unbounce(アンバウンス)ってどうなの?口コミ・評判を紹介
- 2023.09.13
- ランディングページ

簡単におしゃれなランディングページが作成できるunbounce。
unbounceを始めようと考えている人にとって実際の利用者の声を参考にしたいのではないかと思います。
導入前にサービスの価値と課題点を正しく知りたいもの。
そんな人向けに実際の声と公平な視点からメリットはもちろんのこと注意点も正しく把握できるでしょう。
この記事を参考にすればunbounceの実情感がつかめると思います。
ぜひ活用いただければと思います。
今回はunbounceの口コミと評判をご紹介します。
 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
unbounceの口コミ
unbounceの口コミをご紹介します。
コールドメールを書きたい?
13. unbounce Smart Copyを使おう
魅力的な広告、メール、ランディングページはビジネスを成長させる鍵。unbounce Smart CopyはAIを使ってオリジナルで説得力のあるコンテンツを数秒で生成する。
試してみよう:https//t.co/JQhTDDlq0u pic.twitter.com/0KICbAVEvT
— Noa ぼうけん 🇫🇷🇺🇸🇯🇵 冒険しながらAIで稼ごう! (@NoaBohken) May 6, 2023
LPが作れるサービスunbounceとペライチを使ってみた。前職が受託制作メインだったのでこういうサービス、実はがっつり使ったことなかったのですよね。今の会社ではLPのクオリティよりも断然タイミング・スピード重視なので、コーディングで5営業日とか本当待ってられないんだなと痛感した😮
— Reina (@reinamuraishi) September 26, 2018
Elementorプラグイン試してみた。
めっちゃ使いにくい…←あくまで個人の感想
unbounceと比べたらだめか😅メッチャカネカカッテルンヤ
でもいちから作るのが邪魔くさい人にはこれはいいかも。LPも作れる。
私はunbounceだけどね!(しつこい)— せおゆりか|Webマーケと前倒しと人生で大切なこと (@PV__tw) September 9, 2022
unbounceを使った感想

unbounceを使った体験をシェアさせていただきます。
まずunbounceを使って一番良かった点はその直感的なドラッグ&ドロップビルダーです。
コードの知識が全くない私でも簡単にランディングページを作成できるので非常に便利でした。
テンプレートも豊富ですぐにカスタマイズできる点が大きな魅力です。
私はデザイナーではないですがFigmaでデザインしたものをアップロードするだけですぐに魅力的なページが完成しました。
これによりデザインに詳しくない人でも非常にスムーズに作業ができました。
unbounceはMailchimpやGoogle Analytics、Zapierなどのマーケティングツールと簡単に統合できるのでこれも大きな利点です。
ツール間でデータの同期がスムーズに行え効率よくマーケティングキャンペーンを進めることができました。
一方で気になる点もありました。
unbounceは主に有料広告用に最適化されているためSEOに関しては少し不利な部分がありページの読み込み速度が遅く感じることがあります。
SEO目的で使わなければ大きな問題ではないかもしれません。
また動的テキスト置換などの高度な機能を使うにはコードの知識が必要な場合があり初心者には少し敷居が高いと感じました。
さらに小規模なビジネスにとっては料金が高く感じるかもしれませんがその投資に見合うリターンが得られることを考えると長期的には価値があると感じています。
unbounceは非常に使いやすくマーケティングツールとの統合もスムーズで素早くランディングページを作成できる素晴らしいツールです。
ただしSEOや価格面での改善があるとさらに良くなると感じました。
unbounceの始め方・使い方

アカウント作成

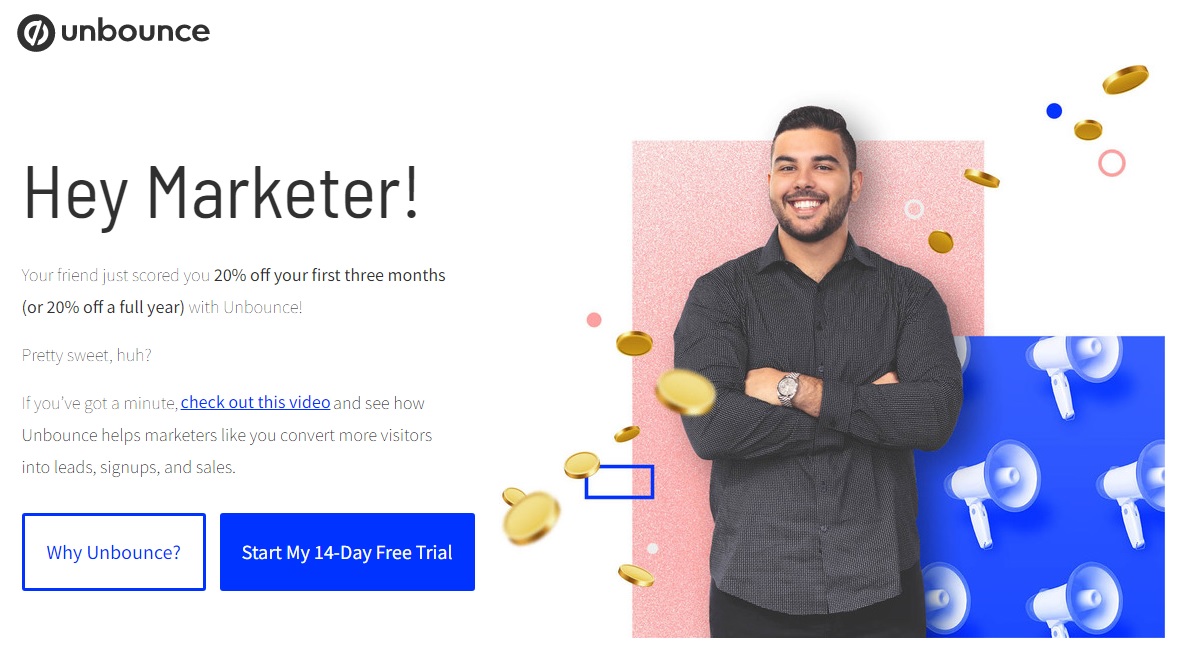
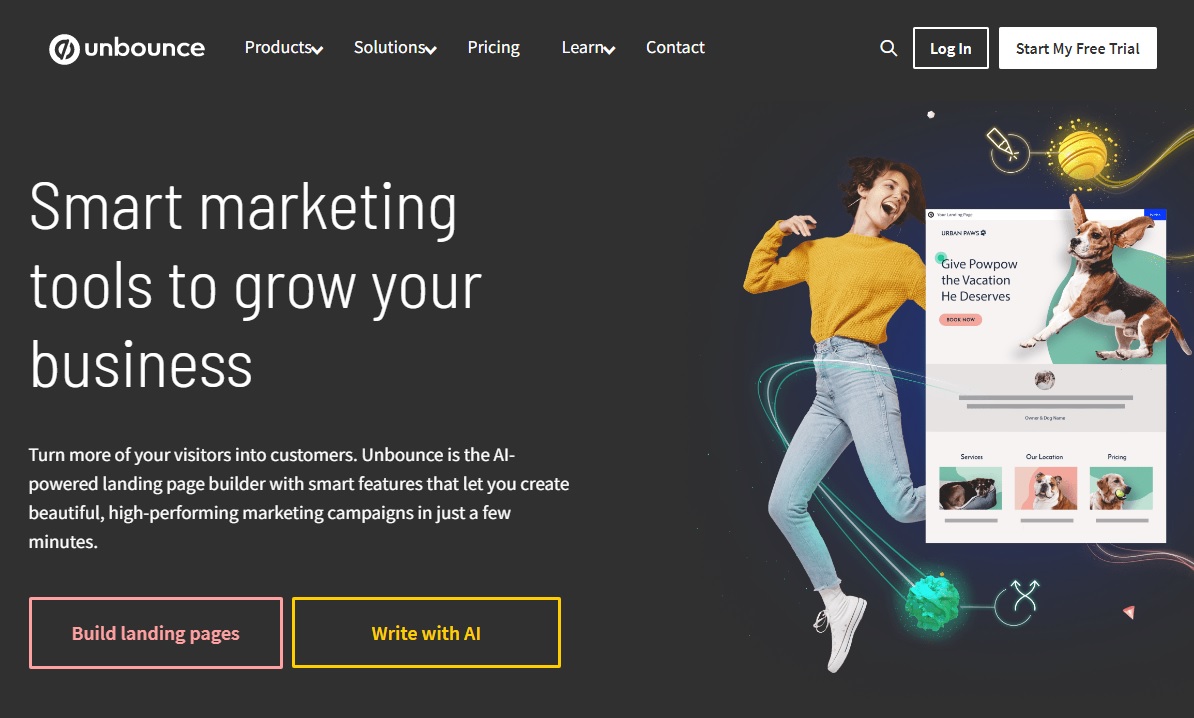
unbounceの公式サイトにアクセスします。

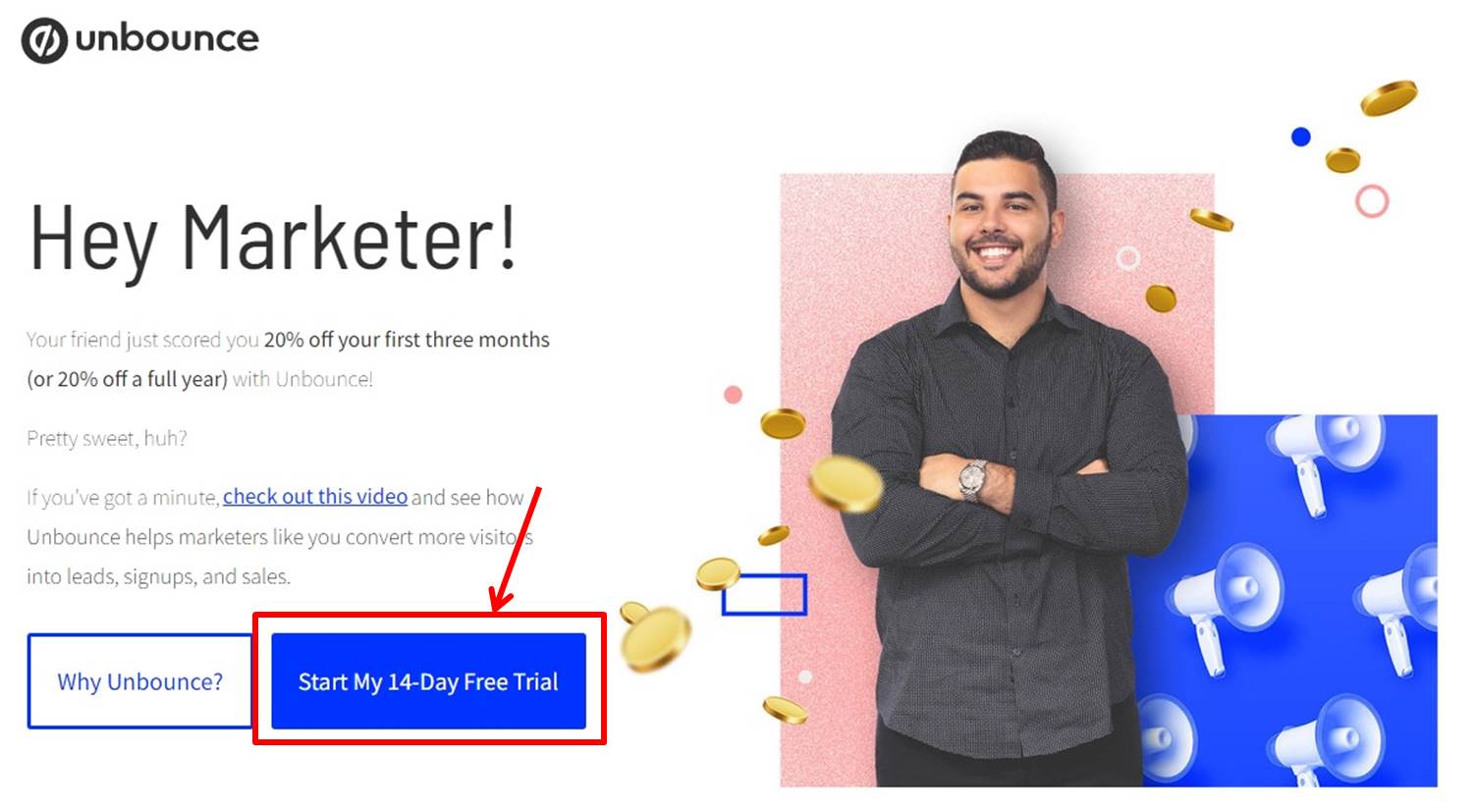
「Start My 14-Day Free Trial」をクリックします。

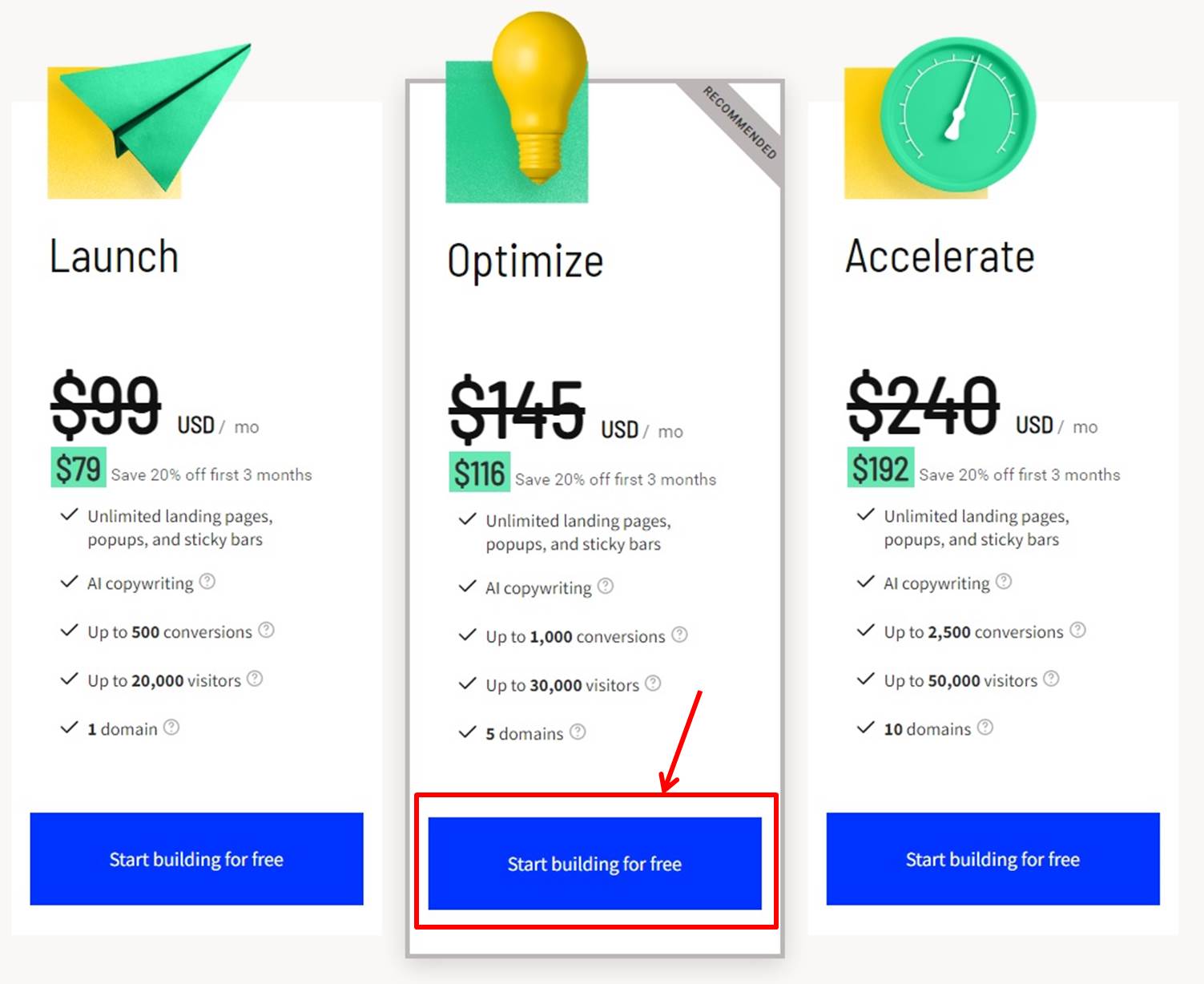
プランの選択を行います。
unbounceでは全てのプランで14日間の無料お試しが可能です。
今回は最もおすすめなOptimizeプランを選択します。
Optimizeプランの「Start building for free」をクリックします。

unbounceの価格・料金は次の通り
| 月額 | 年額 | |
| Launch | $99 | $888 |
| Optimize | $145 | $1,308 |
| Accelerate | $240 | $2,160 |
| Concierge | $625 | $5,628 |
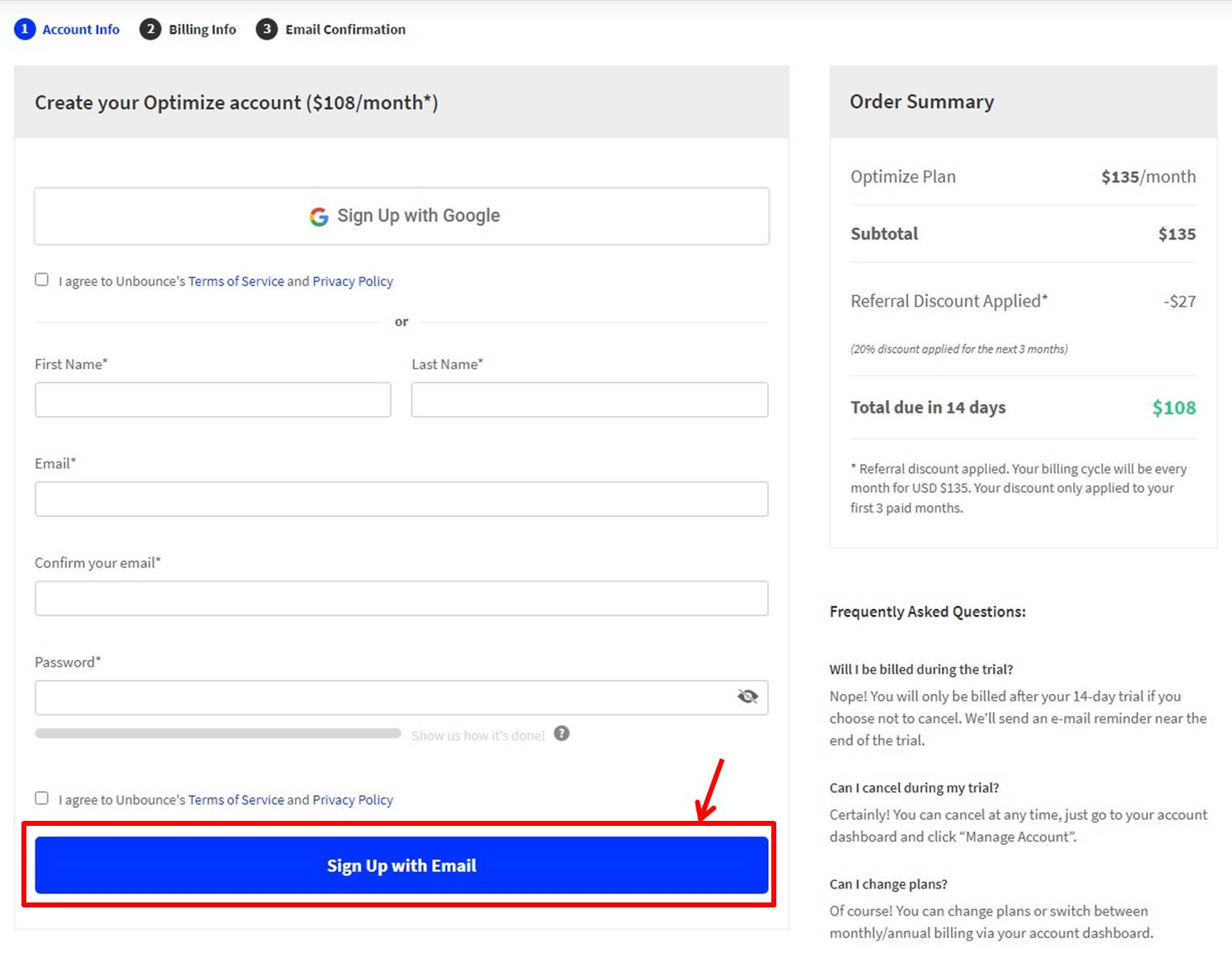
アカウントを作成します。

入力項目は次の通り
| First Name | First Nameは名前
名前をローマ字で入力 |
| Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Eメールを入力 | |
| Confirm your email | Eメールを再度入力 |
| Password | パスワードを入力
下のゲージがパスワードを計るもの 標準以上のセキュリティレベルのパスワードの入力が必要 |
全ての項目の入力ができたら「I agree to unbounce’s Terms of Service and Privacy Policy」にチェックを入れます。
「Sign Up with Email」をクリックします。
アカウントの作成はGoogleアカウントでも可能です。
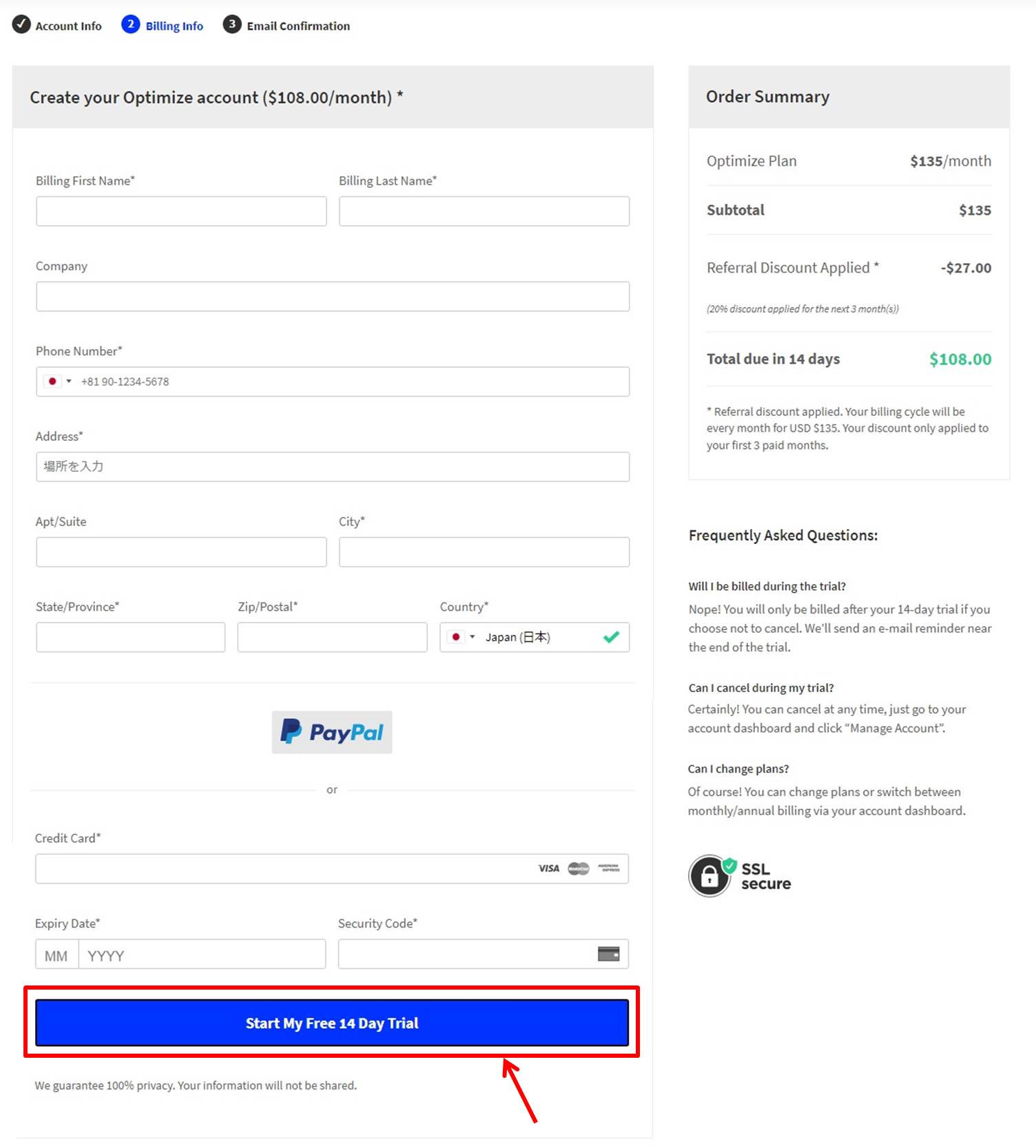
支払い情報を入力します。

入力項目は次の通り
| Billing First Name | First Nameは名前
名前をローマ字で入力 |
| Billing Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Company | 会社名または屋号(名前)を入力 |
| Phone Number | 電話番号を入力
電話番号を入力する際は「Japan(日本)」を選択 |
| Address | 住所を入力 |
| City | 市区町村を入力 |
| State/Province | 都道府県を入力 |
| Zip/Postal | 郵便番号を入力 |
| Country | 日本在住の場合は「Japan(日本)」を選択 |
住所を入力する時は『日本語の住所から英語に変換するサイト』を利用すると良いでしょう。
カード情報を入力します。
unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
ここではカード情報を入力しますが決済が行われるのは14日間の無料お試しの後になります。
ダッシュボードからも決済日が確認できます。
期限内であればいつでも簡単に解約できるので安心してください。
入力項目は次の通り
| Credit Card | カード番号を入力 |
| Expiry Date | 有効期限を入力
MM月 YYYY:年 |
| Security Code | セキュリティコードを入力 |
全ての項目の入力ができたら「Start My Free 14 Day Trial」をクリックします。
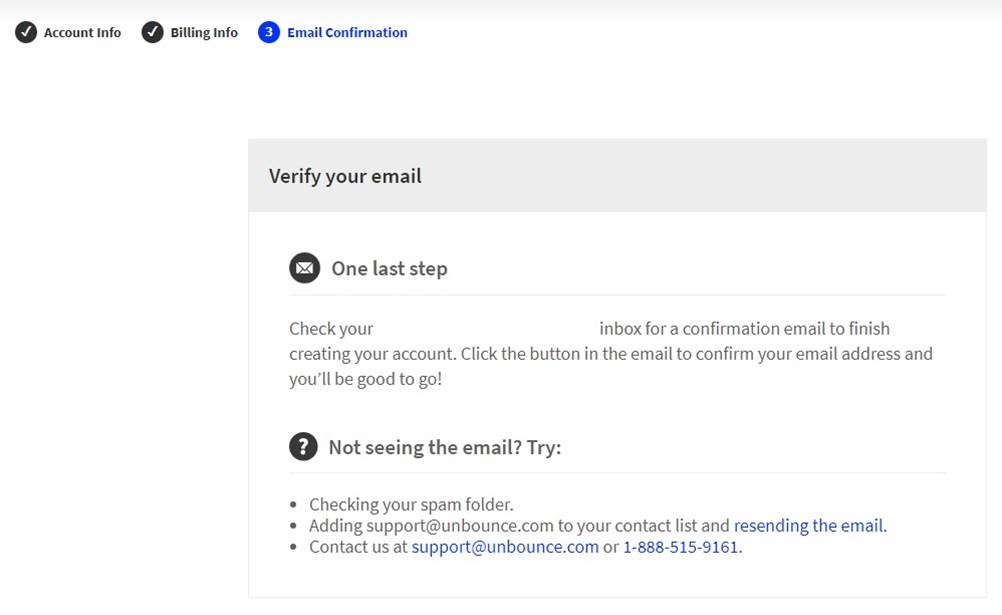
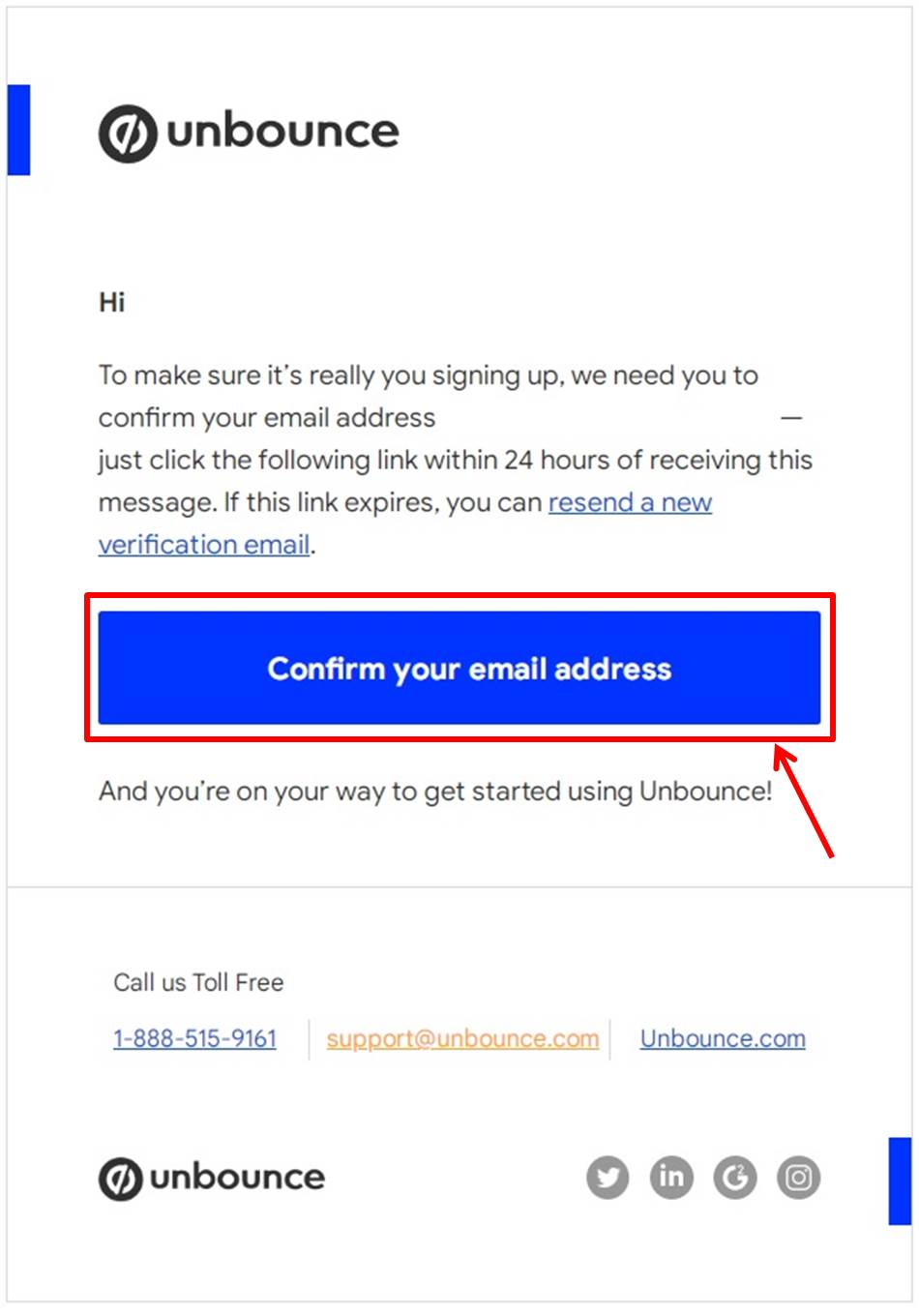
メール認証を行います。
支払い情報を入力するとメール認証のメールが送られます。

「Confirm your email address」をクリックしてメールを認証します。

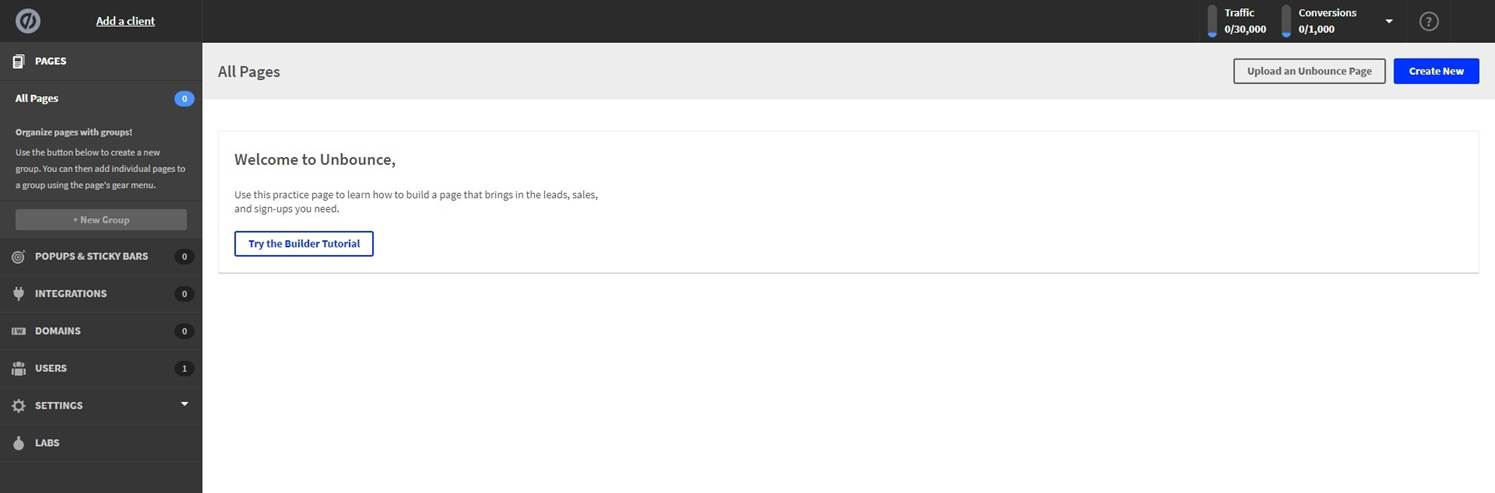
メール認証ができるとunbounceにログインしダッシュボードに移動します。

無料お試し期間が14日間あるのでぜひ使い心地を試してみてください。
14日以内に解約しない場合は支払いが発生し途切れることなくunbounceを利用することが可能です。
アップグレード

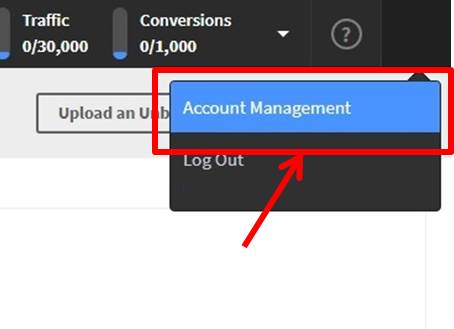
右上のユーザーアイコンをクリックして「Account Management」をクリックします。

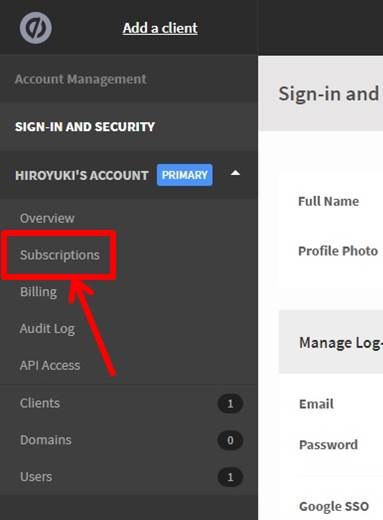
左メニューの「Subscriptions」をクリック。

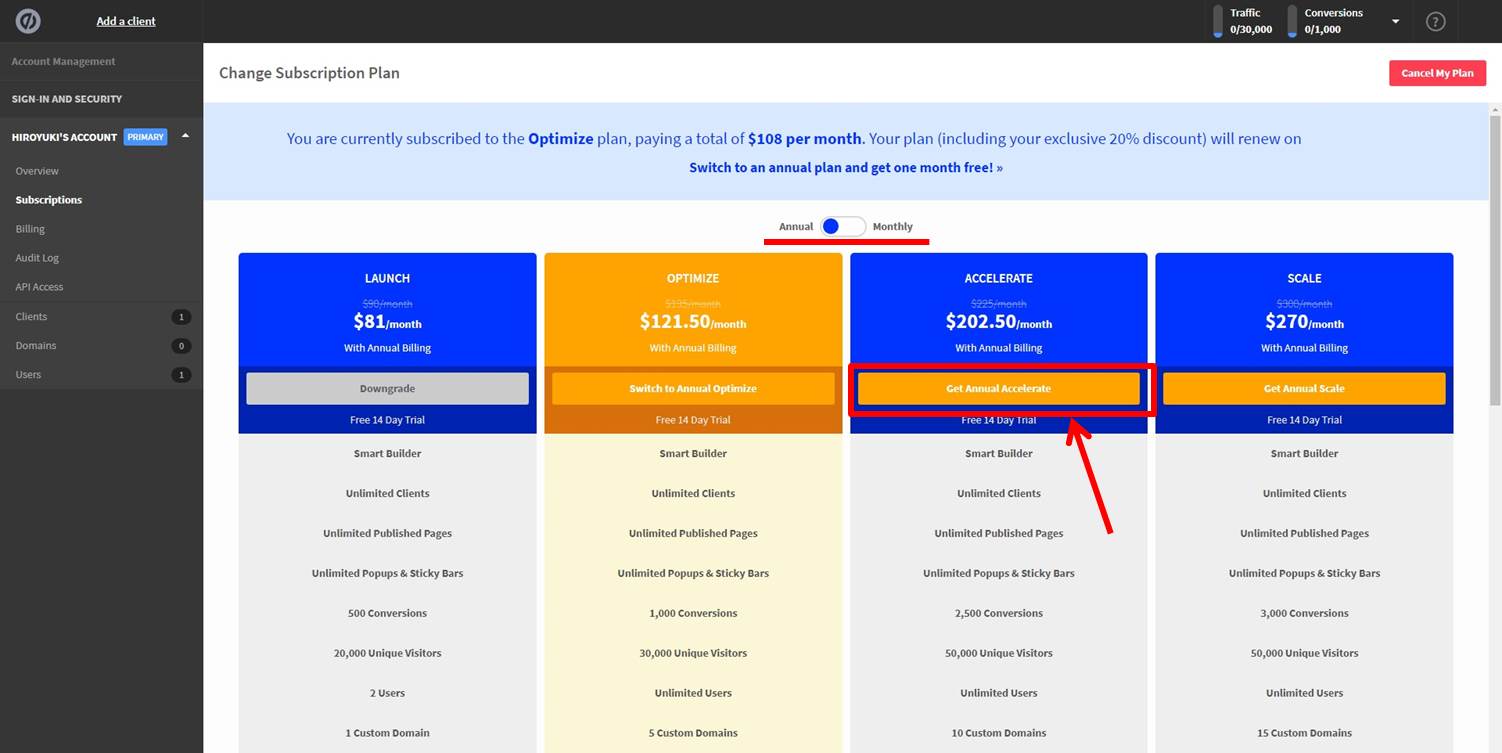
プランを選択します。
Annual(年額)またはMonthly(月額)を選択。
支払い方法はアカウントを作成した際に登録した支払い情報で行います。
unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
今回はACCELERATEプランを選択するので「Get Annual Accelerate」をクリックします。

unbounceの価格・料金は次の通り
| 月額 | 年額 | |
| Launch | $99 | $888 |
| Optimize | $145 | $1,308 |
| Accelerate | $240 | $2,160 |
| Concierge | $625 | $5,628 |
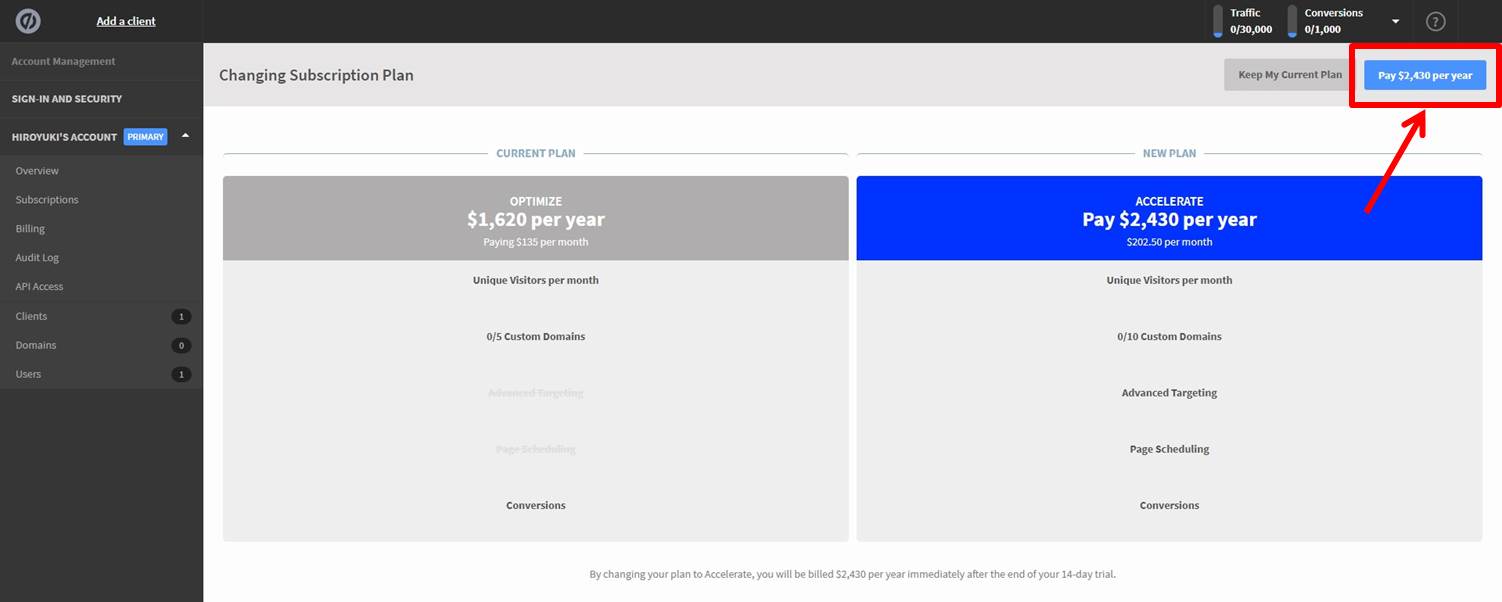
支払金額が表示されます。
「Pay $~」をクリックします。

以上でunbounceのアップグレードができました。
ログイン

unbounceの公式サイトにアクセスします。

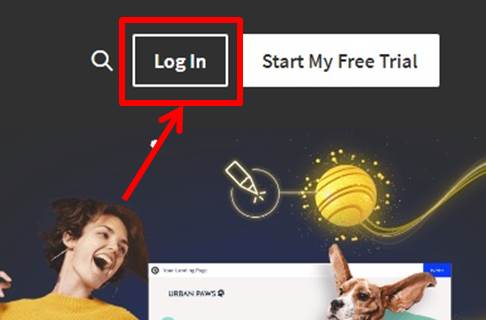
右上の「Log in」をクリックします。

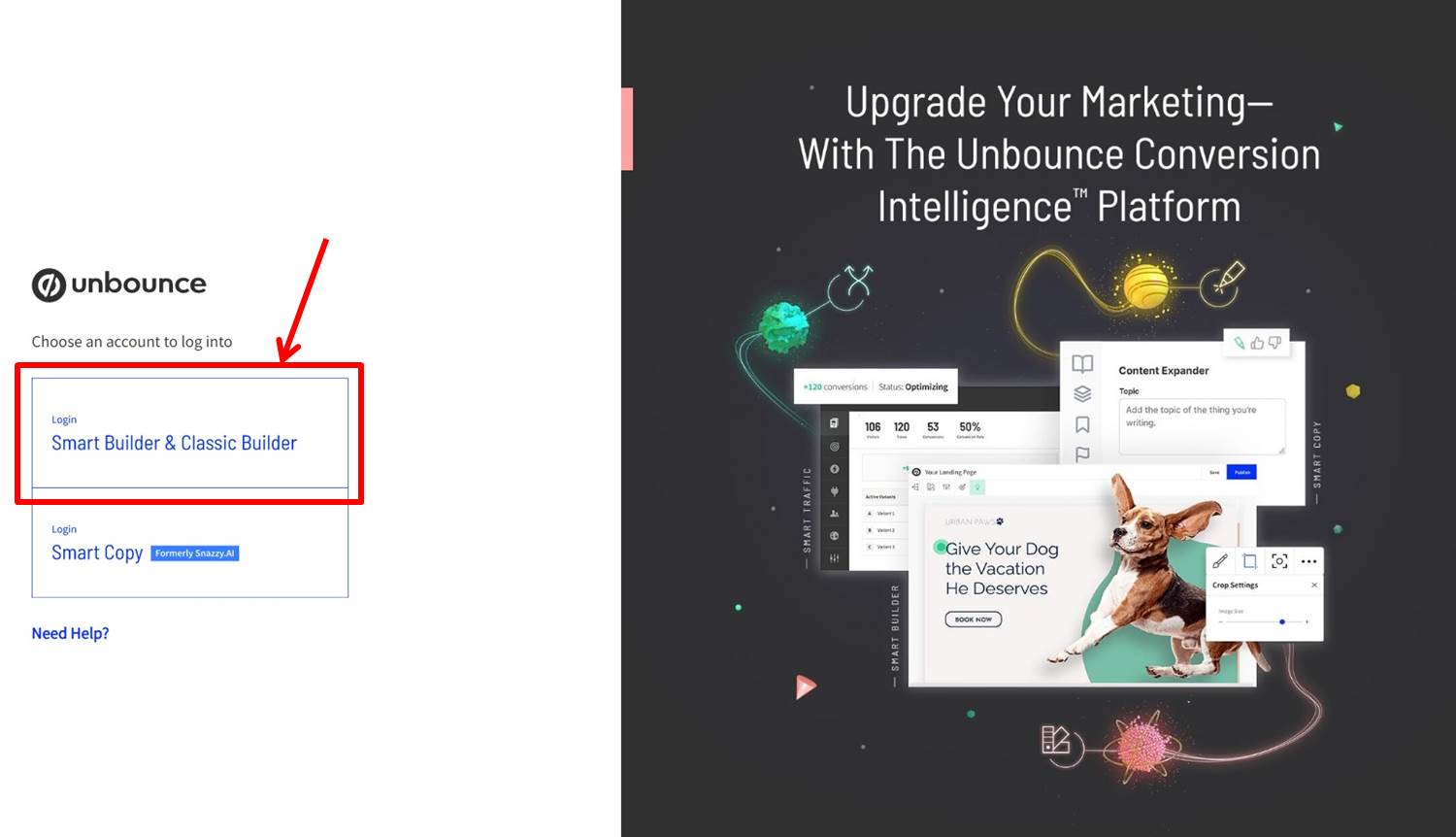
「Smart Builder & Classic Builder」をクリックします。

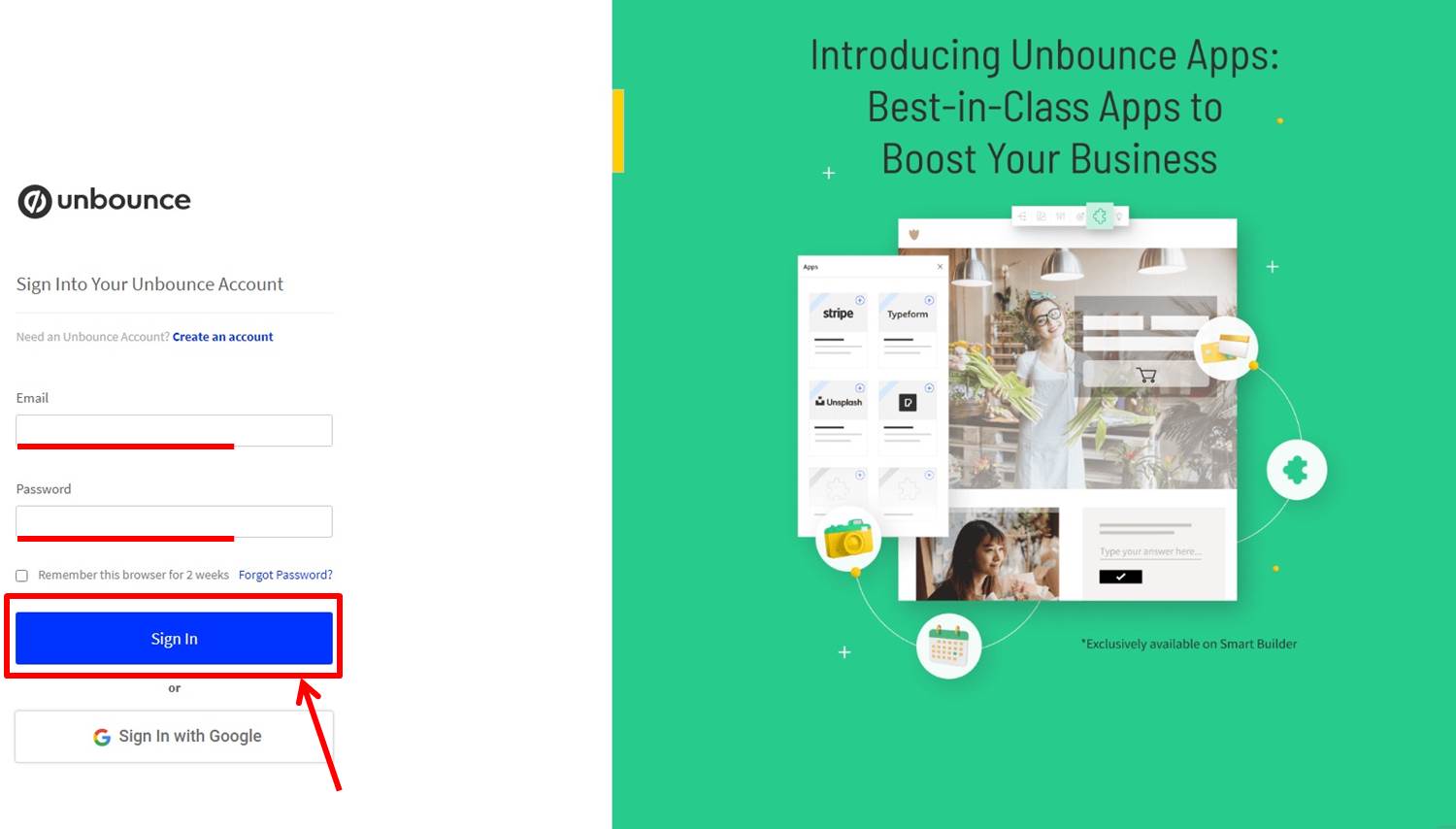
ログイン情報を入力します。
「メールアドレス」と「パスワード」を入力。
「Sign in」をクリックします。

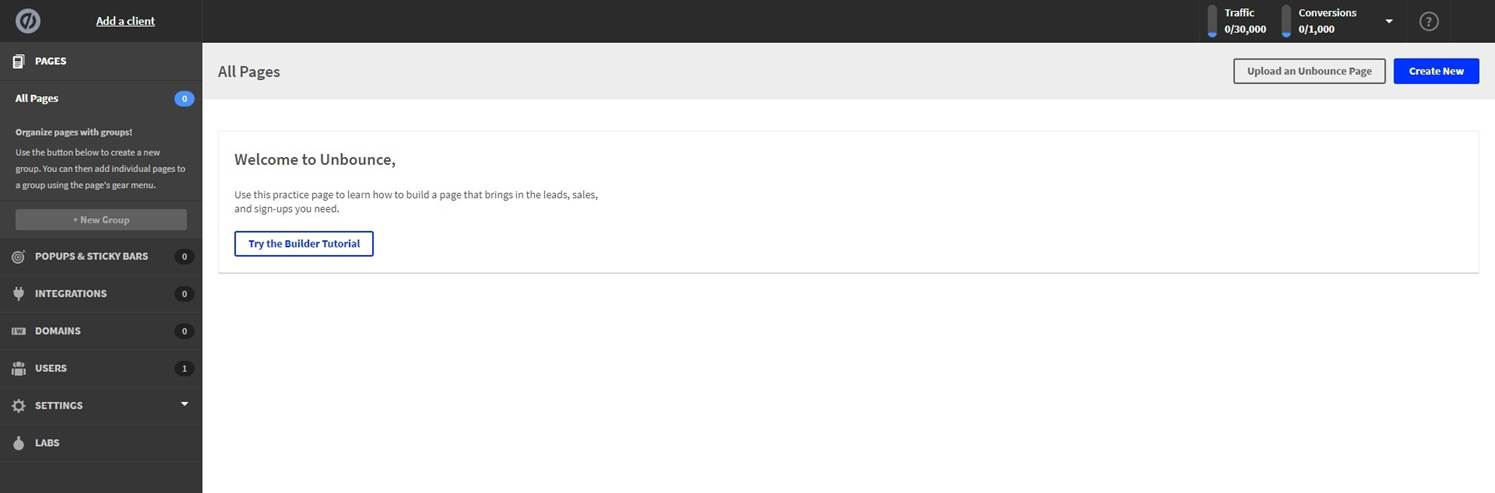
unbounceにログインできるとダッシュボードに移動します。

ランディングページ作成

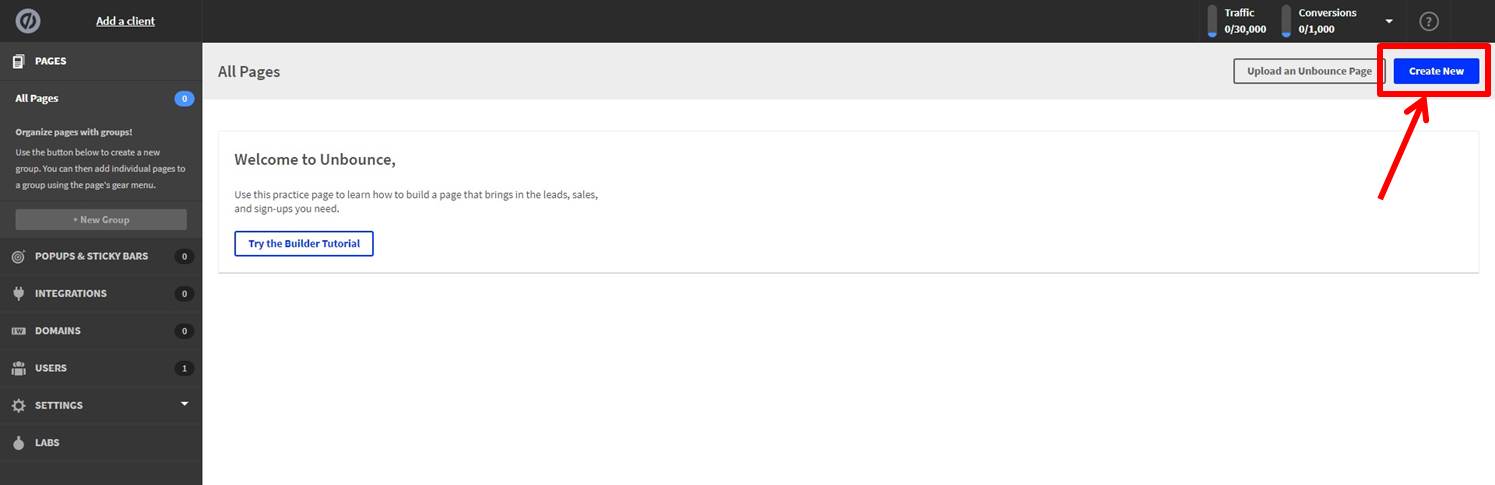
「Create New」をクリックします。

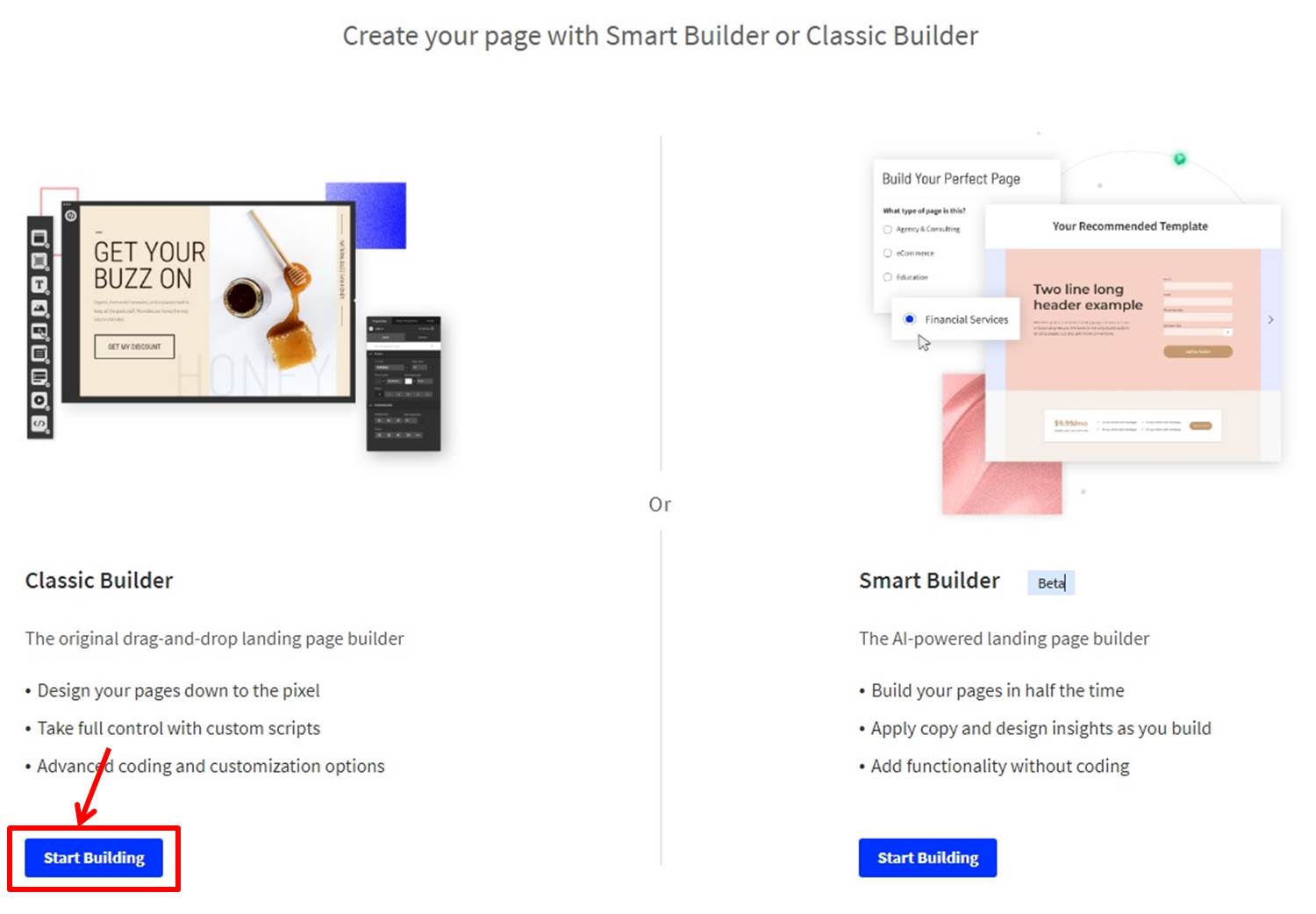
ランディングページの作成方法をスマートビルダーまたはクラシックビルダーから選択します。
スマートビルダーはAIを利用してLPを作成する機能。
クラシックビルダーは従来通りにLPを作成する機能です。
今回はスマートビルダーを使うのでスマートビルダーの「Start Building」をクリックします。

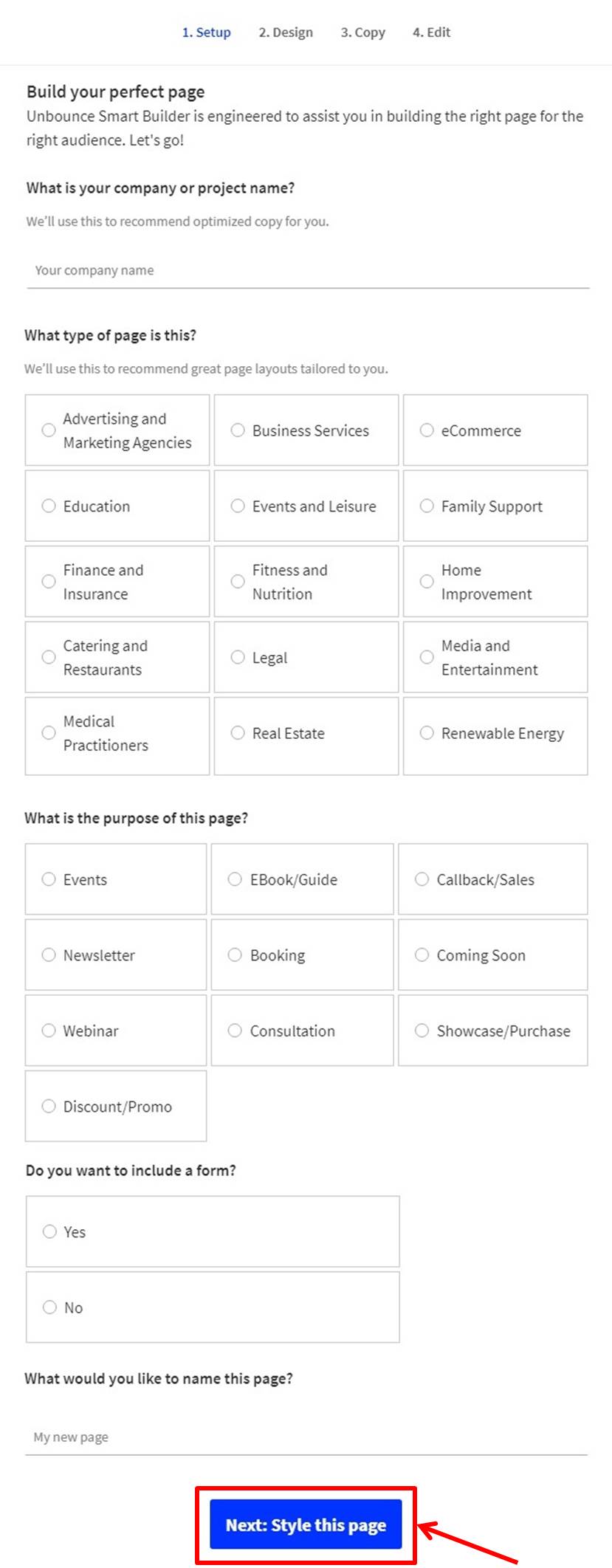
ランディングページの設定を行います。
ここでは質問に答えていきましょう。

項目は次の通り
| What is your company or project name? | プロジェクト名を入力 |
| What type of page is that? | ページのタイプを選択 |
| What is the purpose of this page? | ページの目的を選択 |
| Do you want to include a form? | フォームを追加するかどうかを選択 |
| What would you like to name this page | ページ名を入力
ホーム画面での表示に必要 |
全ての項目の入力ができたら「NextStyle this page」をクリックします。
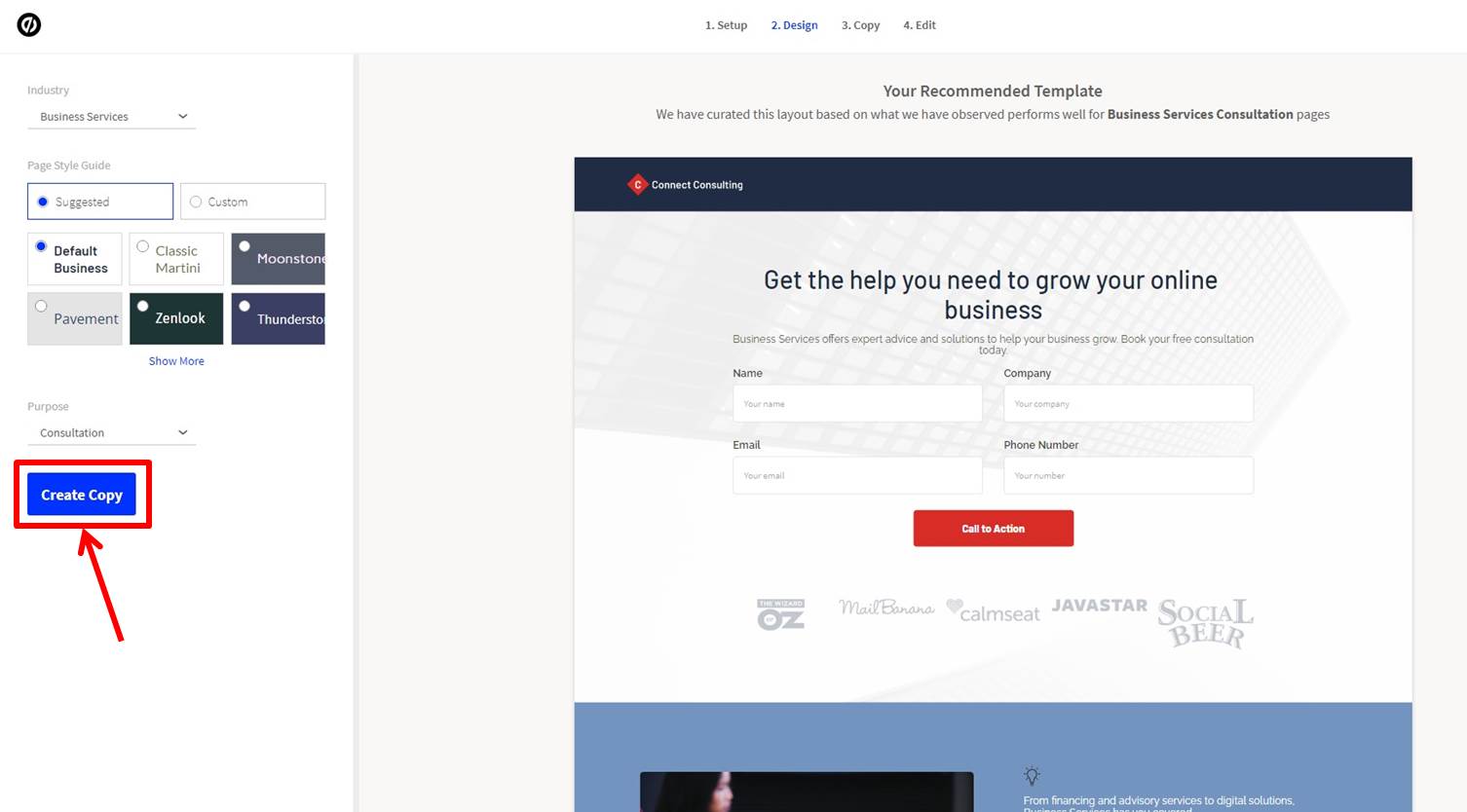
デザインテンプレートを選択します。
デザインが決まったら「Create Copy」をクリック。
デザインに関しては後からでも変更可能です。

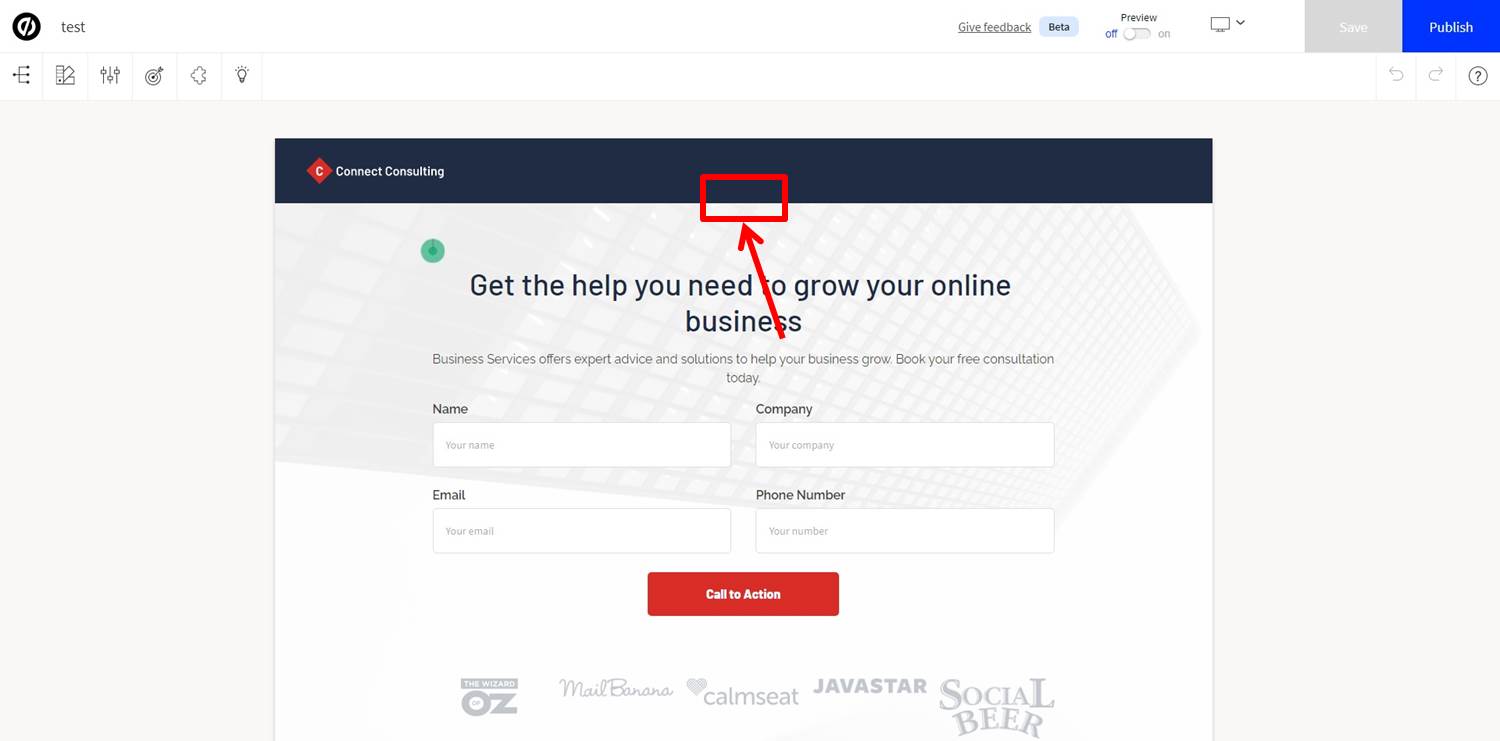
ランディングページに必要なパーツを追加していきます。
パーツを選択した時に現れる「+」ボタンをクリックします。

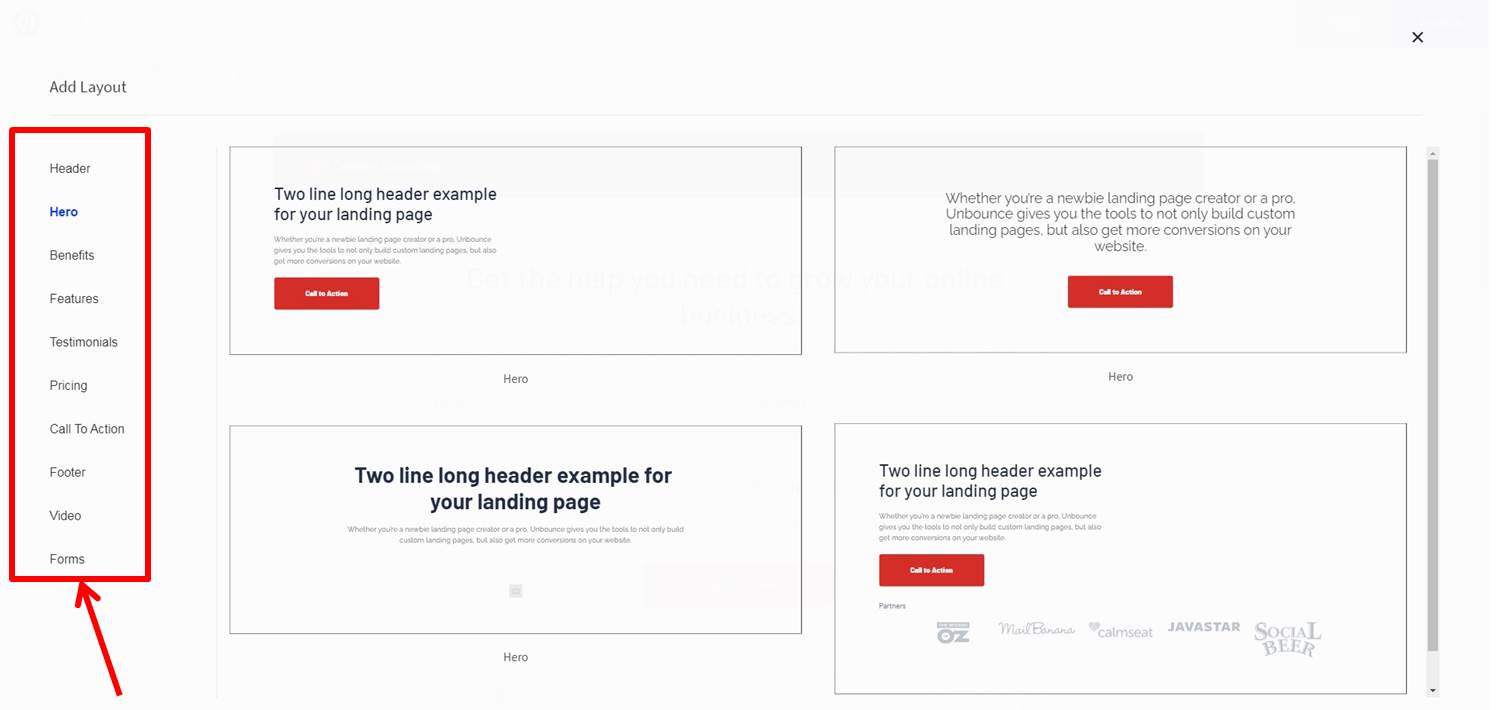
パーツを追加します。
各カテゴリーでデザインパターンがあるのでランディングページに合ったデザインを選びましょう。

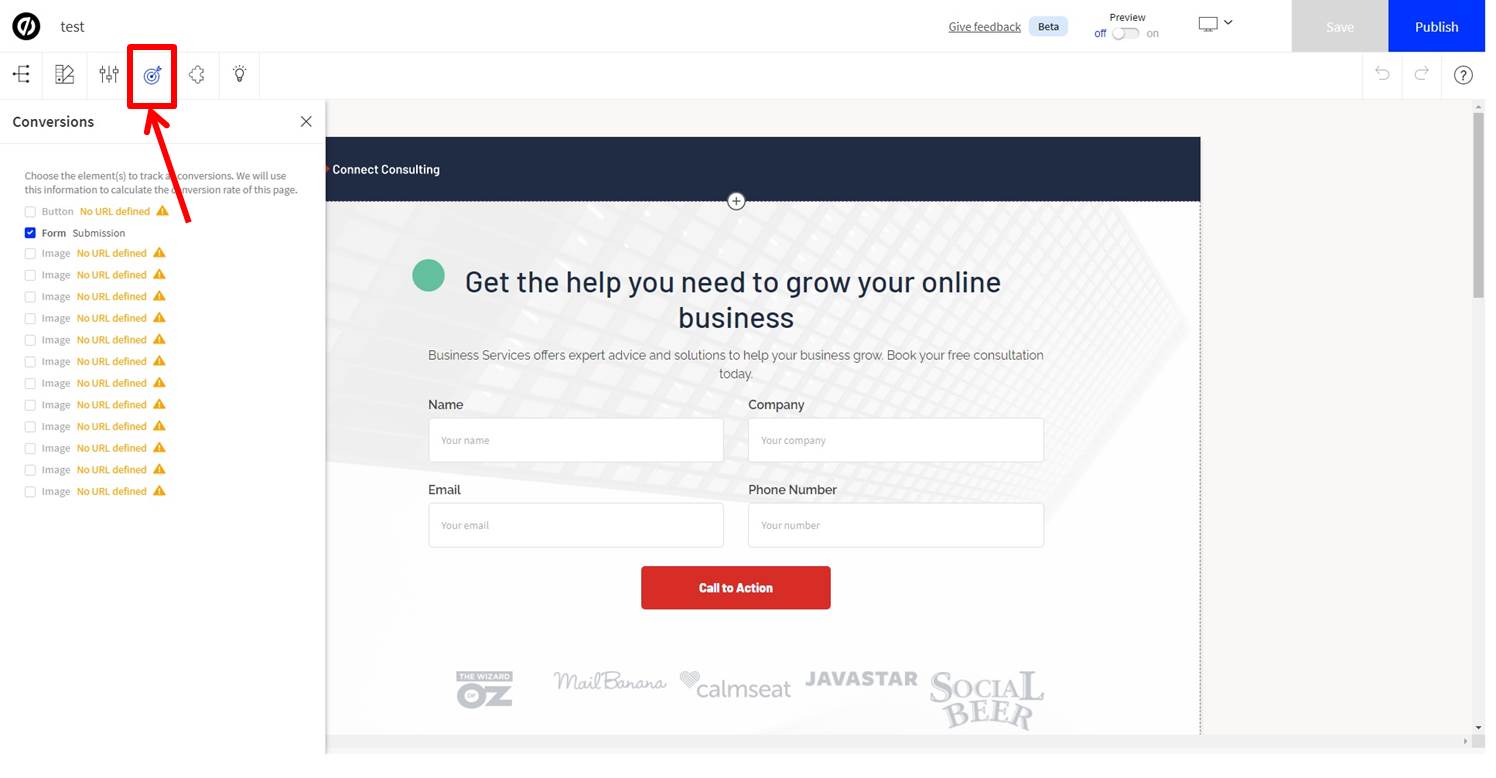
ランディングページのコンバージョンを設定します。
コンバージョンを設定することでボタンのクリックやフォームの送信数が計測可能です。
ランディングページを運用する上ではコンバージョンは必須なので忘れずに設定しておきましょう。
コンバージョンの設定は左上の的のアイコンから設定が可能です。

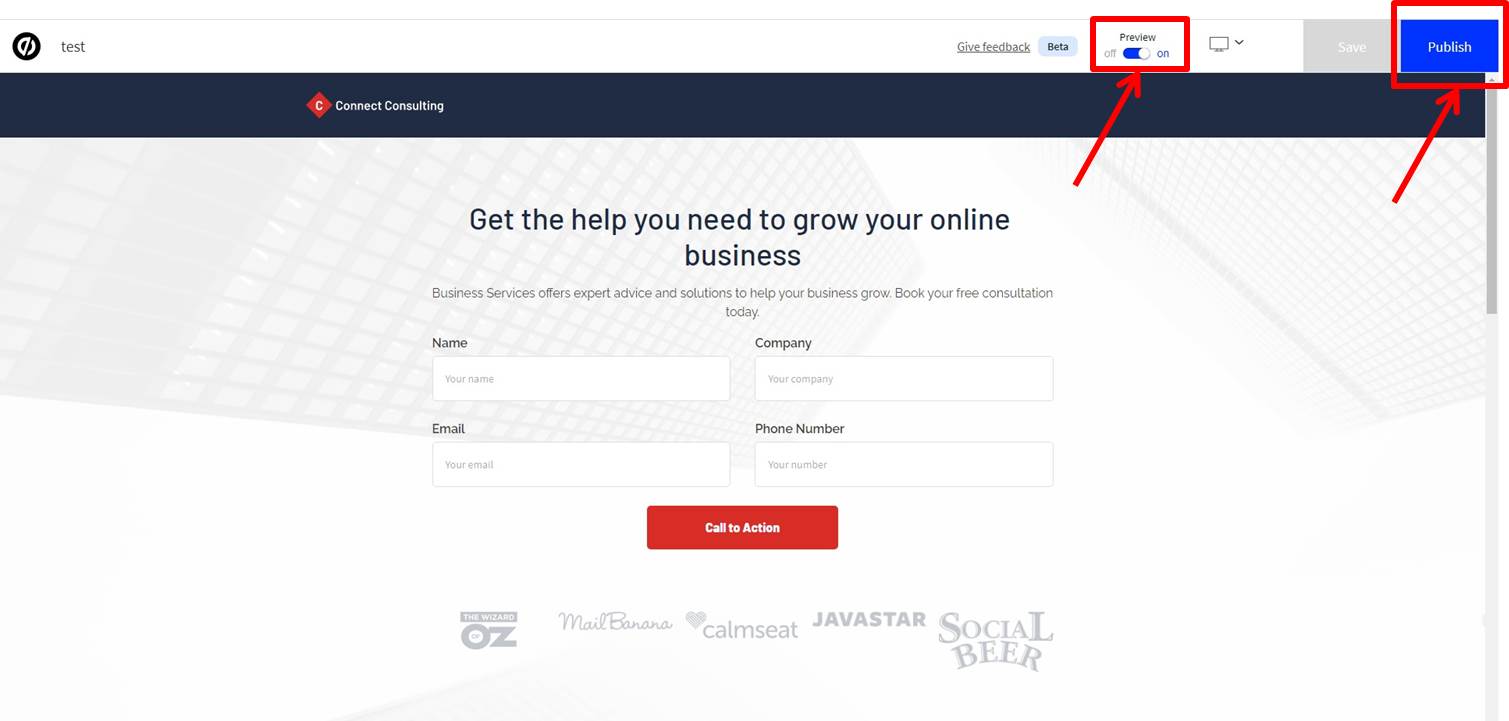
右上の「Preview」を「On」にすると作成したランディングページのプ評判が可能です。
プ評判の際はパソコン表示とモバイル表示の両方を確認しておきましょう。
プ評判画面で問題がなければ「Publish」をクリックして公開します。

以上でランディングページの作成ができました。
Unbounceのよくある質問
 Unbounceのよくある質問をご紹介します。
Unbounceのよくある質問をご紹介します。
-
前の記事
記事がありません
-
次の記事

ShortStack(ショートスタック)ってどうなの?口コミ・評判を紹介 2023.09.13