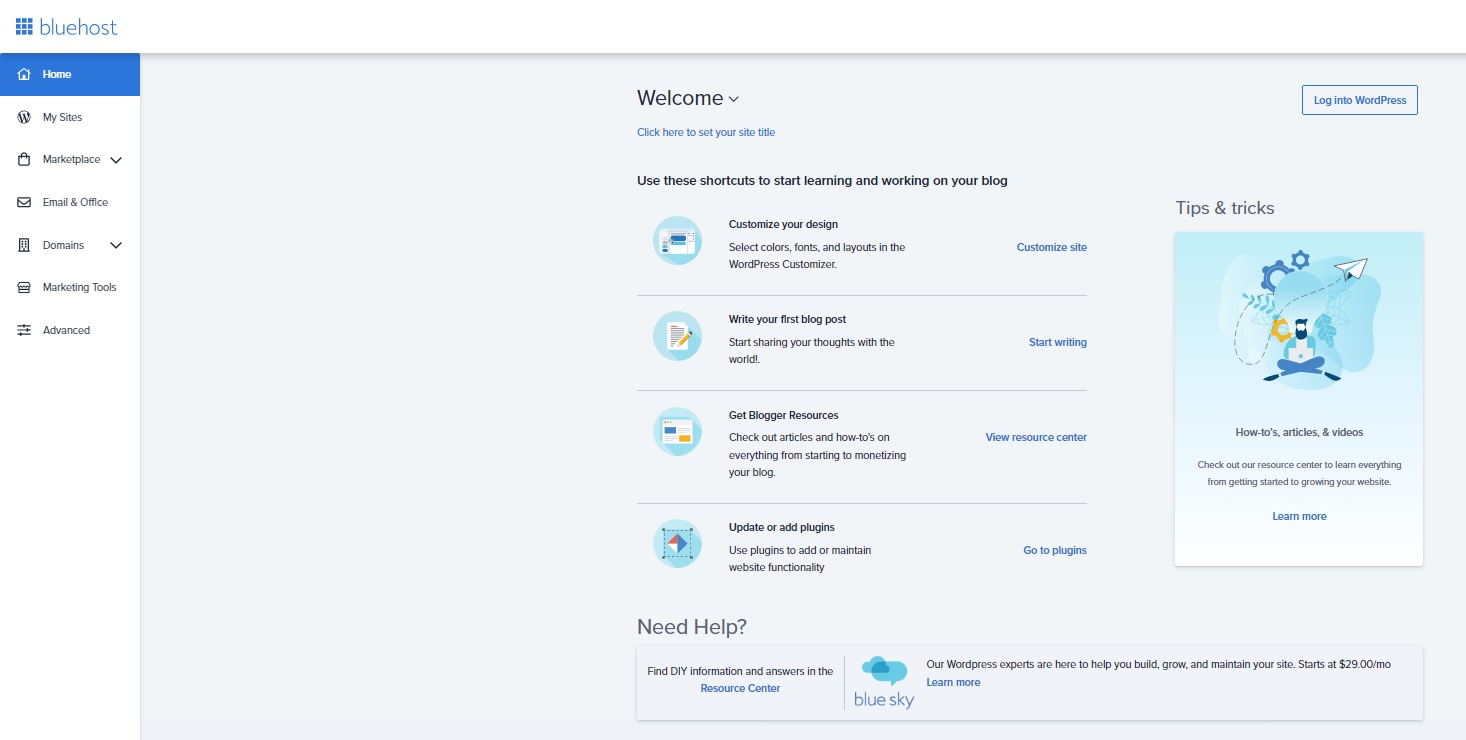
コントロールパネルの「Home」の「Log into WordPress」をクリックします。

WordPressのダッシュボードにアクセスできます。
「Log into WordPress」をクリックしてもWordPressのダッシュボードにアクセスできない場合はしばらく時間をおいてください。
はじめはBluehostが設定した仮のドメインでWebサイトにアクセスすることになります。
これも時間の経過によって設定したドメインに自動で切り替わります。
目安として2-24時間ほどかかります。

以上でBluehostでWordPressのインストールができました。
WordPressのインストールができたら初期設定を行っておきましょう。
WordPressの初期設定
BluehostでWordPressインストール後にやっておきたい初期設定は次の通り
WordPressの日本語化
タイムゾーンの変更
SSL化
サンプルページの削除
不要なプラグインの削除
それぞれ詳しく説明します。
WordPressの日本語化
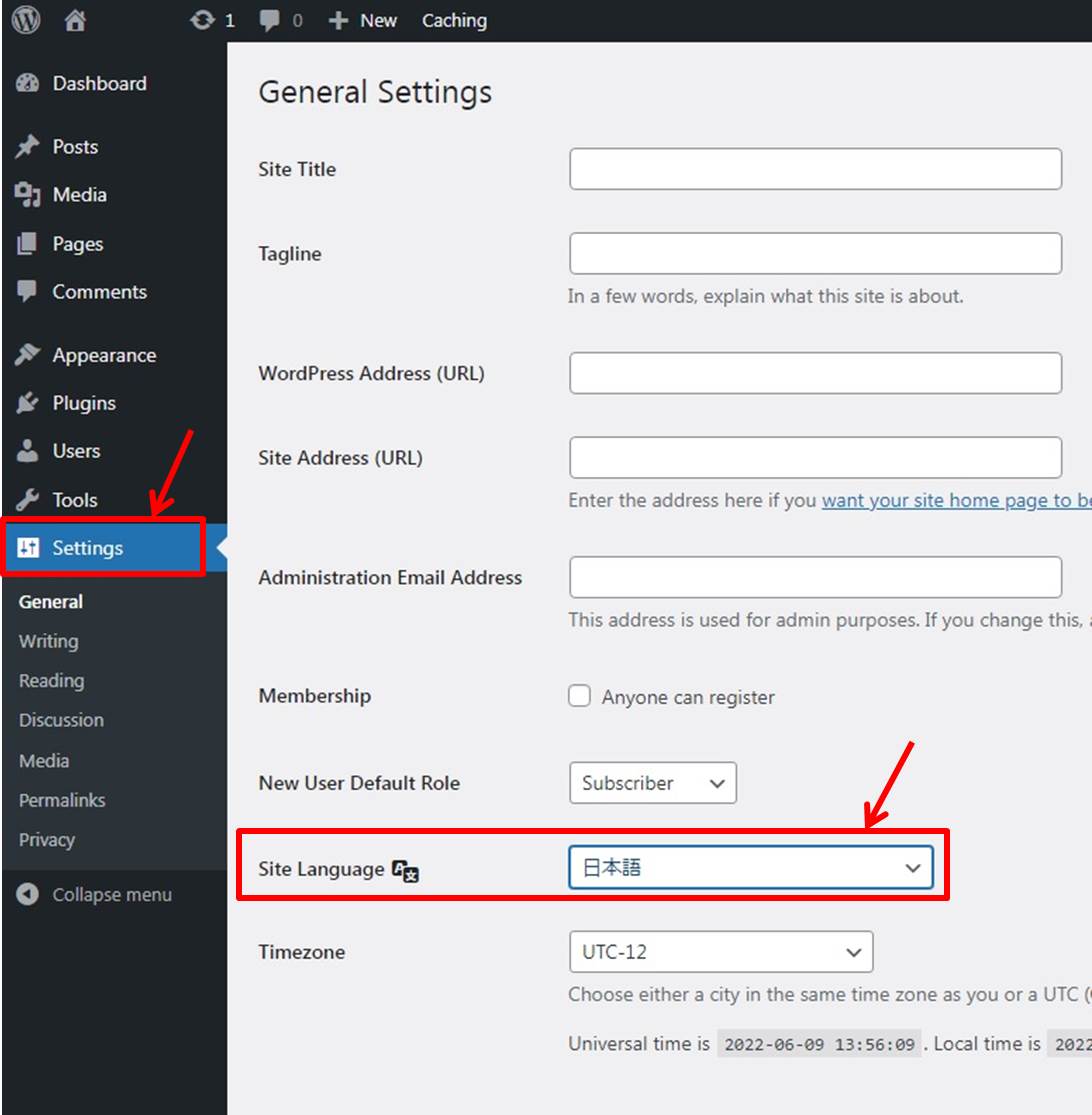
WordPressのダッシュボードにログインします。
左のツリーから「Settings」をクリック。
Setting画面が開くので「Site Language」の中から「日本語」を選択。
変更ができたら「Save Changes」を忘れずに押しておく。

WordPress4.0以降はマルチランゲージに対応しています。
ですが言語設定を日本語に変更してもあくまで英語版のWordPressがベース。
そのため完全に日本語版WordPressに入れ替えてしまいましょう。
日本語版WordPressをインストールしておくことで以後のアップデート時も自動的に日本語版がインストールされます。
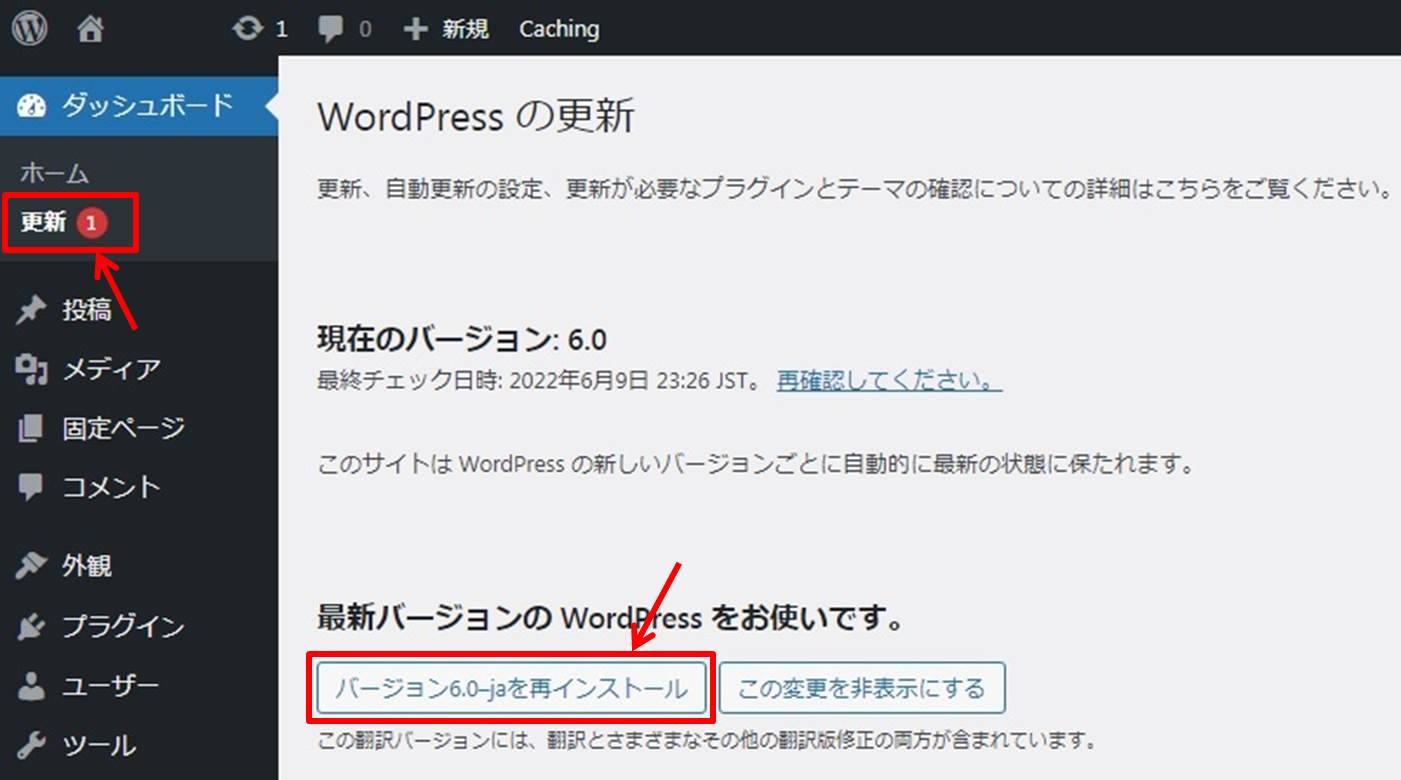
「ダッシュボード」の「更新」をクリック。
日本語版を意味する「-ja」をインストールします。
「バージョン〇〇-jpを再インストール」をクリックします。

以上でWordPressの日本語化は完了です。
SSL化
サイトのセキュリティレベルを上げるためにSSL化を行います。
SSL化とはブログと読者の通信を暗号化するための仕組みです。
SSL化することによって安心・安全にサイトを見ることができます。
特段の事情がない限りSSL化はしておきましょう。
では早速ですがSSL化を行っていきます。
Bluehostのコントロールパネルにログインします。

コントロールパネルにログインできました。

コントロールパネルにログインできたらSSL化を行います。
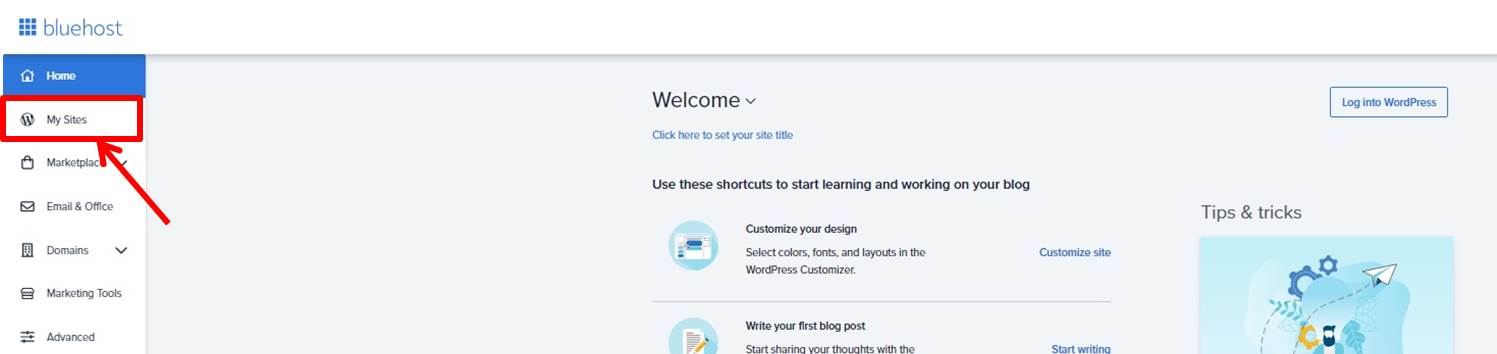
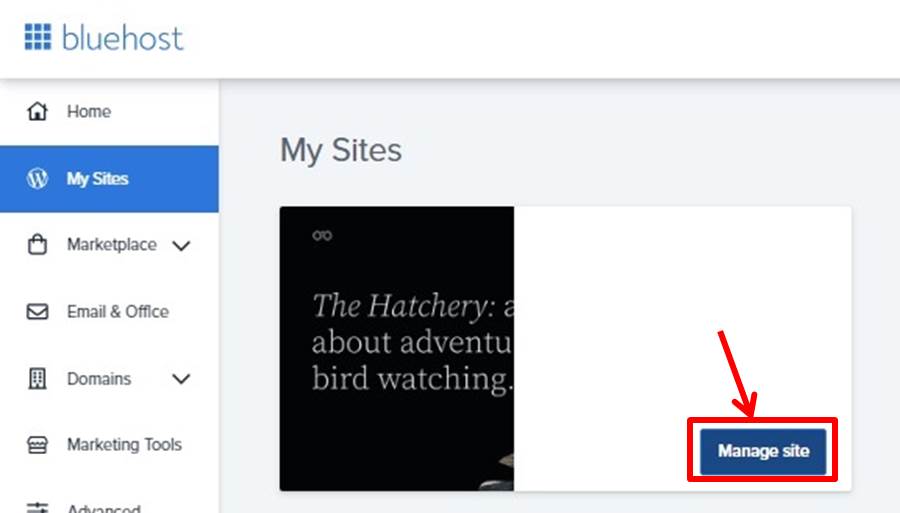
左のメニューの「My Sites」をクリック。

サイト一覧が表示されます。
SSL化するサイトの「Manage site」をクリック。

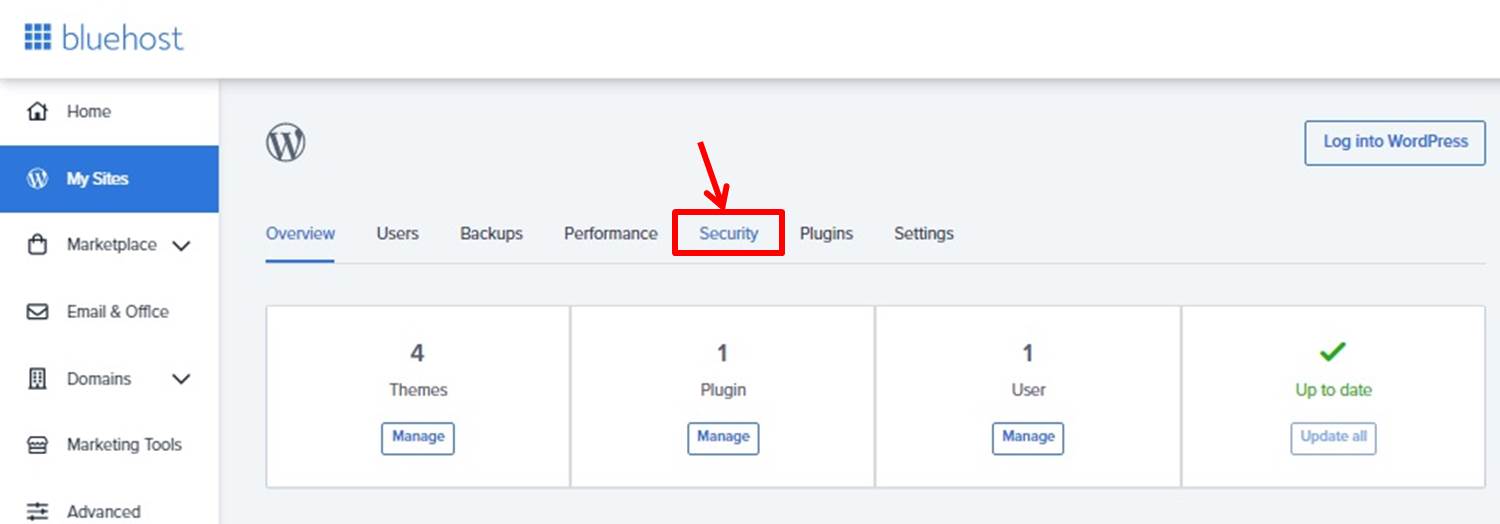
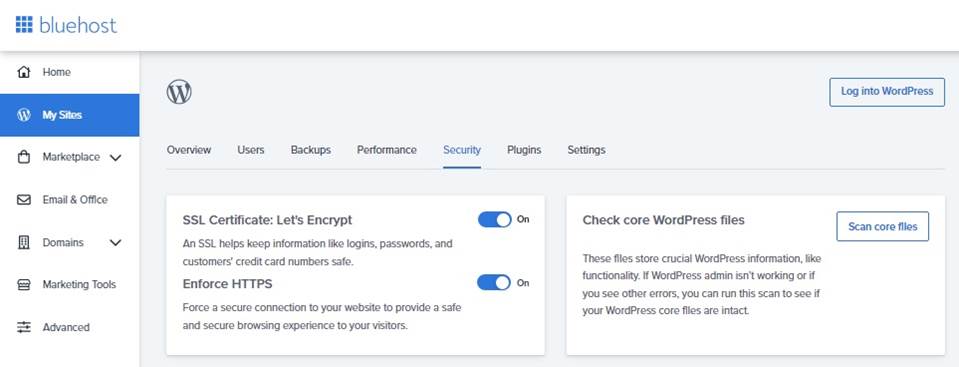
「Security」をクリックします。

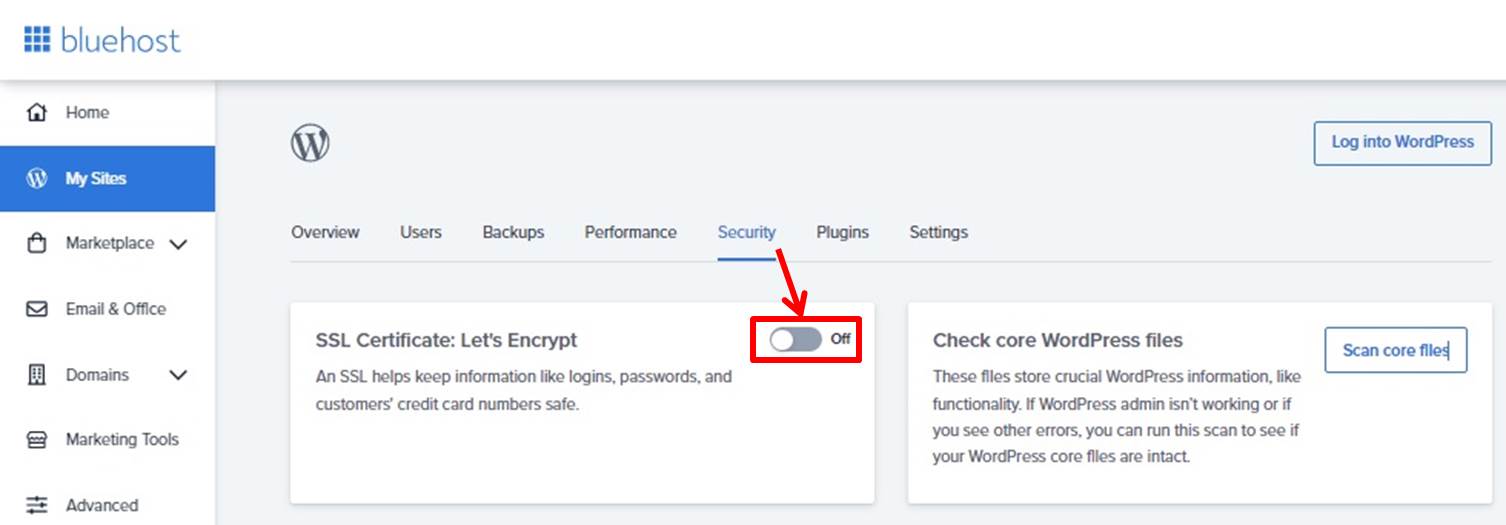
「SSL Certificate:Let’s Encrypt」をONにします。

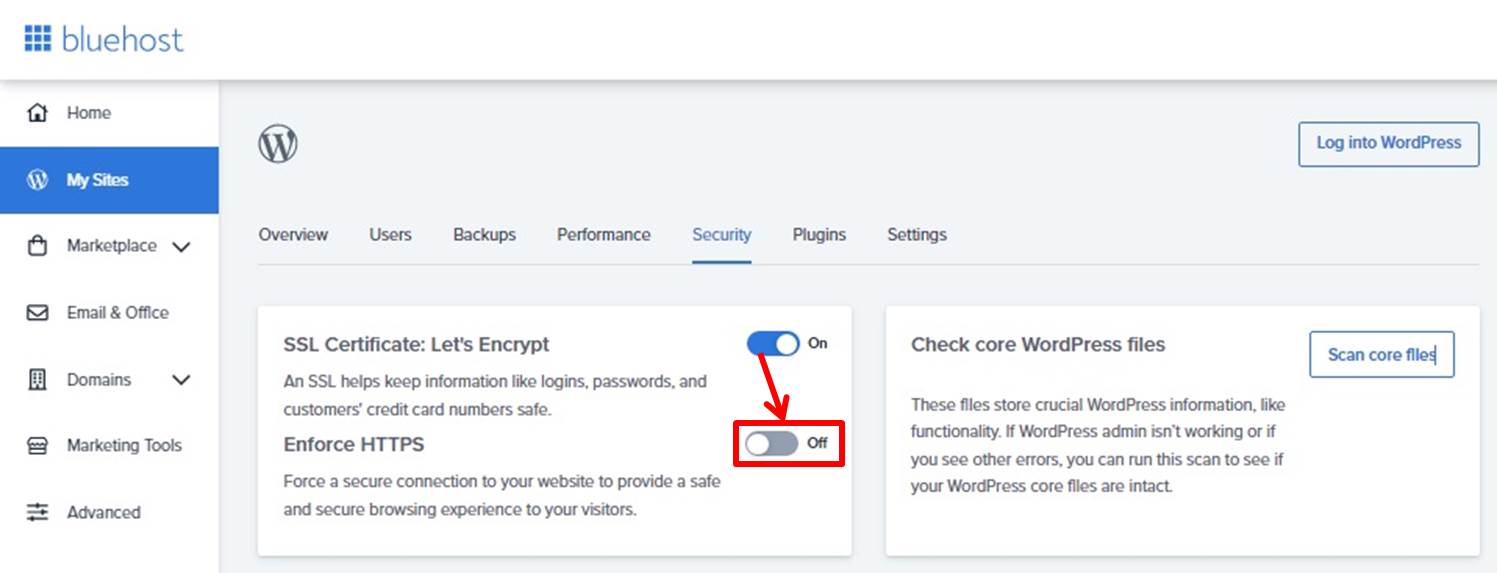
「Enforce HTTPS」をONにします。

以上でSSL化が完了しました。

SSL化ができたかどうかを確認するためにWordPressにログインします。
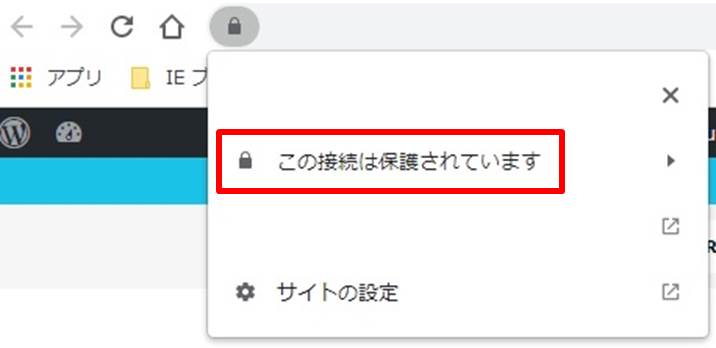
サイトにhttpsでアクセスできるかを確認しておきましょう。
URLに鍵マークが表示され「この接続は保護されています」と表示されればOK。

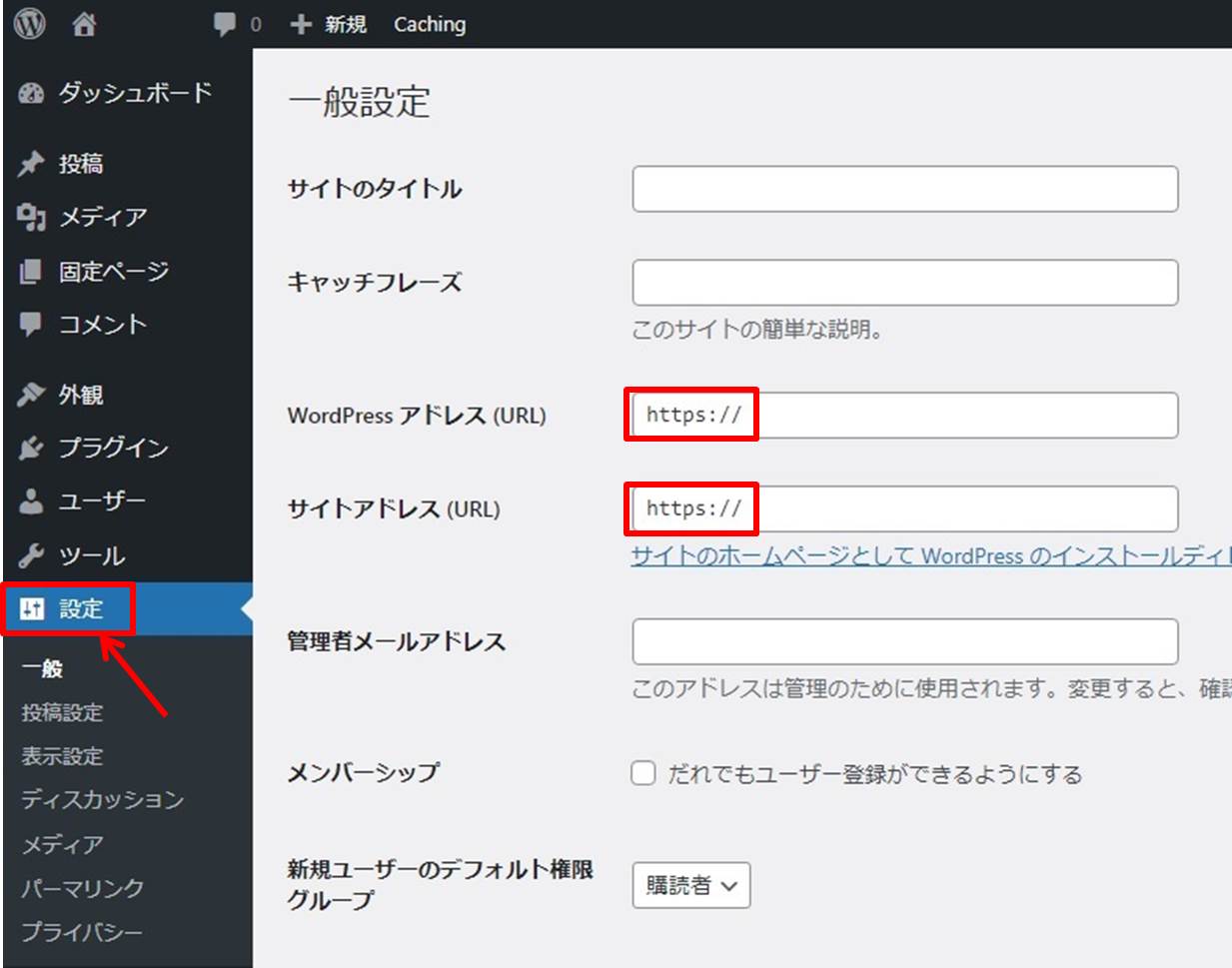
サイトアドレスも変わっているかを確認します。
左のメニューの「設定」をクリックします。
サイトのURLが変更されていることを確認しておきましょう。

以上がサイトをSSL化する方法となります。
ON/OFFもワンボタンでできるので非常に簡単に行うことができます。
Webサイトを立ち上げて仮のドメイン(tmp~)の状態ではSSL化を行うことはできません。
ドメインが登録されるまで2~24時間ほど待ってから再度SSL化するようにしてください。

ドメインが登録されると既にSSL化されていると思います。
今回の内容を元に念のために確認しておいてください。
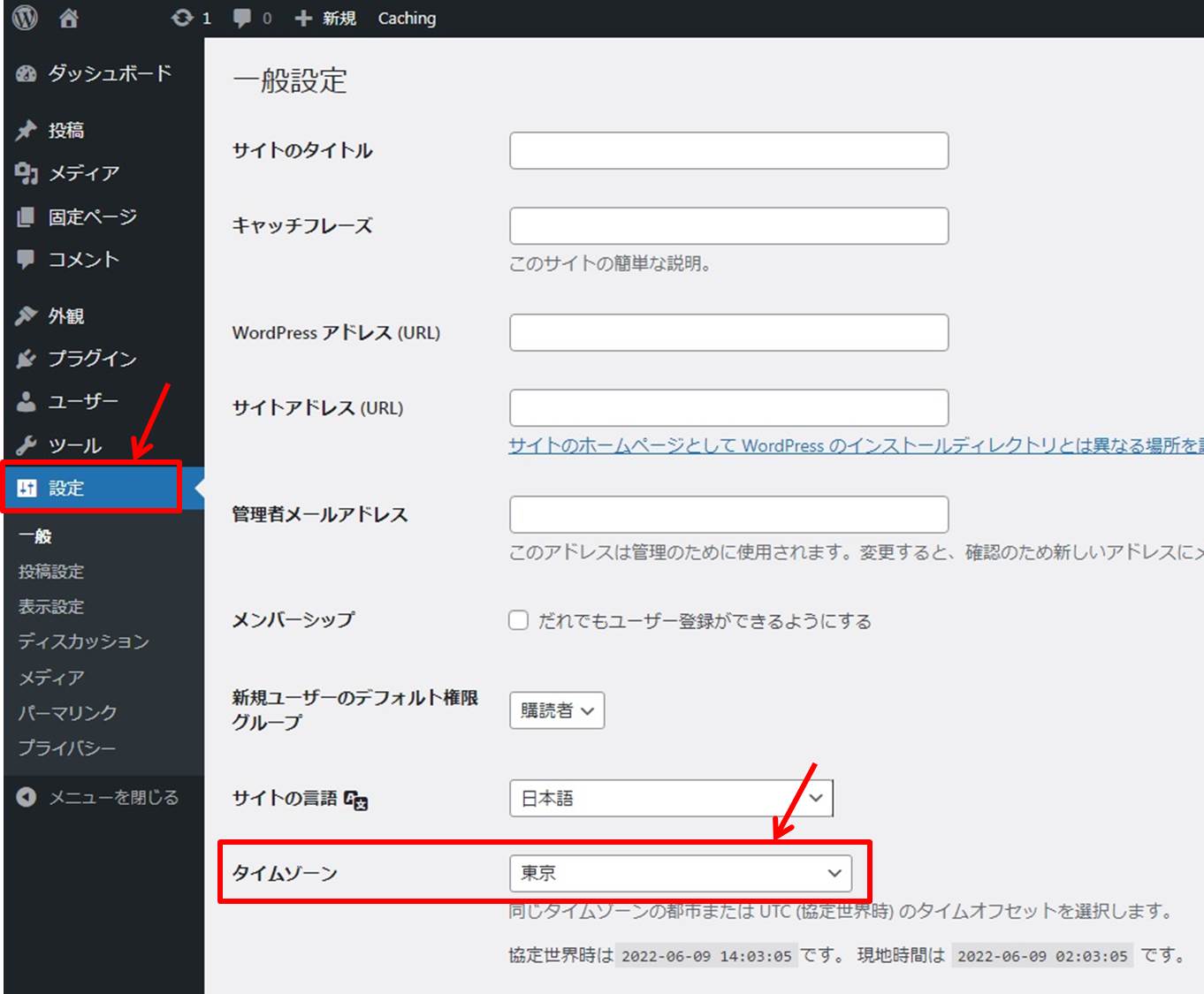
タイムゾーンの変更
初期設定だとアメリカ時間になっているため日本時間に変更します。
左のツリーから「設定」をクリック。
設定画面が開くので「タイムゾーン」の中から「東京」を選択。
変更ができたら「変更を保存」を忘れずに押しておく。
これで日本時間に変更できました。
時間は投稿時間等に関わる設定のため忘れずに行っておきましょう。

サンプルページの削除
WordPressをインストールするとサンプルページが投稿されています。
サンプルページは不要なのでサンプルページは削除しておきましょう。
「投稿」-「投稿一覧」をクリックします。

「Hello world!」の記事にカーソルをあてる。
「ゴミ箱へ移動」をクリックします。

記事が削除できました。
不要なプラグインの削除
WordPressにはインストール時にプラグインが入っています。
中には不要なプラグインが入っているので削除しておきましょう。
「プラグイン」-「インストール済みプラグイン」をクリック。

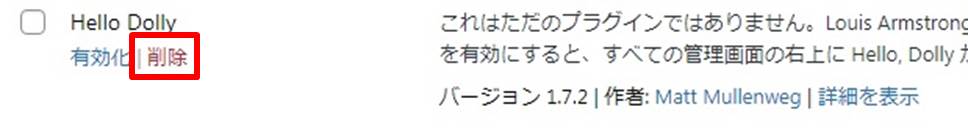
初期でインストールされているプラグインは全て不要なため削除します。
プラグインの「削除」をクリック。

プラグインが削除できました。
WordPressテーマの設定
WordPressの初期設定ができたらWordPressテーマを設定します。
WordPressテーマを設定することでサイトのデザインを簡単に変更することが可能です。
WordPressテーマを設定する方法は次の通り
WordPressテーマの準備
WordPressテーマのインストール
WordPressテーマの有効化
それぞれ詳しく説明します。
WordPressテーマの準備
WordPressテーマを準備します。
テーマファイルは圧縮されたzipファイルとなっています。
この際zipファイルを解凍しないでください。
ファイルを解凍してしまうとWordPressにインストールできなくなります。
おすすめのWordPressテーマについては『WordPressのおすすめテーマ』の記事をご覧ください。
WordPressテーマのインストール
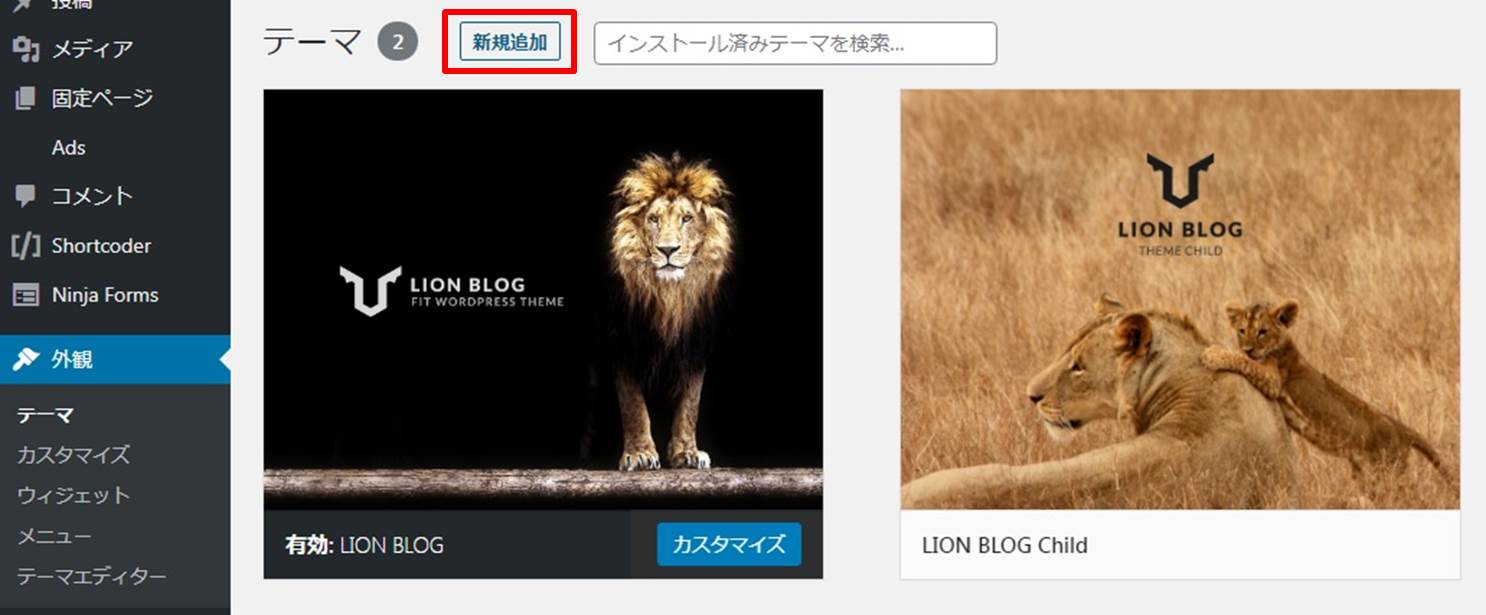
WordPressの管理画面から「外観」ー「テーマ」をクリックします。
「新規追加」をクリック。

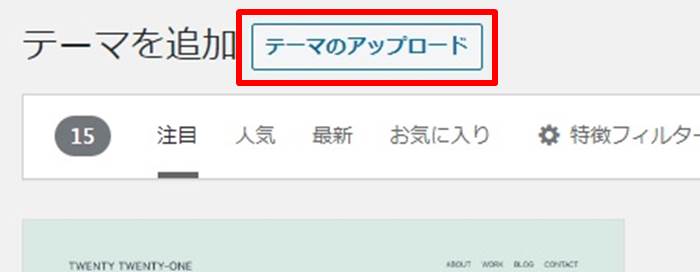
「テーマのアップロード」をクリックします。

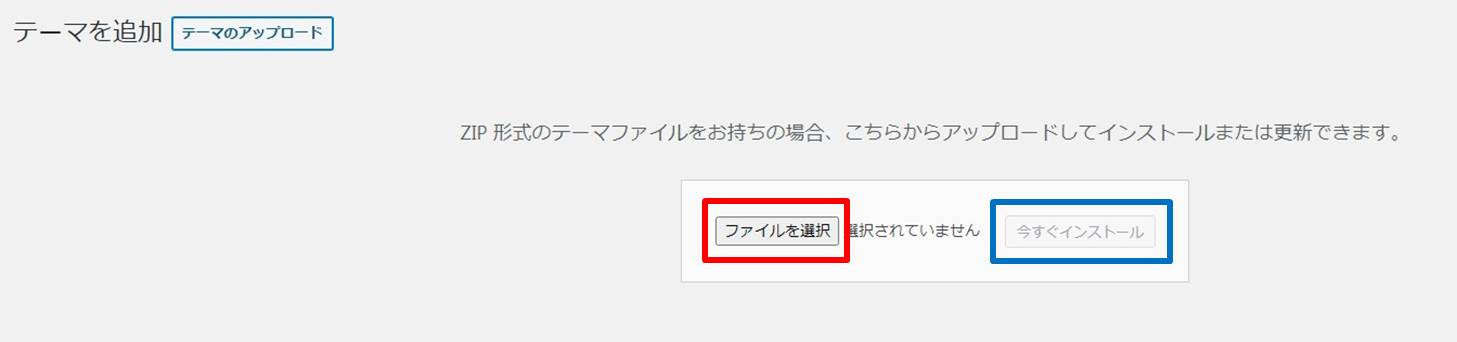
「ファイルを選択」をクリックするアップロードするテーマファイルを選択します。
その後に「今すぐインストール」をクリックすると自動的にテーマのインストールが開始します。

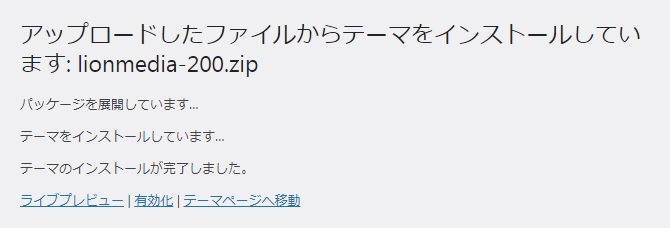
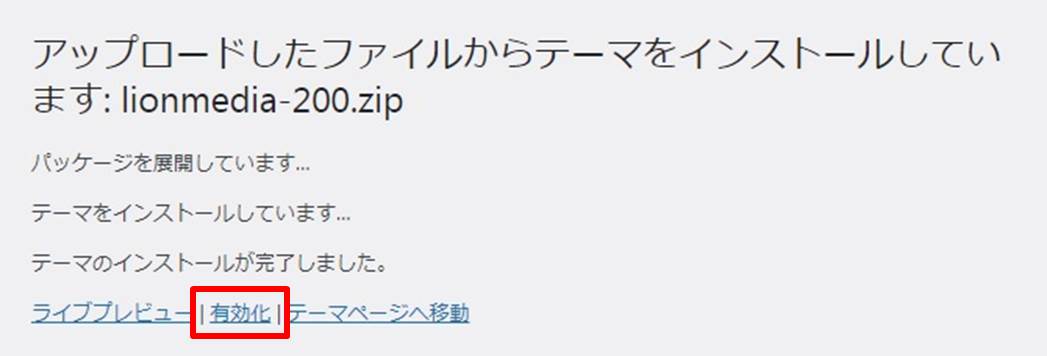
しばらく待つとテーマのインストールが完了します。

以上でWordPressテーマのインストールができました。
WordPressテーマの有効化
WordPressテーマをインストールするだけではまだテーマは適応されていません。
インストールしたテーマを有効化する必要があります。
「有効化」をクリックします。

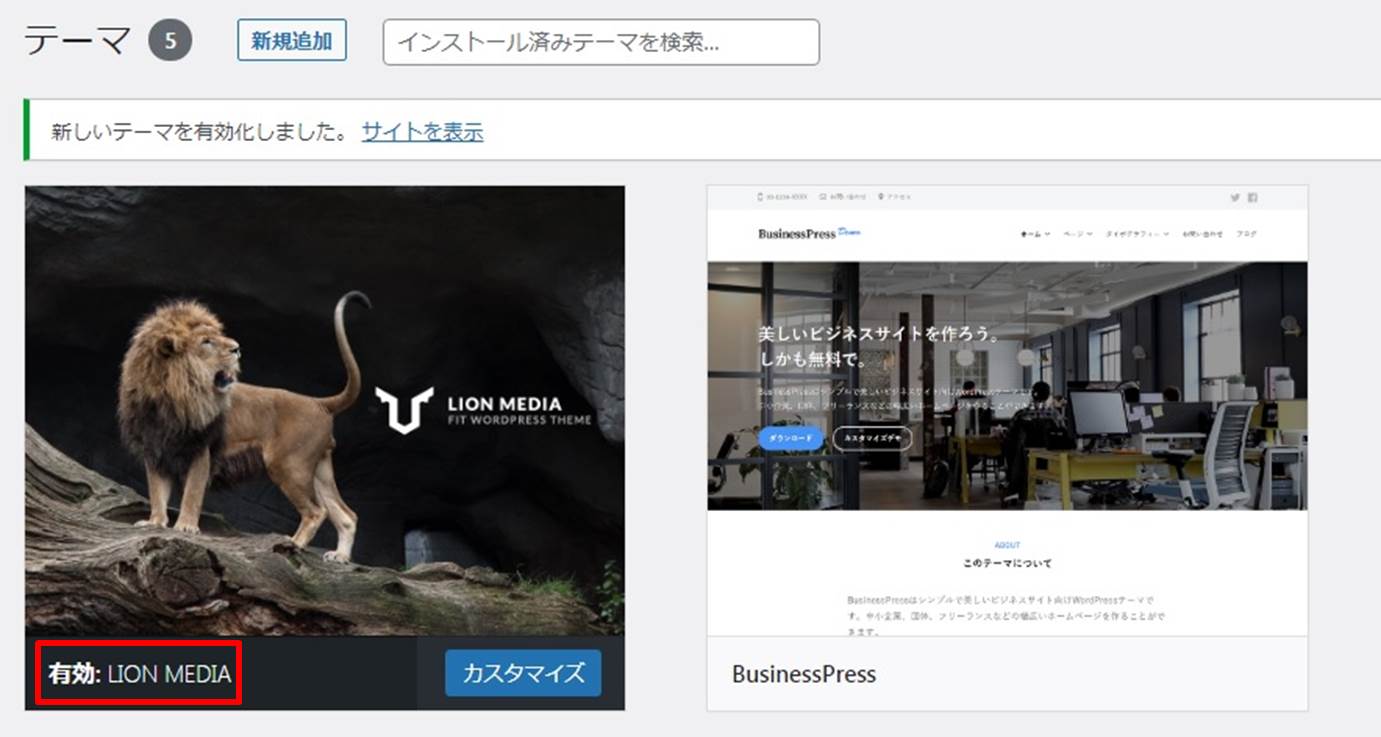
テーマが有効化されます。

以上でWordPressテーマのインストールが完了しました。
WordPressテーマのインストール方法の詳細については『WordPressテーマをインストールする方法』の記事をご覧ください。
WordPresのプラグイン追加
WordPressはプラグインを追加することで様々な機能が増えます。
WordPressのプラグインを追加する方法は次の通り
プラグインの追加
プラグインの有効化
それぞれ詳しく説明します。
プラグインの追加
WordPressには様々なプラグインがあります。
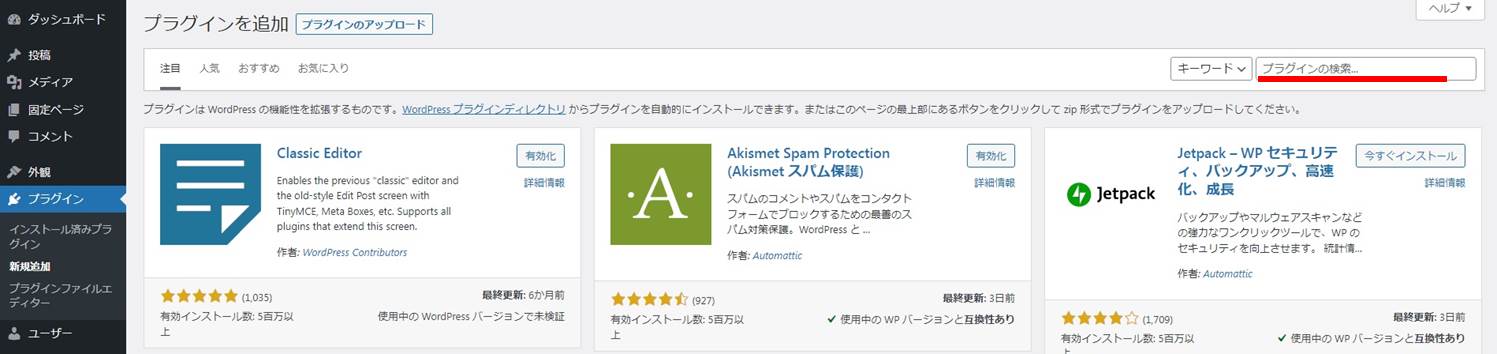
WordPressの管理画面から「プラグイン」ー「新規追加」をクリックします。
プラグインの検索を行います。
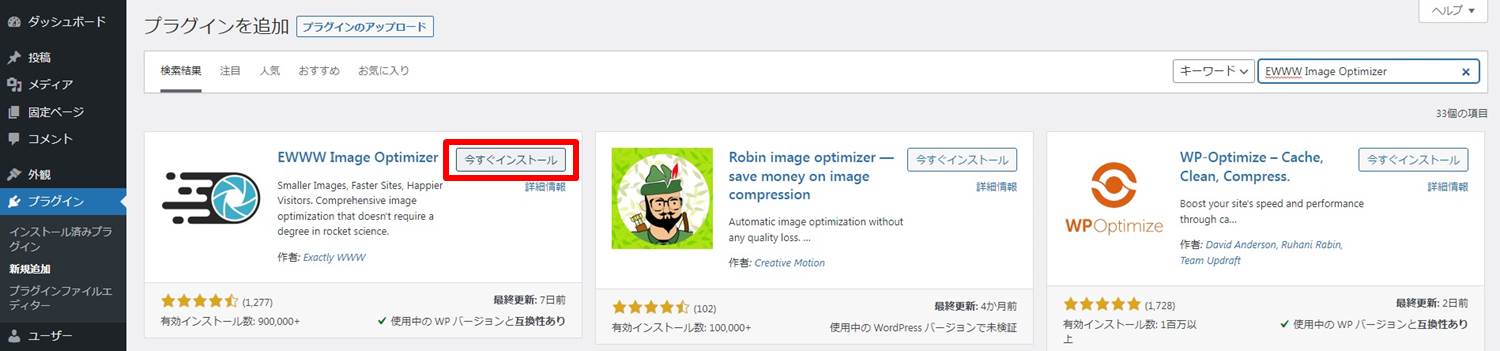
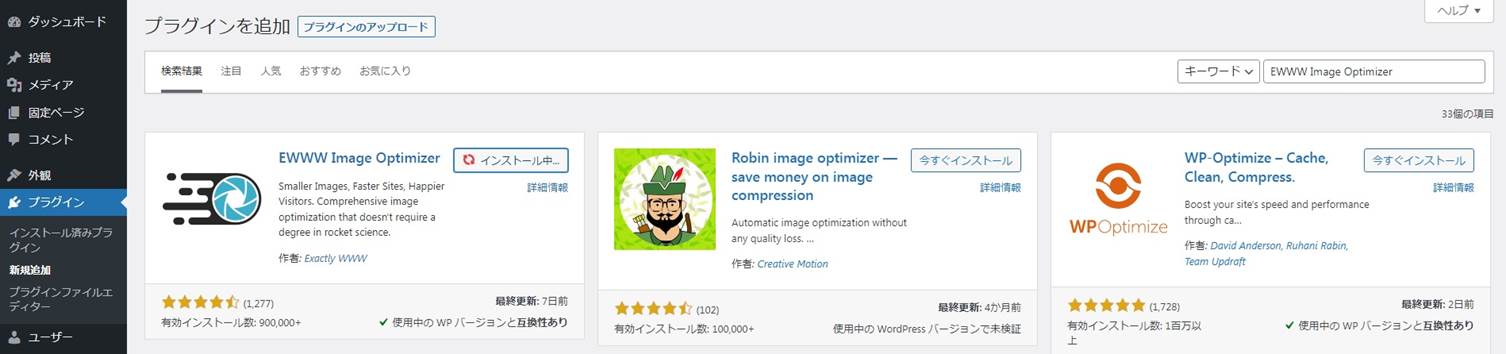
今回は画像圧縮プラグインである「EWWW Image Optimizer」を追加します。

検索結果が表示されます。
「今すぐインストール」をクリック。

インストール中と表示されるのでしばらく待ちます。

プラグインの有効化
プラグインをインストールするだけではプラグインは使えるようにはなりません。
プラグインを有効化する必要があります。
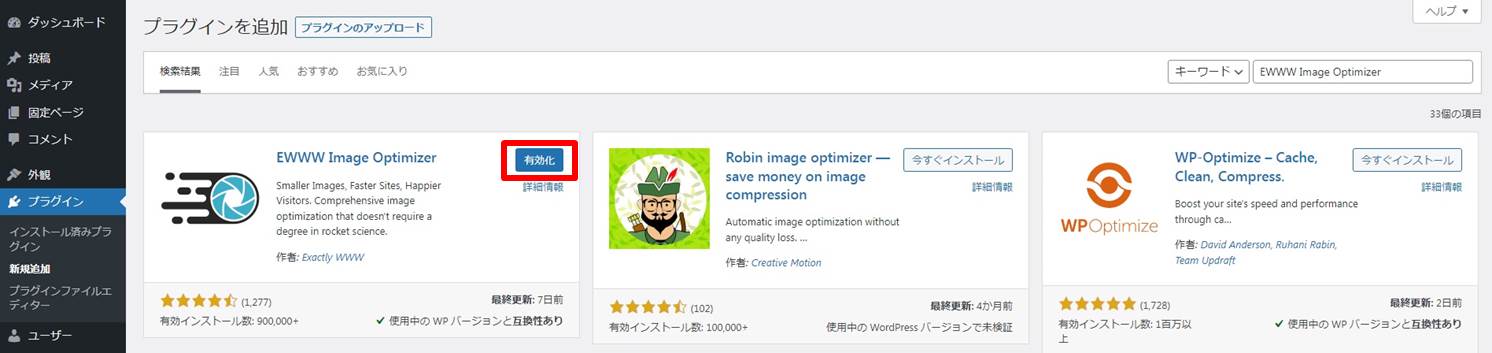
先ほどインストールしたプラグインを有効化します。
「有効化」をクリック。

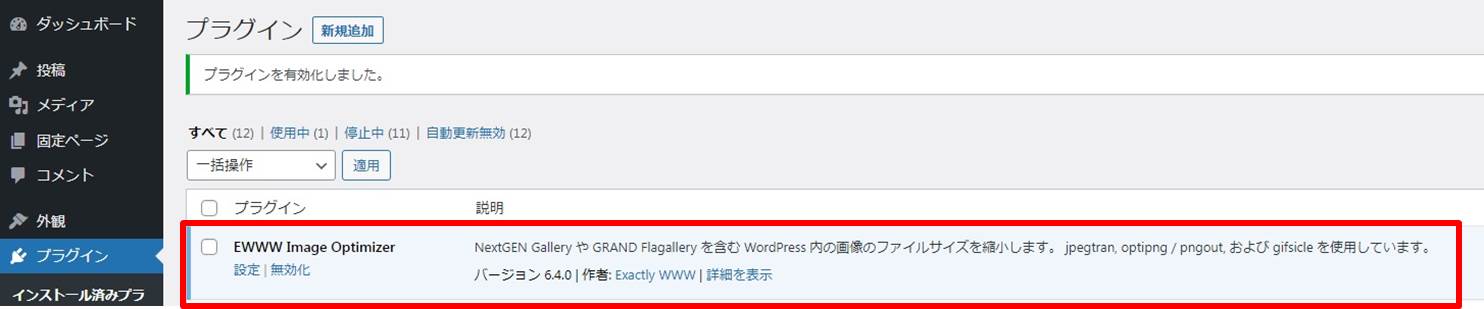
プラグインが有効化されるとプラグイン一覧が表示されます。
プラグインが有効化されることを確認しておきましょう。

以上でプラグインの追加ができました。
WordPressでプラグインを追加する方法の詳細については『WordPressでプラグインを追加する方法』の記事をご覧ください。
Bluehostのよくある質問
 Bluehostのよくある質問をご紹介します。
Bluehostのよくある質問をご紹介します。