Unbounceの使い方・始め方を徹底解説 価格・特徴・メリットも紹介
- 2024.11.13
- ランディングページ

おしゃれなランディングページが簡単に作成できるUnbounce。
Unbounceを始めようと考えている人にとって最初の操作方法がわからない部分があると思います。
特に導入フローや各機能の目的が分からなくて困っている人もいるでしょう。
そんな人向けに図解を使って丁寧に説明しました。
この記事を参考にすればスムーズに導入できるでしょう。
ぜひ活用いただければと思います。
海外サービスですが日本でも着実に人気になりつつあります。
そんなUnbounceはどうやって始めればよいのか?
今回はUnbounceの使い方・始め方をご紹介します。
今すぐUnbounceを使いたいという方はこちらをクリックしてください(記事内の該当箇所に飛びます)。
今回の内容は動画でも解説しています。 他の内容について動画を配信しているのでぜひチャンネル登録して他の動画もご覧ください。 北岡ひろき(@kitaokahiro)
北岡ひろき(@kitaokahiro)
Unbounceとは
Unbounceは簡単におしゃれなランディングページが作れるLP作成ツール。
Unbounceはランディングページの作成と運用を手軽に行えます。
ドラッグ&ドロップでデザイン操作が可能な専用ビルダーやAI機能を活用しランディングページの最適化を自動で行ってくれます。
またテンプレートが豊富なので素早く美しいデザインのページが作成可能。
A/Bテスト機能を活用すれば効率的に変更点を見つけられ効果的なサイト改善が可能です。
さらに多言語対応なのでグローバルなサイトも簡単に作成でき連動機能も豊富なため他サービスとの統合も容易です。
価格プランはニーズに合わせて選べるのでプロジェクト規模に合わせた価格設定となっています。
ツールを使うのが苦手な人でも簡単に使えます。
初心者でも簡単にランディングページを作成できるでしょう。
Unbounceの機能をまとめると次の通り
| Launch | Optimize | Accelerate | Concierge | |
| コンバージョン数 | 500 | 1,000 | 2,500 | 5,000 |
| ユーザー数 | 20,000 | 30,000 | 50,000 | 100,000 |
| ドメイン | 1 | 5 | 10 | 25 |
| スマートビルダー | 〇 | 〇 | 〇 | 〇 |
| クラシックビルダー | 〇 | 〇 | 〇 | 〇 |
| ポップアップ | 〇 | 〇 | 〇 | 〇 |
| スマートトラフィック | × | 〇 | 〇 | 〇 |
| A/Bテスト | × | 〇 | 〇 | 〇 |
ツールを使うのが苦手な人でも簡単に使えます。
14日間の無料お試しがあるのでぜひお試しください。
Unbounceでできること
ドラッグ&ドロップビルダー
コーディングやデザインの知識がなくても直感的にランディングページを作成できます。
ユーザーは豊富なテンプレートやカスタマイズ可能な要素を利用して簡単にページを構築できます。
A/Bテスト
Unbounceでは異なるバージョンのランディングページを簡単に作成しどちらがより効果的かをテストすることができます。
これによりコンバージョン率を最大化するためのデータに基づいた意思決定が可能です。
AIによる最適化
AIを活用して訪問者が最もコンバージョンしやすいページに自動的に誘導する機能があります。
これによりマーケティング活動の効率を向上させることができます。
動的テキスト置換
キーワードに基づいてページの内容を動的に変更することで訪問者の関心を引きコンバージョンを促進します。
これによりパーソナライズされた体験を提供できます。
ポップアップやスティッキーバーの作成
ランディングページだけでなくポップアップやスティッキーバーを作成して訪問者の注意を引くことができます。
これによりリードの獲得や特定のアクションを促すことが可能です。
Unbounceのメリット

AIで最適化
ランディングページは1度作成して終わりではありません。
改善とテストを何度も繰り返してより良いものにしていく必要があります。
たとえばA/Bテストをするのもひとつの方法。
ですがA/Bテストで優位な結果を得るためには相応のアクセス数が必要になります。
そんな時に使ってほしいのがAIを使ったページの最適化(スマートトラフィック)。
このスマートトラフィックを使うことでAIが自動的にページを最適化します。
AIに任せるだけで自動的な成約率のアップが狙えるのです。
簡単にLPが作れる
Unbounceはドラッグ&ドロップで簡単にランディングページを作成することができます。
ランディングページと聞くと多くの人は「実装は大変だな」と思うかもしれません。
それは日本での話。
ですが海外ツールはかなり進歩しているためランディングページだろうが簡単に作成ができます。
テンプレート豊富
簡単にランディングページが作成できるのも豊富なテンプレートがあるからこそ。
テンプレートが多く準備されているため作りたいランディングページに合わせたテンプレートを使うことができます。
テンプレートの数は100種類以上あるためデザインには困らないでしょう。
ランディングページが実装できないセールスライターでも安心してランディングページを作成することが可能です。
ポップアップとスティッキーバー
数分でウェブサイトにポップアップやスティッキーバーを追加し、訪問者の注意を引くことができます。
シームレスな統合
Salesforce、Hubspot、Zapierなどの人気マーケティングプラットフォームと簡単に統合できデータを効率的に管理できます。
プロフェッショナルサービス
複雑な統合や高性能なキャンペーンの開発を支援するプロフェッショナルサービスが利用可能です。
柔軟な料金プラン
無料トライアルや多様な料金プランが用意されておりビジネスの成長に合わせて柔軟に対応できます。
優れた顧客サポート
受賞歴のあるカスタマーサクセスチームや豊富な教育リソースが提供されビジネスの成長をサポートします。
Unbounceのデメリット

価格が高め
Unbounceの料金プランは特に予算が限られているユーザーにとって高めに感じることがあります。
その分充実した機能と優れたサポートが提供されているため投資する価値を見出しやすいでしょう。
コストを抑えるには必要な機能だけを選んでプランを検討するのが効果的です。
カスタマイズの制限
高度なカスタマイズが必要な場合Unbounceは制約があると感じることがあります。
しかし既存のテンプレートや簡単な編集ツールを活用することで短時間で魅力的なランディングページを作成することが可能です。
独自性を出す工夫次第でさらに効果的に活用できるでしょう。
学習曲線
初心者にとってはUnbounceの機能を使いこなすまでに時間がかかることがあります。
一度操作を覚えればより効率的に高品質なページを作成できるようになります。
そのため学習に費やした時間が無駄になることはありません。
サポートやオンラインリソースを活用することで習得をスムーズに進められるでしょう。
モバイル対応の不具合
モバイル向けページ作成で時折調整が難しいと感じることがあるようです。
ただしモバイルユーザーを引きつけるページを簡単に作れるテンプレートが豊富に用意されています。
少しの工夫で不具合を回避しながら魅力的なデザインを実現可能です。
依存度の問題
Unbounceを利用することで特定の機能やデザインに依存することが懸念される場合があります。
その一方でプラットフォームの機能を最大限に活用することで効果的なマーケティングが可能です。
他のツールとの併用を検討することで柔軟性を確保しつつ成果を上げられるでしょう。
Unbounceが選ばれる理由
使いやすさ
Unbounceはコーディングやデザインの知識がなくてもドラッグ&ドロップのインターフェースを使用して簡単にランディングページを作成できます。
これによりマーケティングチームや非デザイナーでもプロフェッショナルなページを作成できるため特に中小企業やスタートアップにとって魅力的です。
豊富なテンプレート
100種類以上のテンプレートが用意されており業種や目的に応じて選択できます。
これにより迅速にページを立ち上げることが可能です。
コンバージョン最適化
Unbounceはランディングページの最適化に特化しています。
ユーザーの属性やニーズに基づいてページを調整することでコンバージョン率を向上させることができます。
特にABテスト機能を活用することで異なるデザインやコピーの効果を比較し最適な結果を得ることができます。
リアルタイムの分析機能
Unbounceはキャンペーンの成功を簡単に測定できる統計エンジンを提供しておりリアルタイムでデータを更新します。
これによりマーケティングチームは迅速に戦略を調整できます。
低い顧客獲得コスト
ランディングページの最適化によりコンバージョン率が向上し結果として顧客獲得コストが低下します。
これは特に広告運用を行う企業にとって重要な要素です。
ホスティング不要
Unbounceはホスティングサービスでありソフトウェアのインストールが不要です。
これによりすぐに利用を開始できる点も大きな利点です。
総合的なサポートと機能
Unbounceは他のマーケティングツールやCRMシステムとの統合が簡単で既存のワークフローにスムーズに組み込むことができます。
Unbounceの活用事例

Eコマースの販売促進
Drizzle Honeyはスーパーフードコレクションを強調したEコマース向けのランディングページを作成し卸売購入を促進する工夫を施しています。
コンバージョン率向上
メンズオーダースーツブランドのIndochinoは顧客のニーズに応じたカスタムランディングページを作成しコンバージョン率を高めました。
リード獲得
InstagramのスケジューリングプラットフォームLaterはランディングページを活用してリードを獲得。
顧客のサインアップを促進するためのコンテンツマーケティングを行っています。
ブランドイメージを守りつつ製品を紹介
キッチンウェアブランドのCarawayは公式サイトと同等の高品質なランディングページをUnbounceで作成。
ブランドイメージを損なわずに製品を効果的に紹介しています。
Unbounceの成功事例
ランディングページを活用して収益を拡大
Kareo MarketingはUnbounceを活用しランディングページを構築しました。
マーケティング戦略を強化し年間156万ドルの収益増加を達成。
従業員数も2人から20人に拡大し医師と患者の両方に向けた施策を成功させました。
メールリストの拡大と売上向上
New Balance ChicagoはUnbounceを利用しメールアドレス獲得キャンペーンを実施しました。
Facebook広告を活用し割引特典を提供することでリードを生成。
以前のキャンペーンの2倍の売上を達成し、広告コストを半減させました。
コンバージョン率を向上
Effin AmazingはUnbounceのランディングページテンプレートを活用しました。
クライアントのコンテンツ戦略を再構築し44%のコンバージョン率を達成。
マーケティング施策の最適化によりクライアントのビジネス成長を促進しました。
Unbounceの支払い方法

クレジットカード・デビットカード
Unbounceでは下記のクレジットカードとデビットカードで支払いが可能です。
| VISA | MasterCard | AMERICAN EXPRESS |
JCBは対応していないのでご注意を!
またプリペイドカードに関しては基本的には使えないと考えてください。
PayPal
Unbounceでクレジットカードを登録したくない人におすすめなのがPayPal。
PayPalに登録しているクレジットカードや銀行口座に紐づいて決済ができます。
PayPalはクレジットカードやデビットカードを持っていない人でも銀行口座から直接支払うことができるのがポイント。
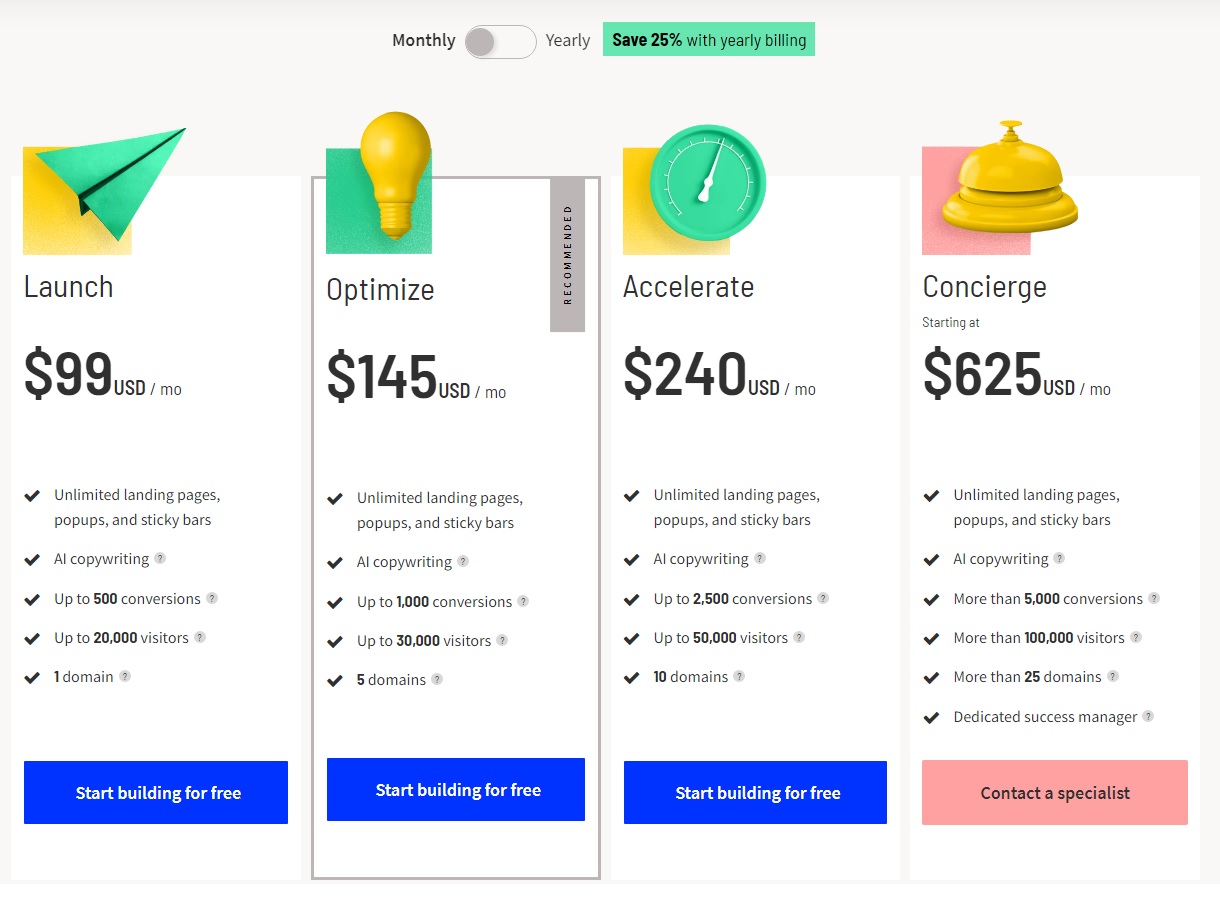
Unbounceの価格・料金

Unbounceのプラン毎の価格をまとめると次の通り
| 月額 | 年額 | |
| Launch | $99 | $888 |
| Optimize | $145 | $1,308 |
| Accelerate | $240 | $2,160 |
| Concierge | $625 | $5,628 |
それぞれ詳しく説明します。
Launch
Launchプランの価格は次の通り
| 月額 | $99 |
| 年額 | $888 |
Launchプランでは月間のコンバージョン数は500回、ユーザー数の上限は20,000人。
コンバージョン数としてカウントされるのはユーザーが商品の購入や資料請求など何かしらのアクションを行った場合です。
ユーザー数とはランディングページにアクセスした人数のこと。
1ドメインまでとなります。
上限を超えてしまった場合でもランディングページが非公開になることはありません。
ですがプランの上限を超えてしまった翌月には上位のプランに切り替わるので注意してください。
Launchプランからスマートビルダーを使うことができます。
スマートビルダーとは複数の質問に回答するだけでランディングページを作成できる機能。
スマートビルダーを使うことでノーコードで簡単にランディングページを作成することができます。
またドラッグ&ドロップでランディングページが作成できるクラシックビルダーも使うことが可能。
クラシックビルダーを使うことでスマートビルダーより複雑なデザインを作ることができます。
自由度の高いランディングページが作成できるのでより製品にぴったりなデザインが作成可能です。
Unbounceは14日間の無料お試しができます。
もし合わないようであれば14日以内に解約すれば一切費用はかかりません。
まずは無料でUnbounceを使ってみて本格的に使っていくのかを決めましょう。
Optimize
Optimizeプランの価格は次の通り
| 月額 | $145 |
| 年額 | $1,308 |
Optimizeプランでは月間のコンバージョン数は1,000回、ユーザー数の上限は30,000人。
ドメインは5まで。
OptimizeプランからはA/Bテストやスマートトラフィックを利用することができます。
スマートトラフィックは複数のランディングページで最もコンバージョンするLPを分析して誘導する機能。
A/Bテストの自動化だと考えてもらえば良いです。
ある程度コンバージョンを獲得していて改善個所を明確にしたい人におすすめ。
Accelerate
Accelerateプランの価格は次の通り
| 月額 | $240 |
| 年額 | $2,160 |
Accelerateプランでは月間のコンバージョン数は2,500回、ユーザー数の上限は50,000人。
ドメインは10まで。
Optimizeプランで使える機能は全て使うことができます。
大規模なサイトな場合はAccelerateプランがおすすめとなります。
Concierge
Conciergeプランの価格は次の通り
| 月額 | $625 |
| 年額 | $5,628 |
Conciergeプランでは月間のコンバージョン数は5,000回、ユーザー数の上限は100,000人。
ドメインは25まで。
Accelerateプランで使える機能は全て使うことができます。
巨大なサイトを運営している場合はConciergeプランがおすすめです。
Unbounceがおすすめな人

マーケティング担当者
ランディングページの最適化、A/Bテスト、AIによるコピーライティングなどマーケティングキャンペーンの効果を最大化したいマーケティング担当者に最適です。
中小企業のオーナー
コーディング不要で簡単にランディングページを作成できテンプレートやポップアップを活用してリード獲得や売上向上を図りたい中小企業のオーナーにおすすめです。
eコマースサイトの運営者
カスタムランディングページを通じて製品ページへのクリックをセールスに変えたいeコマースサイトの運営者に最適です。
ランディングページの訪問者は通常の製品ページ訪問者よりもコンバージョン率が高く支出も多い傾向があります。
SaaS企業
リードジェネレーションキャンペーンを迅速に最適化し、コンバージョンのランディングページを構築したいSaaS企業に適しています。
マーケティングエージェンシー
クライアントのために成果の出るキャンペーンを作成しA/Bテストで効果を最大化したいマーケティングエージェンシーにおすすめです。
一人でマーケティングを行っている人
時間を節約しながらインサイトを得て効果的なマーケティングキャンペーンを自力で構築したい一人マーケティングチームに最適です。
Unbounceをおすすめしない人

非常に限られた予算でマーケティングを行う人
Unbounceは多機能で高性能なツールですがコストがかかるため非常に限られた予算でマーケティングを行う場合には不向きかもしれません。
長期間の技術的サポートが必要な人
Unbounceは直感的で使いやすいインターフェースを持っていますが高度な技術的サポートを長期間必要とする場合には別のソリューションが適しているかもしれません。
特定の開発要件があるプロジェクト
Unbounceはノーコードでのランディングページ作成に特化していますが特定のカスタム開発が必要なプロジェクトには向かない場合があります。
複雑なウェブサイトやアプリの構築が目的の人
Unbounceは主にランディングページや簡易的なウェブページの作成に適しており複雑なウェブサイトやアプリケーションの構築には適していません。
Unbounceを使うときの注意点
無料プランの制限
Unbounceは14日間の無料トライアルを提供していますがこれはあくまで試用期間であり無料プランは存在しません。
トライアル期間中は選択したプランの全機能にアクセスできますが、期間終了後は料金が発生します。
無料トライアルでは全機能を試すことができますがトライアル終了後は選択したプランに基づく制限が適用されます。
例えば基本プランでは月間20,000訪問者までの制限があります。
有料プランの制限
各プランには月間の訪問者数やコンバージョン数に制限があります。
例えば最も安価なプランでは20,000訪問者、次のプランでは30,000訪問者まで対応しています。
これを超えると追加料金が発生するかプランのアップグレードが必要になります。
各プランによって利用できる機能が異なります。
高額なプランではより多くの機能や高い使用制限が提供されますがコストもそれに応じて増加します。
キャンセルポリシー
プランをキャンセルすると次の請求サイクルの終了時に自動的に無料プランにダウングレードされますがすべてのランディングページは非公開になります。
90日以内にアカウントを再活性化しないとデータが失われる可能性があります。
サポートとリソース
Unbounceは多くのサポートリソースを提供していますが英語での利用が基本です。
日本語のサポートは限られているため英語に不安がある場合は注意が必要です。
Unbounceに似たソフト

Unbounce以外にもランディングページ作成ツールはあります。
今回はUnbounceに似たランディングページ作成ツールを3つご紹介します。
| サービス | 月額 | 無料体験 |
| Instapage | $299 | 〇(14日間) |
| ShortStack | $99 | 〇 |
| Leadpages | $49 | 〇(14日間) |
それぞれ詳しく説明します。
Instapage
| 月額 | $299 |
| 無料お試し | 〇(14日間) |
| 日本語対応(LP作成) | 〇 |
Instapageはマーケティングキャンペーンに最適なランディングページを簡単に作成、最適化できるランディングページ作成ツール。
Instapageは使いやすいドラッグアンドドロップエディターを提供し豊富なテンプレートライブラリを備えています。
機能にはABテストやパーソナライゼーション、ビジュアルデータ分析、コラボレーションツール、多言語サポートなど。
Instapageはさまざまなビジネスや業界に適したソリューションを提供することで企業がより多くの顧客を獲得し収益を増やすことを支援しています。
ShortStack
| 月額 | $99 |
| 無料お試し | 〇 |
| 日本語対応(LP作成) | 〇 |
ShortStackはインタラクティブなマーケティングキャンペーンを簡単に作成しリードを獲得するためのプラットフォームです。
このツールは企業がブランドに完全に合わせたキャンペーンをデザインしトラフィックを引き付けます。
最適なインタラクティブコンテンツを作成できるよう支援。
複数のコンテストを一元管理しそのデータを分析する機能も備えています。
ユーザーは100以上のドラッグ&ドロップ式テンプレートから選んで数クリックでキャンペーンを開始できます。
コードの知識がなくても直感的なウィジェットを使って要素を再配置したりスタイルを調整したりすることが可能です。
キャンペーンはウェブサイトに埋め込んだりスタンドアロンのページとして公開したりできます。
Leadpages
| 月額 | $49 |
| 無料お試し | 〇(14日間) |
| 日本語対応(LP作成) | 〇 |
Leadpagesは小規模ビジネス向けのウェブサイトやランディングページを作成するためのプラットフォーム。
主にランディングページの作成リードの管理コンバージョンツールの提供に特化しており業界平均の5倍高いコンバージョン率を誇っています。
このプラットフォームはマーケティングの専門知識がなくても使いやすいように設計。
10年以上のコンバージョンデータに基づいて最適化されたテンプレートを提供しています。
ユーザーはテキストと画像を入れ替えるだけで高パフォーマンスのページを作成できます。
Leadpagesはランディングページの構築だけでなくリードマグネットの配信、アナリティクスの追跡。
リードの管理製品やサービスの販売などマーケティングに必要な多くの機能を一つのプラットフォームで提供しています。
Unbounceの使い方・始め方

アカウント作成

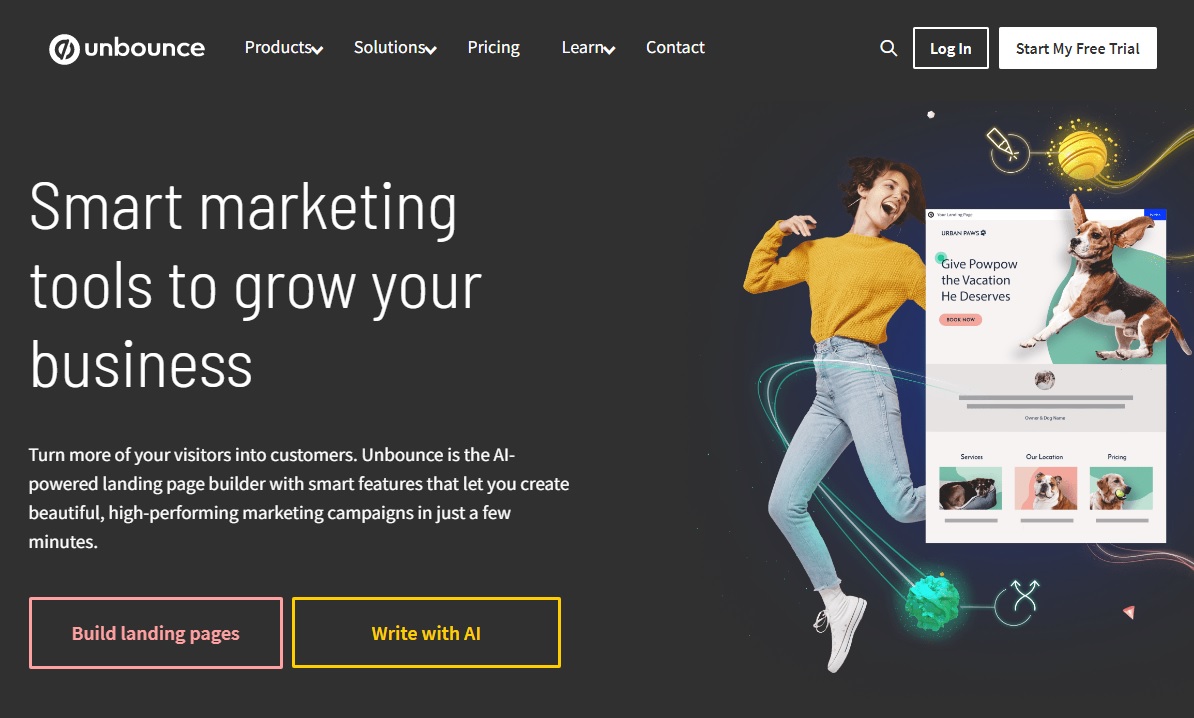
Unbounceの公式サイトにアクセスします。

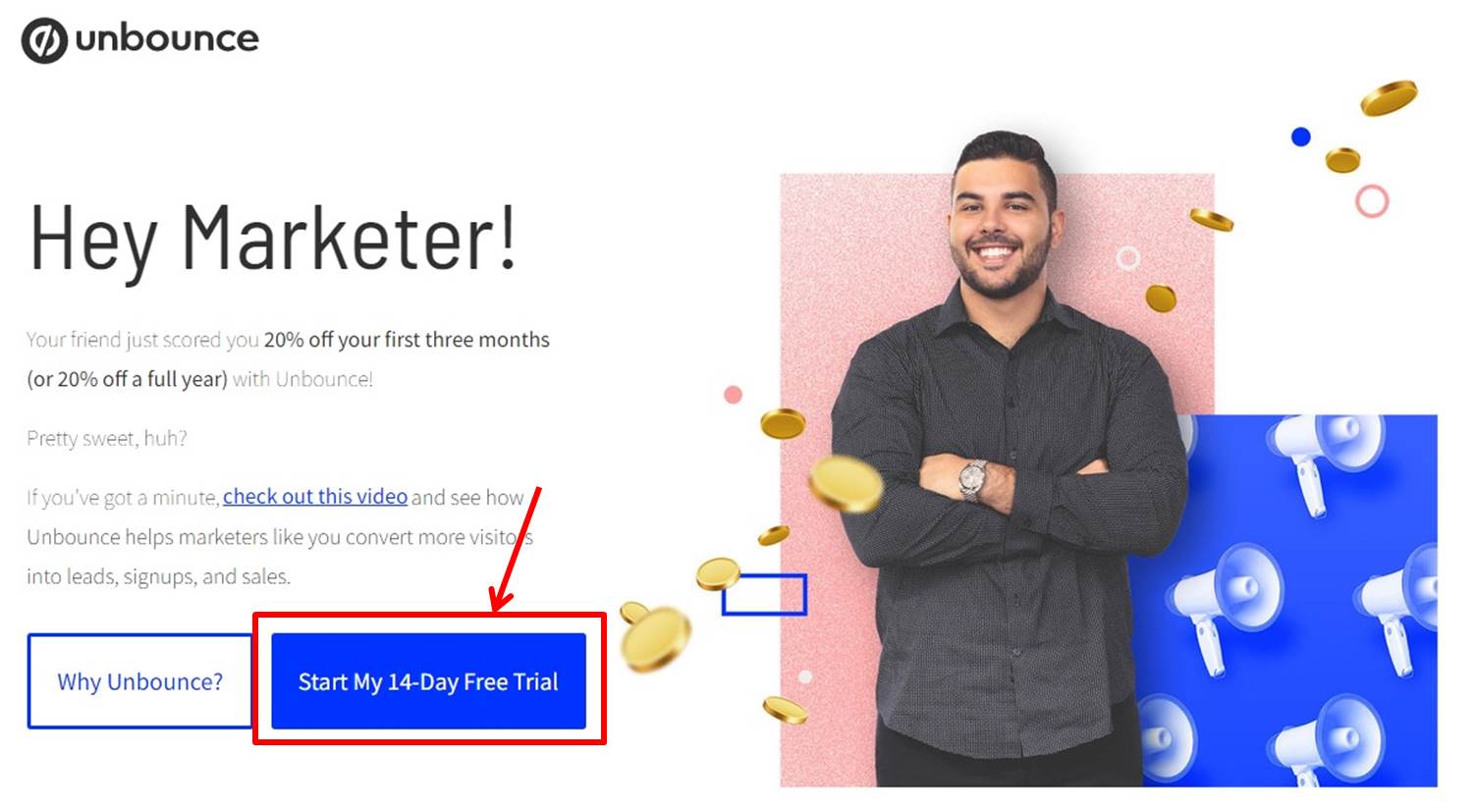
「Start My 14-Day Free Trial」をクリックします。

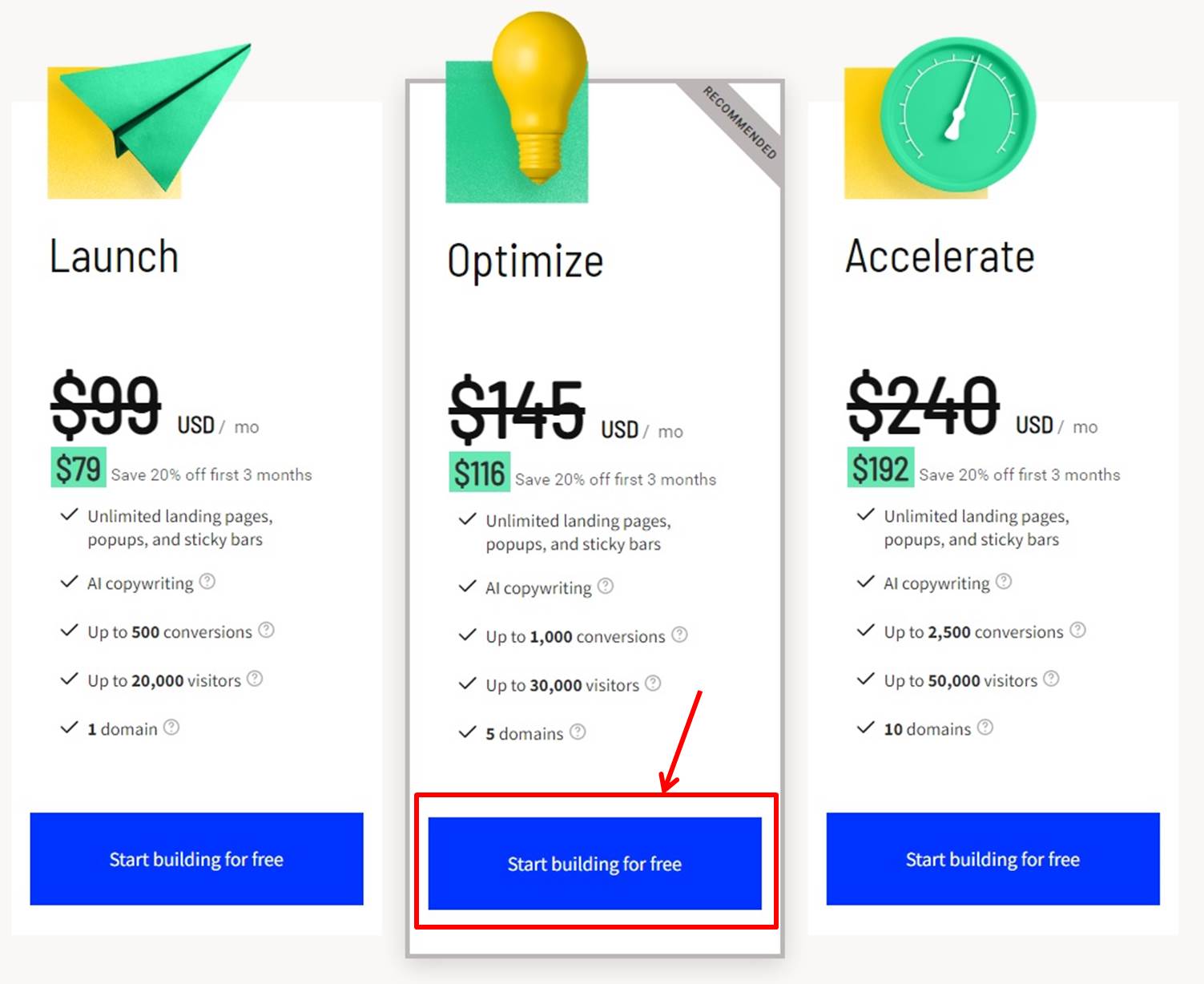
プランの選択を行います。
Unbounceでは全てのプランで14日間の無料お試しが可能です。
今回は最もおすすめなOptimizeプランを選択します。
Optimizeプランの「Start building for free」をクリックします。

Unbounceのプラン毎の価格と機能については『Unbounceの価格・料金』の記事をご覧ください。
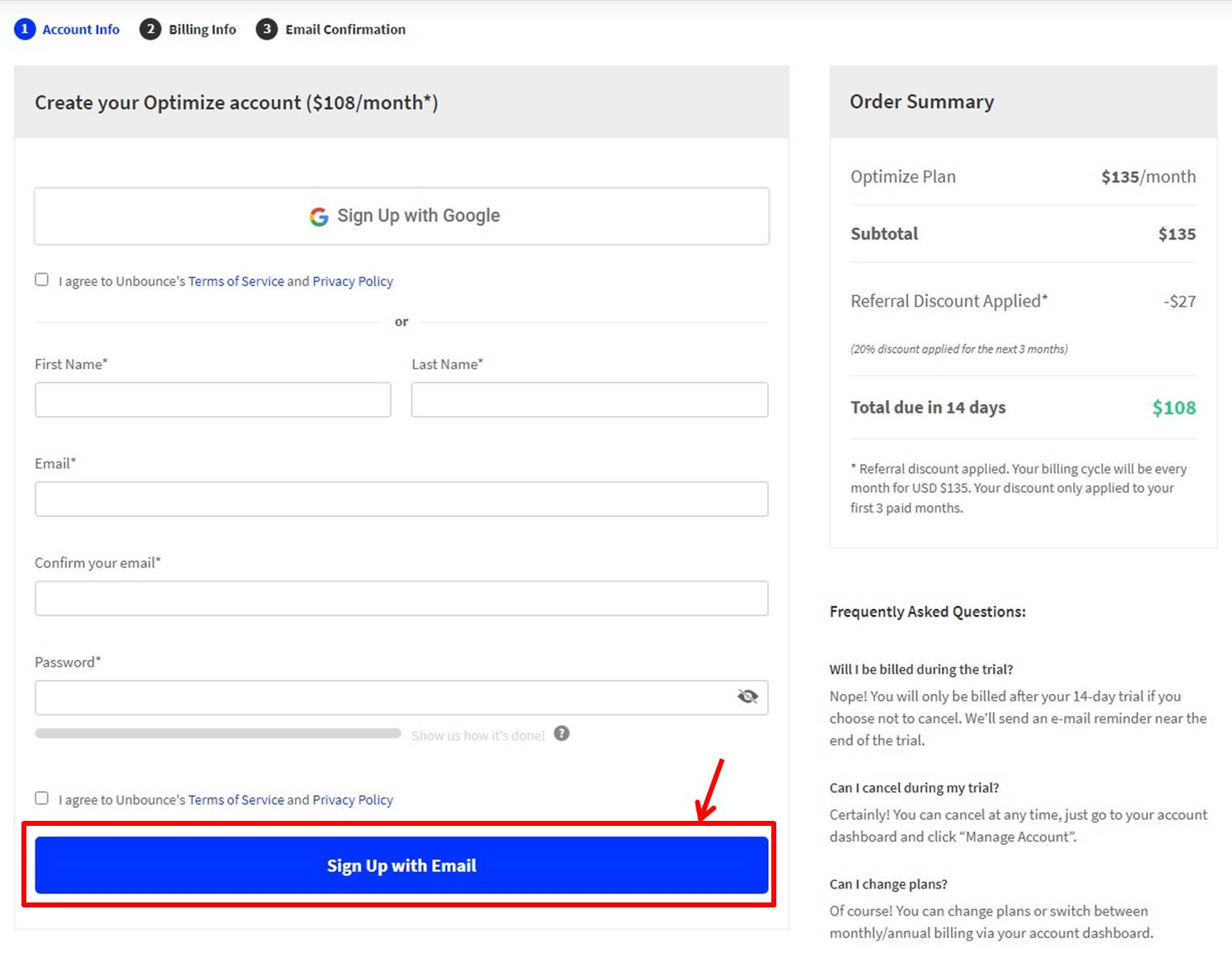
アカウントを作成します。

入力項目は次の通り
| First Name | First Nameは名前
名前をローマ字で入力 |
| Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Eメールを入力 | |
| Confirm your email | Eメールを再度入力 |
| Password | パスワードを入力
下のゲージがパスワードを計るもの 標準以上のセキュリティレベルのパスワードの入力が必要 |
全ての項目の入力ができたら「I agree to Unbounce’s Terms of Service and Privacy Policy」にチェックを入れます。
「Sign Up with Email」をクリックします。
アカウントの作成はGoogleアカウントでも可能です。
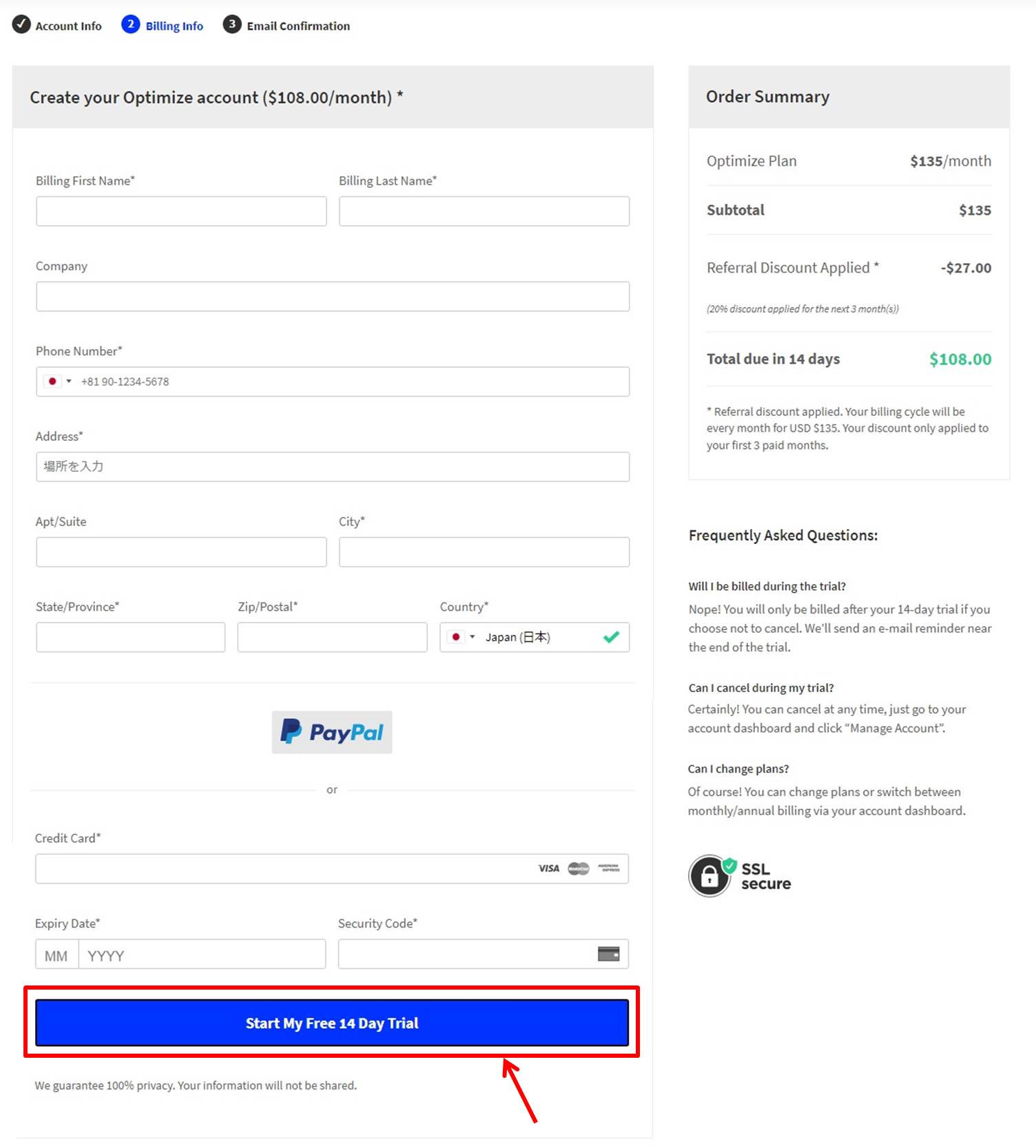
支払い情報を入力します。

入力項目は次の通り
| Billing First Name | First Nameは名前
名前をローマ字で入力 |
| Billing Last Name | Last Nameは苗字
苗字をローマ字で入力 |
| Company | 会社名または屋号(名前)を入力 |
| Phone Number | 電話番号を入力
電話番号を入力する際は「Japan(日本)」を選択 |
| Address | 住所を入力 |
| City | 市区町村を入力 |
| State/Province | 都道府県を入力 |
| Zip/Postal | 郵便番号を入力 |
| Country | 日本在住の場合は「Japan(日本)」を選択 |
住所を入力する時は『日本語の住所から英語に変換するサイト』を利用すると良いでしょう。
カード情報を入力します。
Unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
ここではカード情報を入力しますが決済が行われるのは14日間の無料お試しの後になります。
ダッシュボードからも決済日が確認できます。
期限内であればいつでも簡単に解約できるので安心してください。
入力項目は次の通り
| Credit Card | カード番号を入力 |
| Expiry Date | 有効期限を入力
MM:月 YYYY:年 |
| Security Code | セキュリティコードを入力 |
全ての項目の入力ができたら「Start My Free 14 Day Trial」をクリックします。
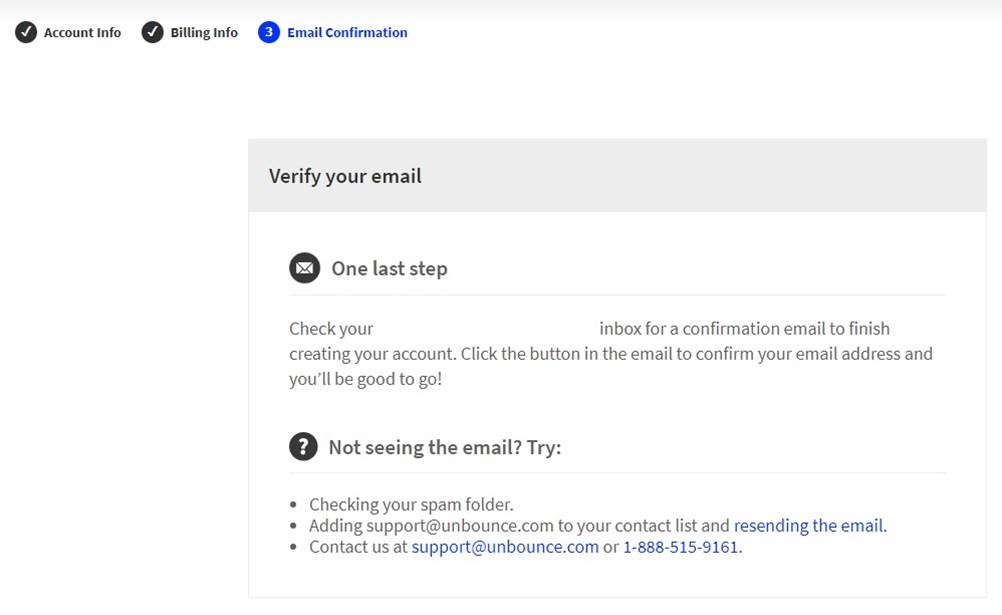
メール認証を行います。
支払い情報を入力するとメール認証のメールが送られます。

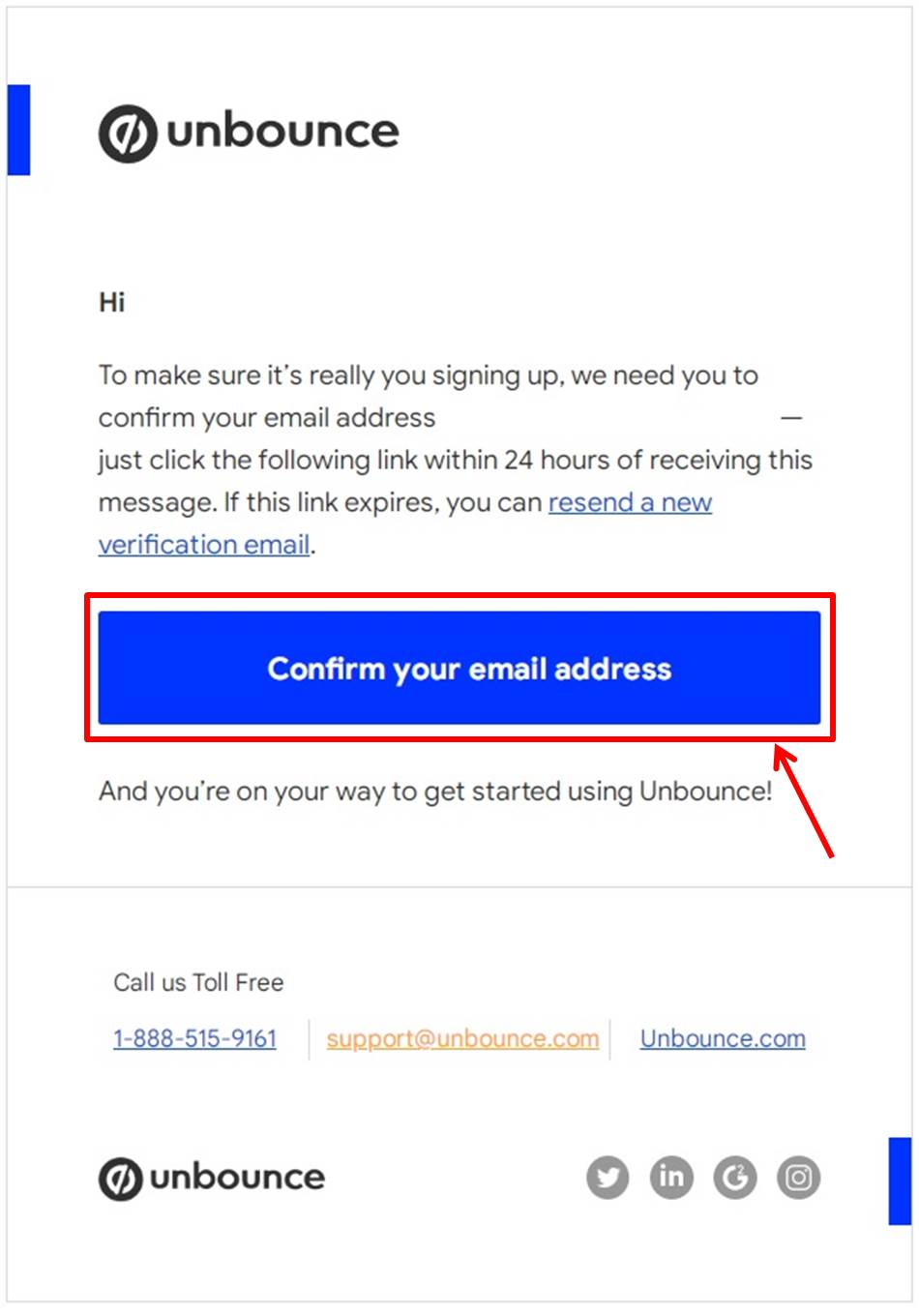
「Confirm your email address」をクリックしてメールを認証します。

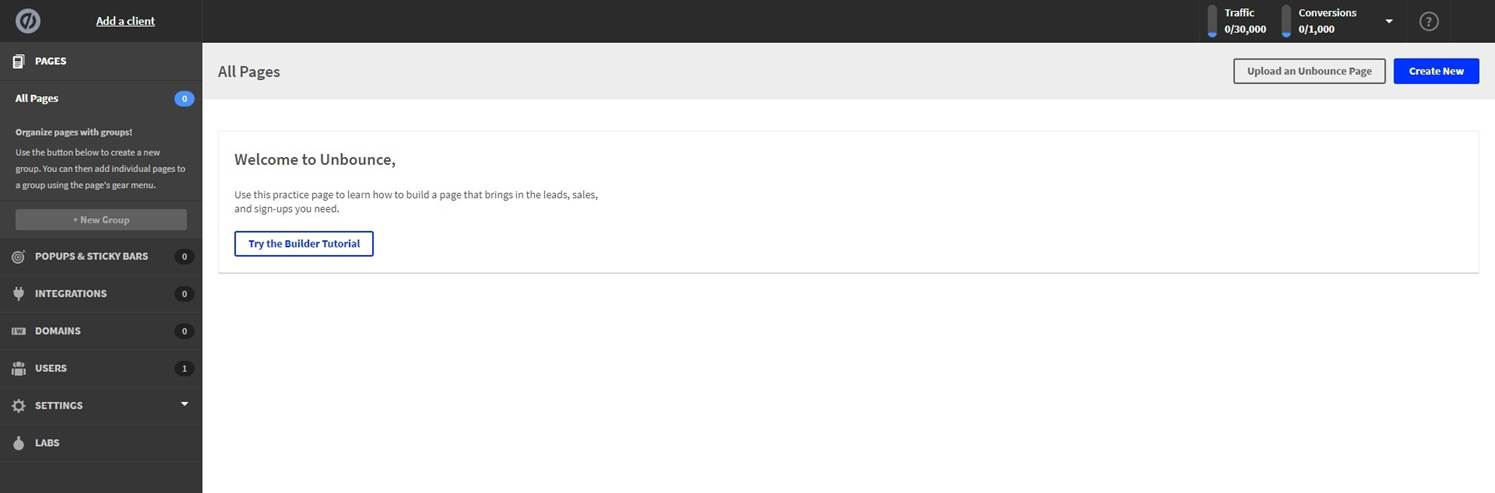
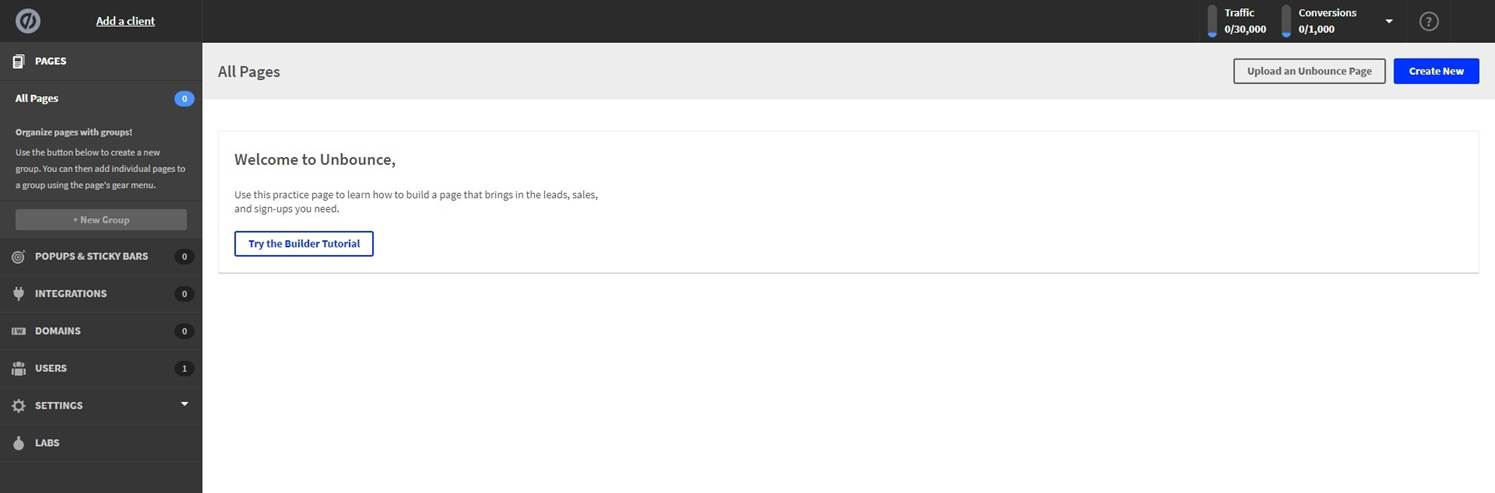
メール認証ができるとUnbounceにログインしダッシュボードに移動します。

無料お試し期間が14日間あるのでぜひ使い心地を試してみてください。
14日以内に解約しない場合は支払いが発生し途切れることなくUnbounceを利用することが可能です。
アップグレード

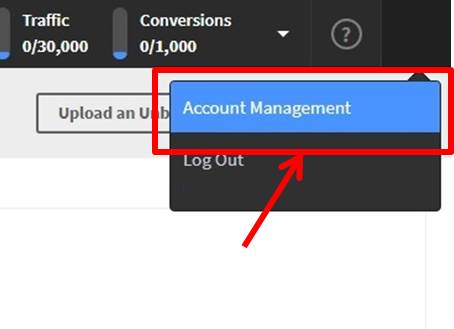
右上のユーザーアイコンをクリックして「Account Management」をクリックします。

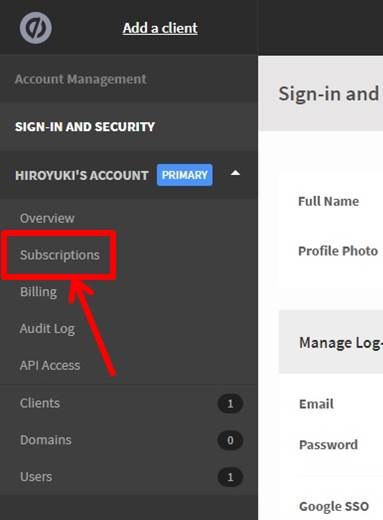
左メニューの「Subscriptions」をクリック。

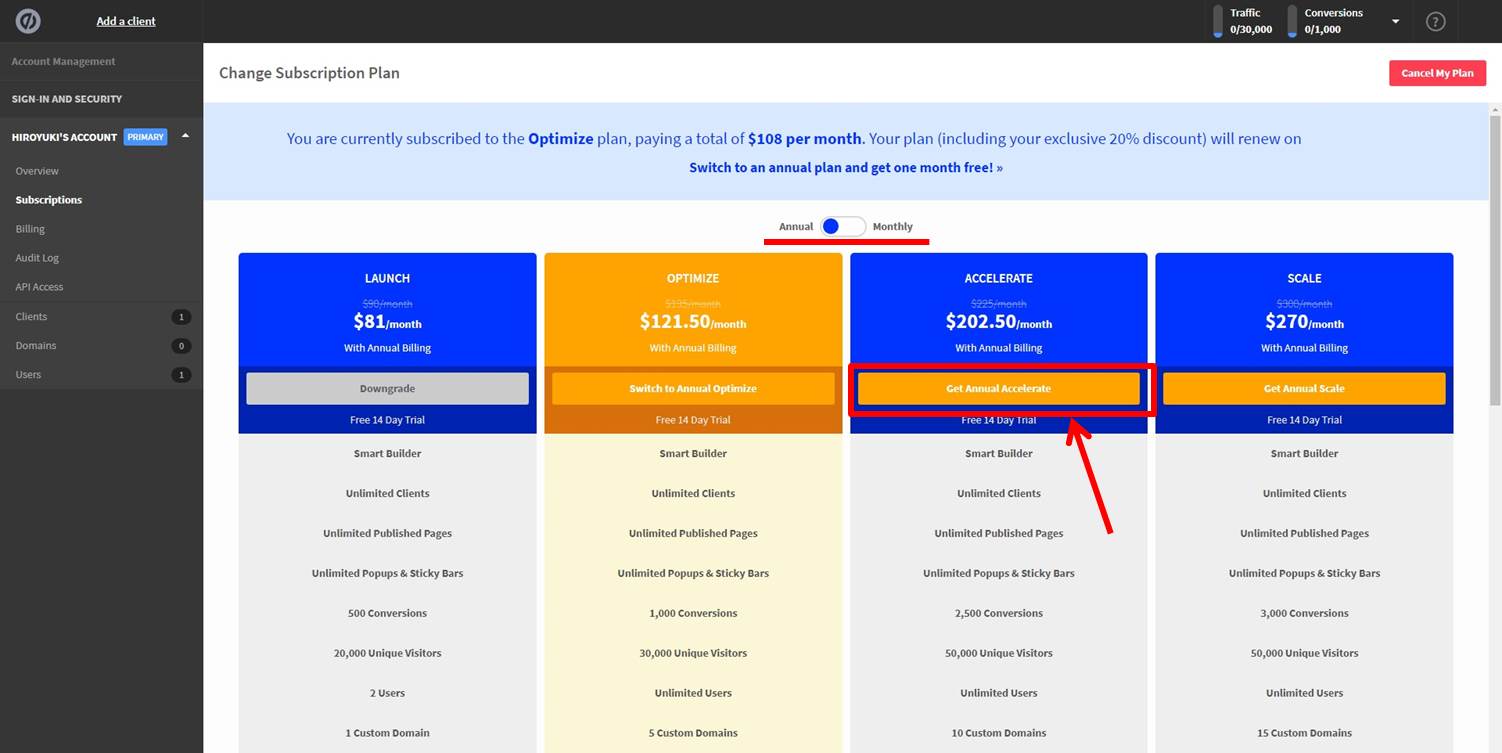
プランを選択します。
Annual(年額)またはMonthly(月額)を選択。
支払い方法はアカウントを作成した際に登録した支払い情報で行います。
Unbounceの支払い方法はクレジットカード、デビットカードまたはPayPalとなります。
今回はACCELERATEプランを選択するので「Get Annual Accelerate」をクリックします。

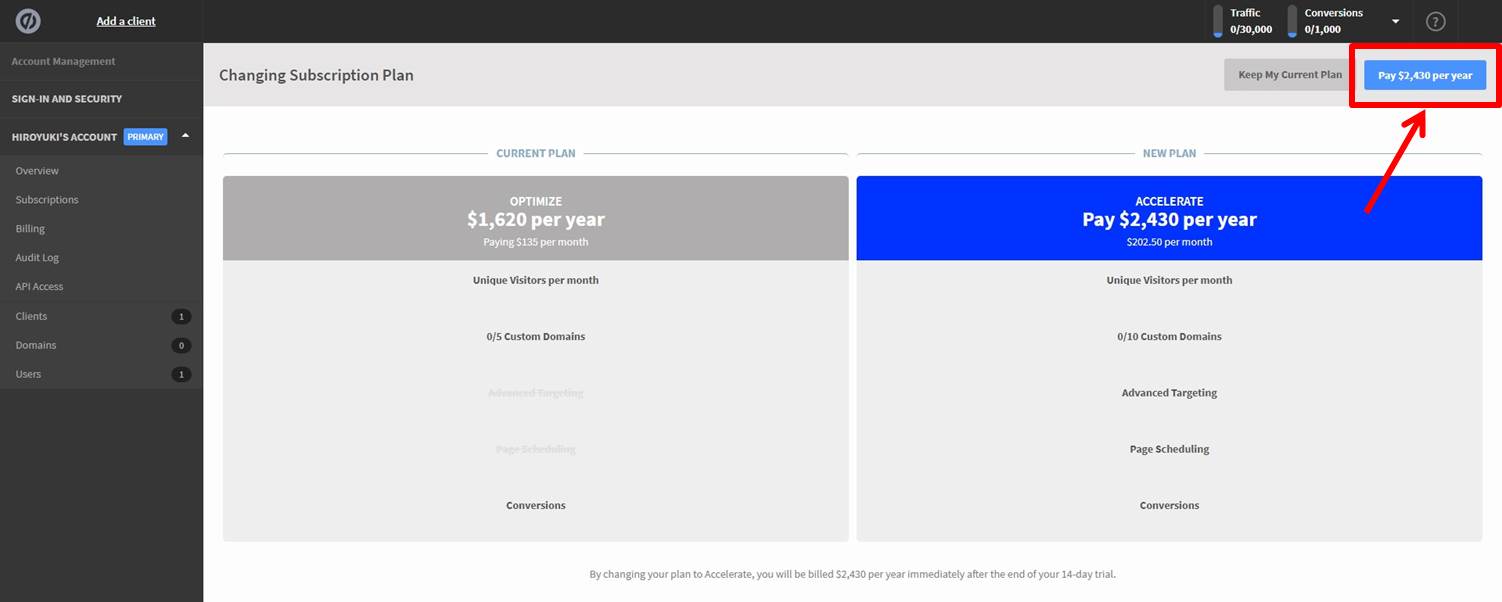
支払金額が表示されます。
「Pay $~」をクリックします。

以上でUnbounceのアップグレードができました。
ログイン

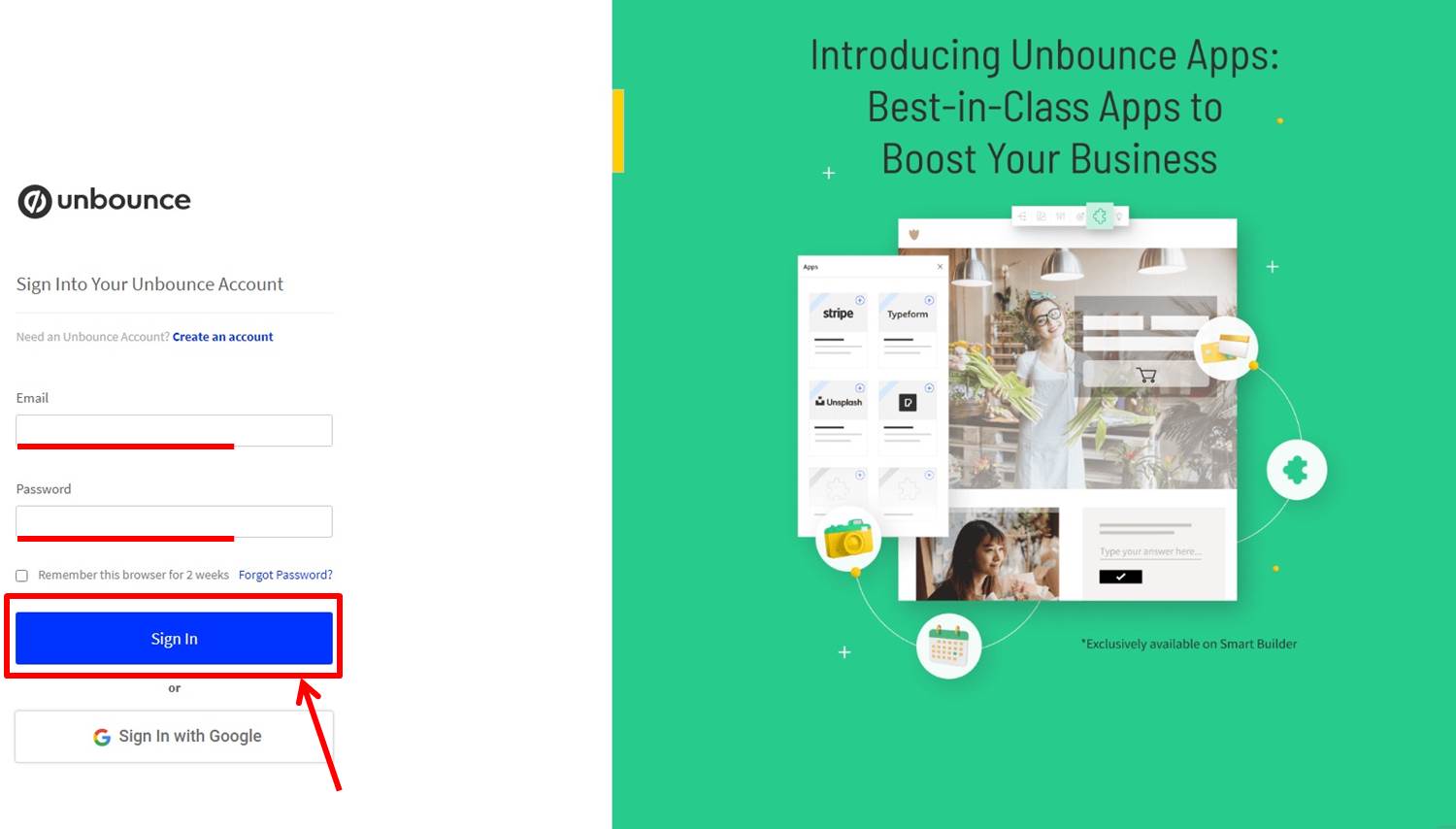
Unbounceの公式サイトにアクセスします。

右上の「Log in」をクリックします。

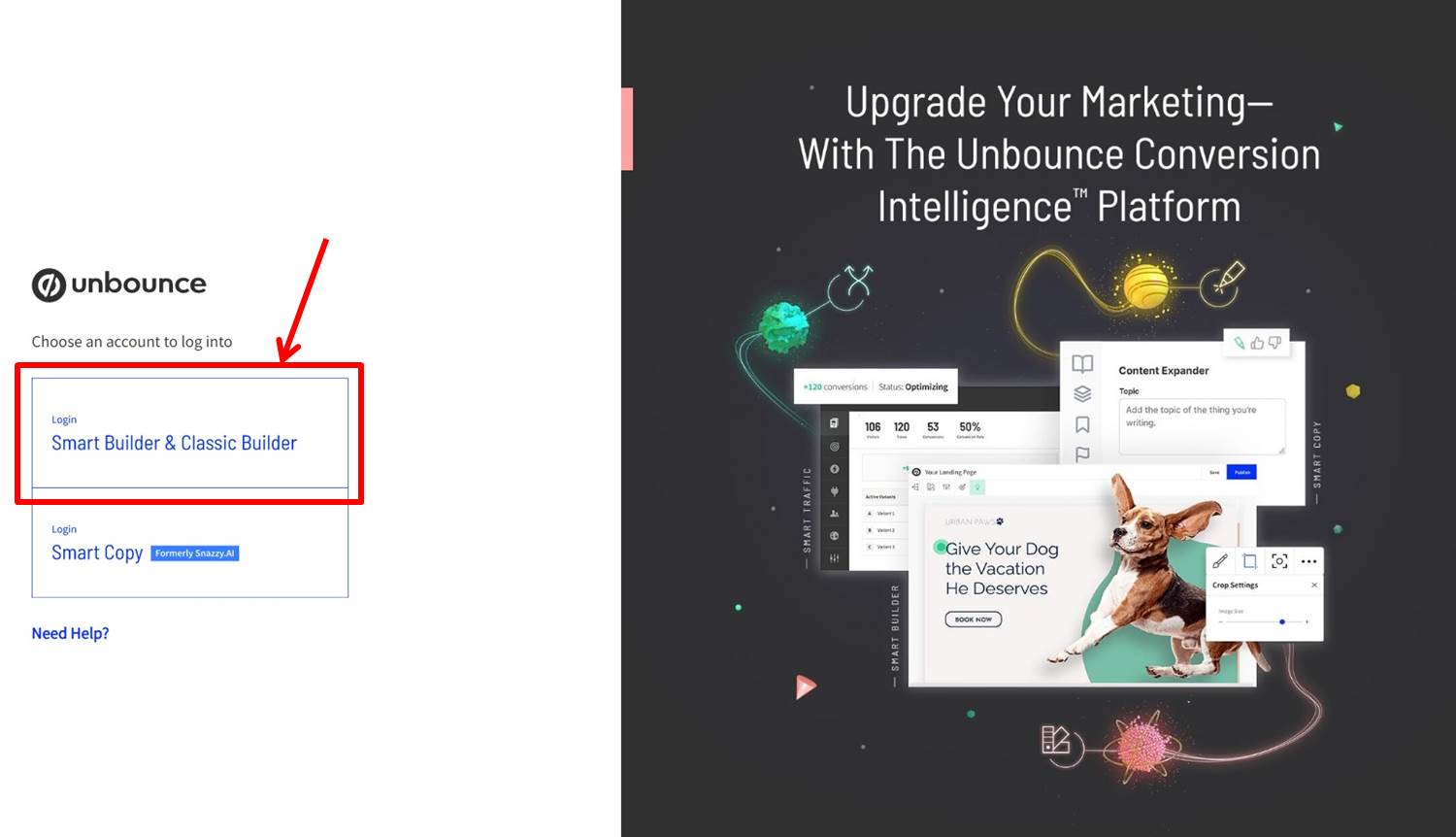
「Smart Builder & Classic Builder」をクリックします。

ログイン情報を入力します。
「メールアドレス」と「パスワード」を入力。
「Sign in」をクリックします。

Unbounceにログインできるとダッシュボードに移動します。

ランディングページ作成

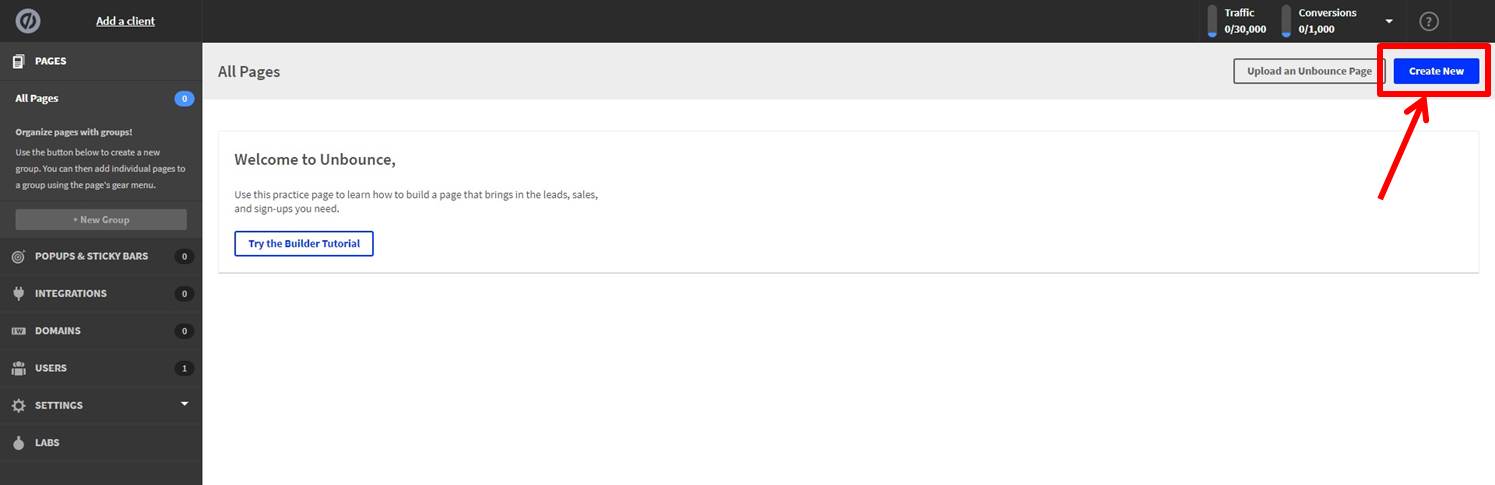
「Create New」をクリックします。

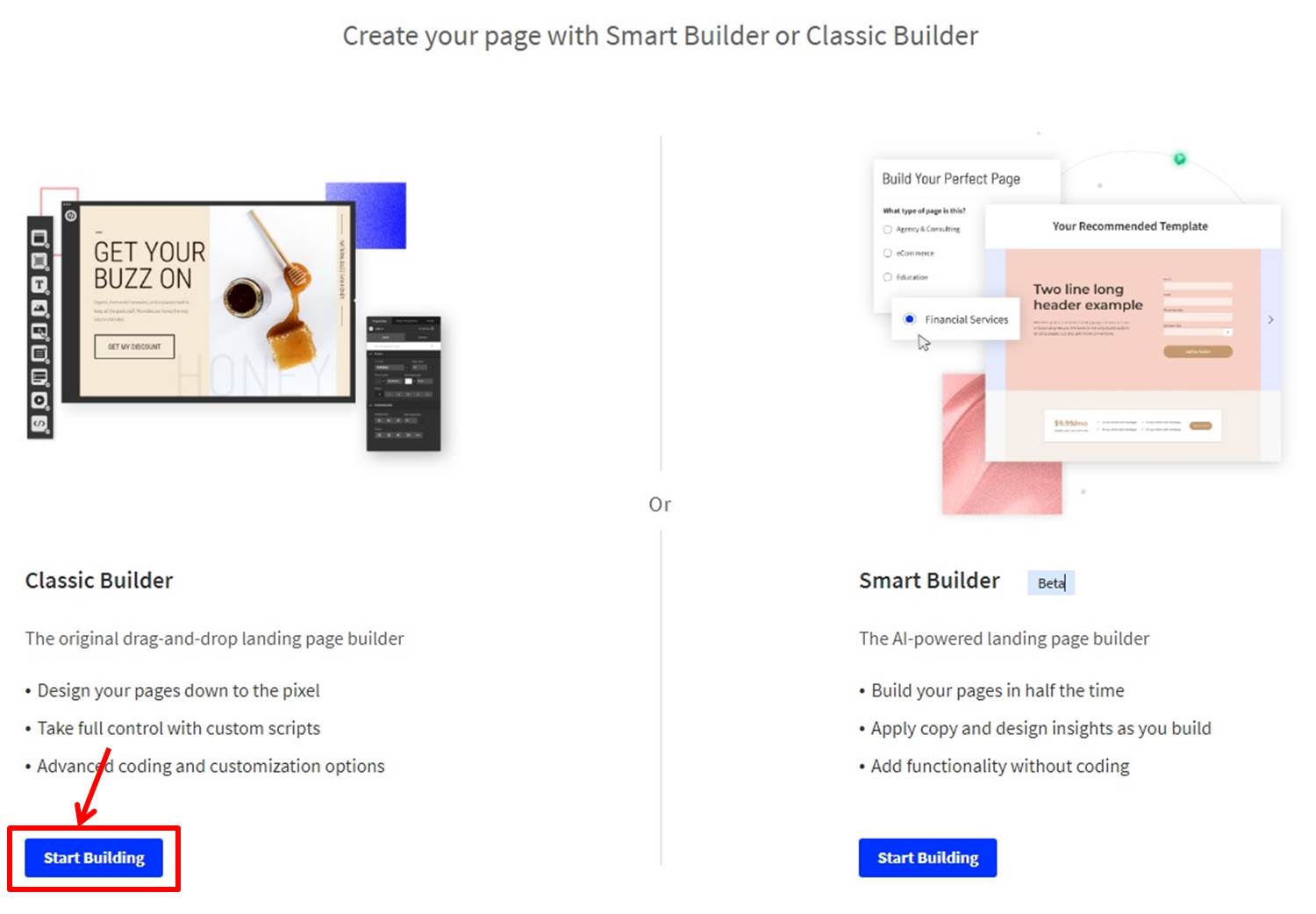
ランディングページの作成方法をスマートビルダーまたはクラシックビルダーから選択します。
スマートビルダーはAIを利用してLPを作成する機能。
クラシックビルダーは従来通りにLPを作成する機能です。
今回はスマートビルダーを使うのでスマートビルダーの「Start Building」をクリックします。

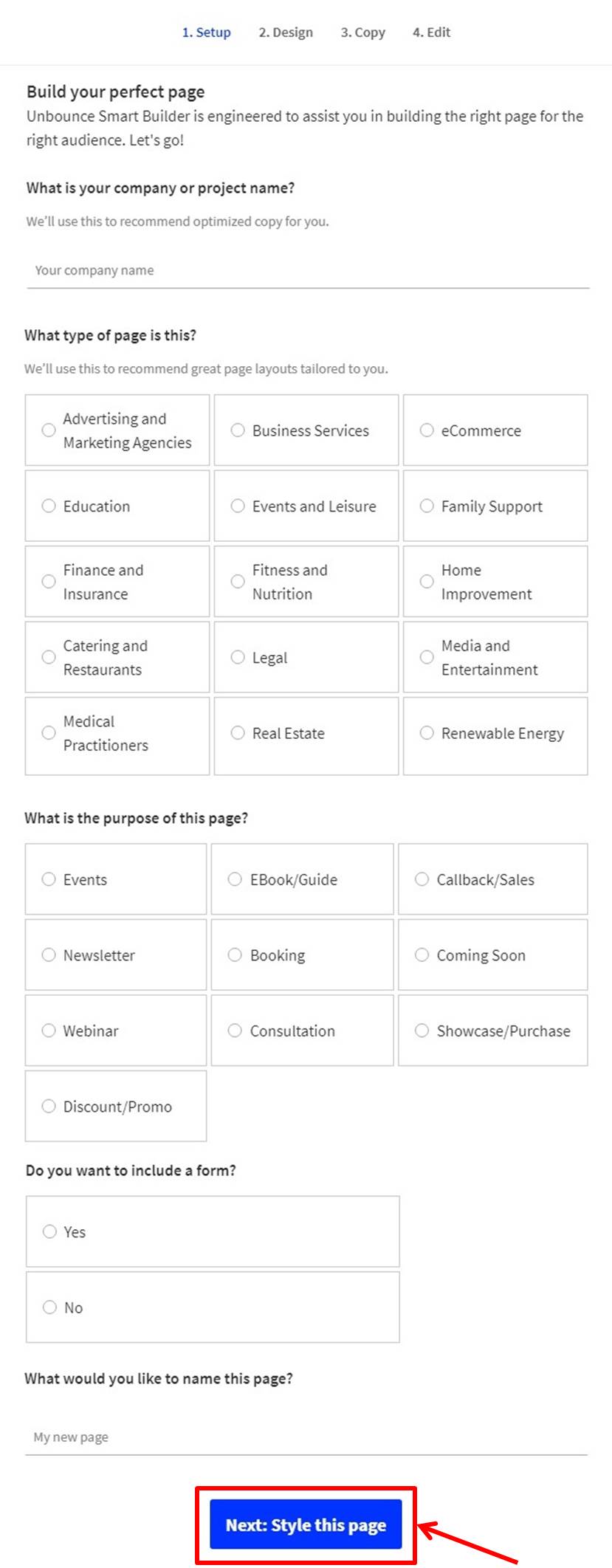
ランディングページの設定を行います。
ここでは質問に答えていきましょう。

項目は次の通り
| What is your company or project name? | プロジェクト名を入力 |
| What type of page is that? | ページのタイプを選択 |
| What is the purpose of this page? | ページの目的を選択 |
| Do you want to include a form? | フォームを追加するかどうかを選択 |
| What would you like to name this page | ページ名を入力
ホーム画面での表示に必要 |
全ての項目の入力ができたら「Next:Style this page」をクリックします。
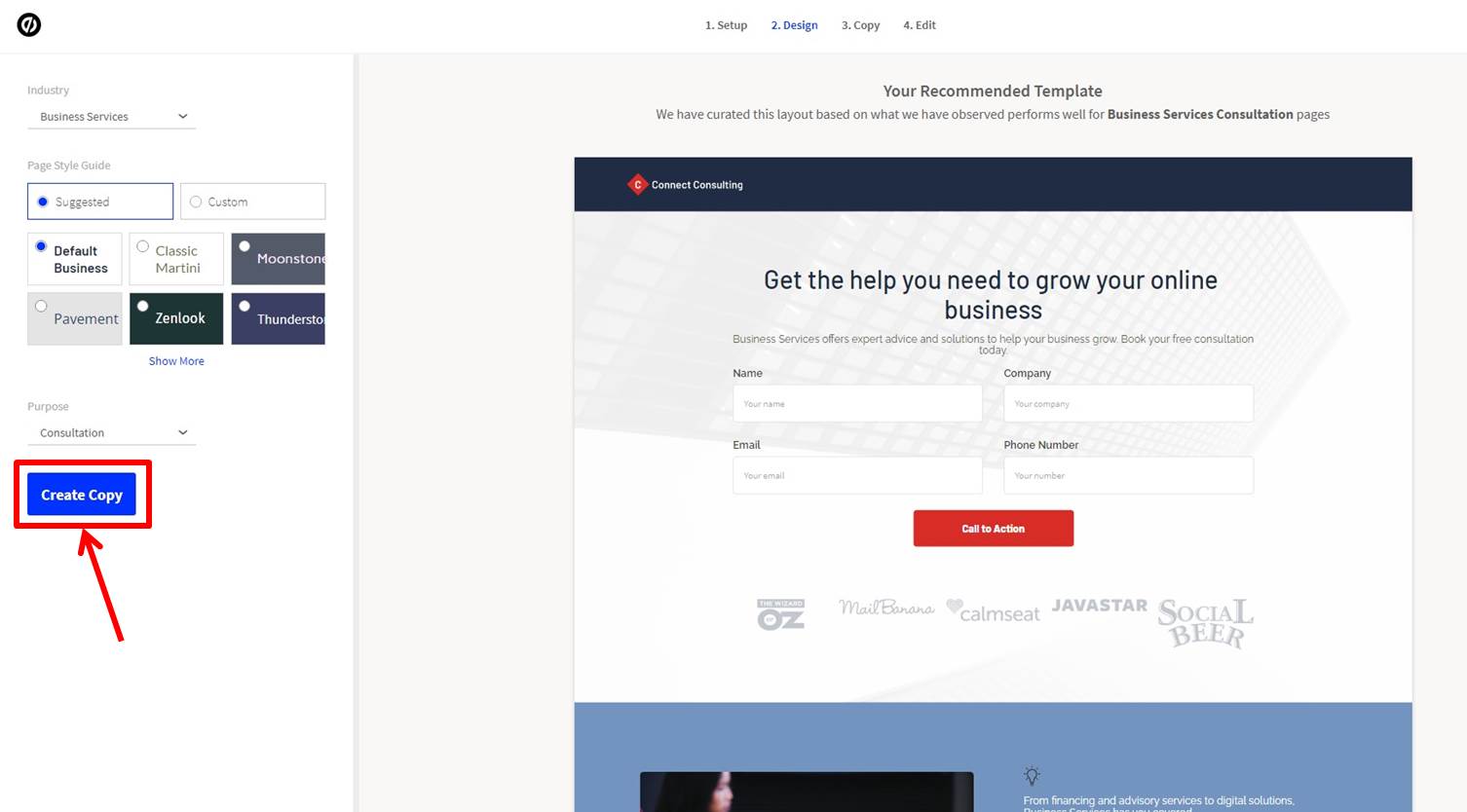
デザインテンプレートを選択します。
デザインが決まったら「Create Copy」をクリック。
デザインに関しては後からでも変更可能です。

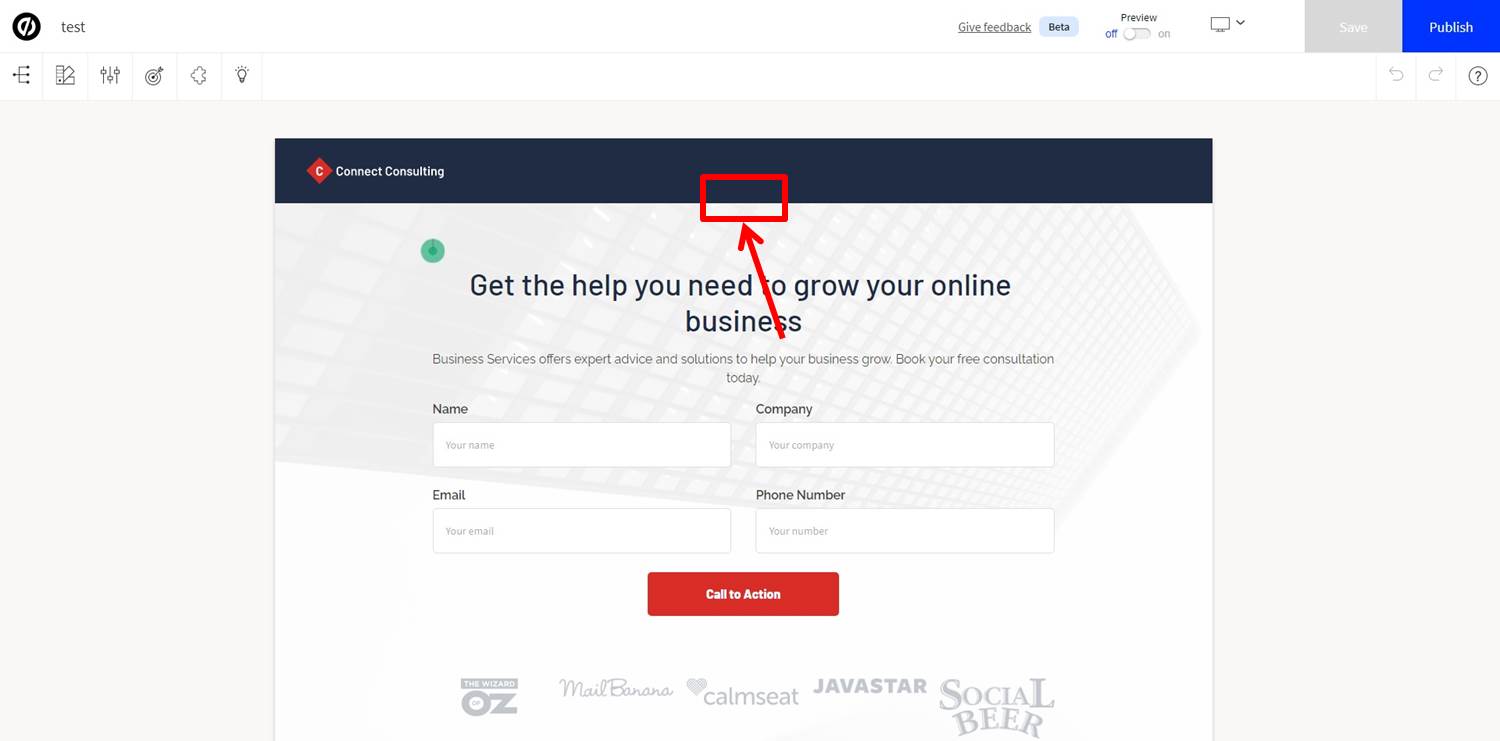
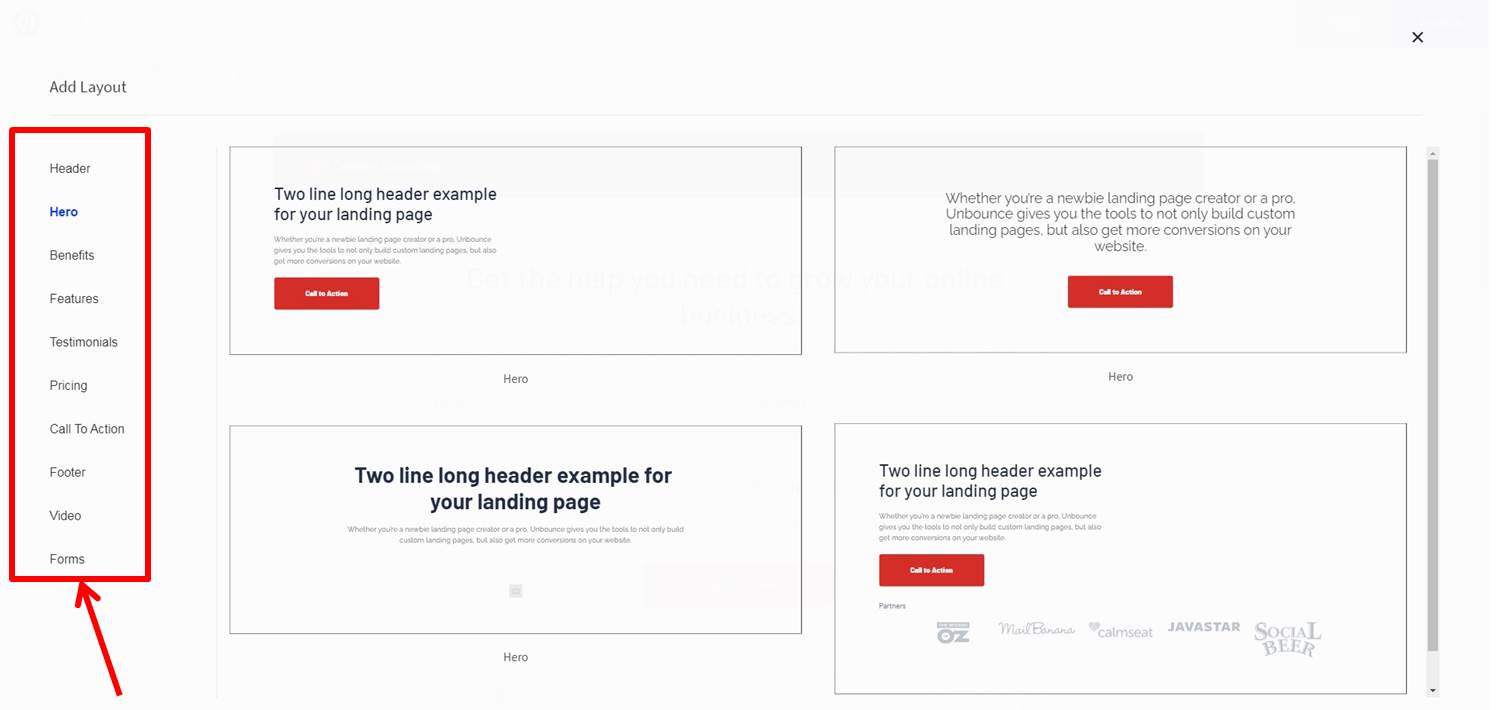
ランディングページに必要なパーツを追加していきます。
パーツを選択した時に現れる「+」ボタンをクリックします。

パーツを追加します。
各カテゴリーでデザインパターンがあるのでランディングページに合ったデザインを選びましょう。

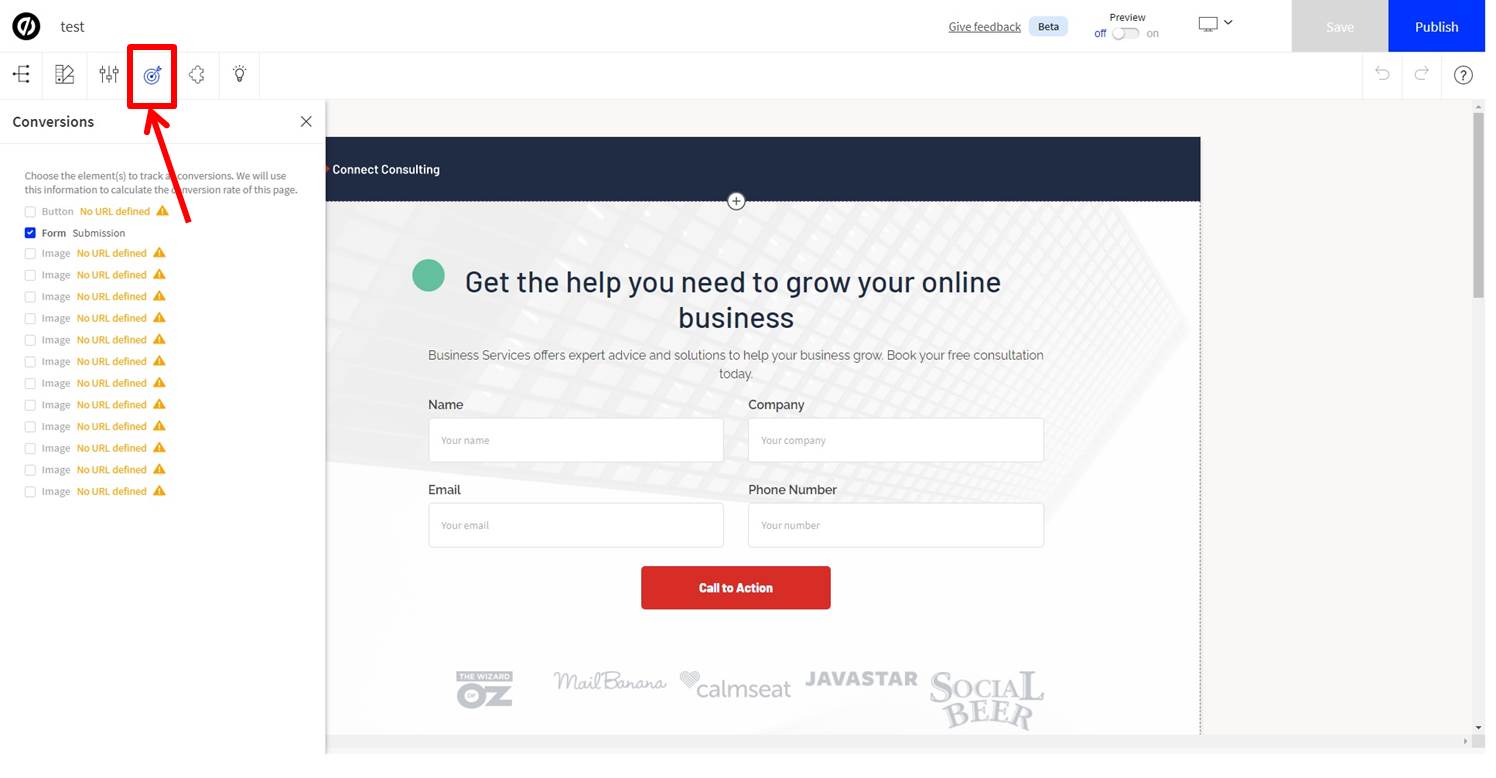
ランディングページのコンバージョンを設定します。
コンバージョンを設定することでボタンのクリックやフォームの送信数が計測可能です。
ランディングページを運用する上ではコンバージョンは必須なので忘れずに設定しておきましょう。
コンバージョンの設定は左上の的のアイコンから設定が可能です。

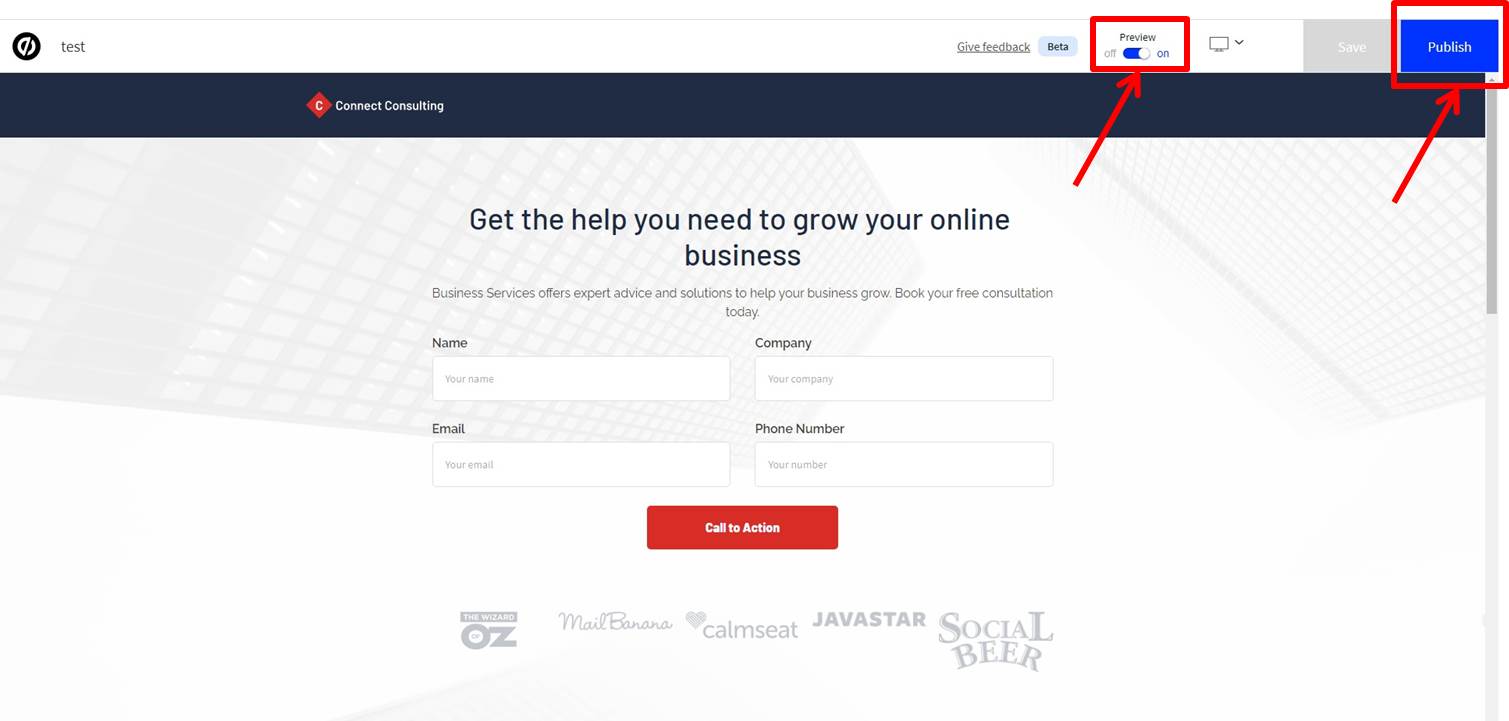
右上の「Preview」を「On」にすると作成したランディングページのプレビューが可能です。
プレビューの際はパソコン表示とモバイル表示の両方を確認しておきましょう。
プレビュー画面で問題がなければ「Publish」をクリックして公開します。

以上でランディングページの作成ができました。
Unbounceのよくある質問
 Unbounceのよくある質問をご紹介します。
Unbounceのよくある質問をご紹介します。
-
前の記事

Leadpagesの使い方・始め方を徹底解説 価格・特徴・メリットも紹介 2024.11.05
-
次の記事

Instapageの使い方・始め方を徹底解説 価格・特徴・メリットも紹介 2024.11.13